Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tema 2,3
Caricato da
elizabethydsmTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tema 2,3
Caricato da
elizabethydsmCopyright:
Formati disponibili
TEMA N2 Y 3 CONSIDERACIONES SOBRE ACCESIBILIDAD WEB ACCESIBILIDAD Y/O USABILIDAD WEB Es la facilidad de uso de cualquier sistema informtico que
interacta con el usuario, independientemente de las limitaciones del usuario o del dispositivo empleado para ello. DEFINICIN Usabilidad: Atributo de calidad que mide lo fcil que es de utilizar un objeto, servicio o tem. Accesibilidad: Grado en el que todas las personas pueden utilizar un objeto, visitar un lugar o acceder a un servicio, independientemente de sus capacidades tcnicas o fsicas. 1. PRINCIPIOS GENERALES DE USABILIDAD 1. Anticipacin: el sitio web debe anticiparse a las necesidades del usuario 2. Autonoma: los usuarios deben tener el control sobre el sitio web. 3. Los colores han de utilizarse con precaucin: un 15% de las personas tiene problemas para distinguirlos (daltonismo). 4. Consistencia: las aplicaciones deben ser consistentes con las expectativas de los usuarios (con su aprendizaje previo). No se deben hacer cambios que modifiquen bruscamente la forma de interactuar de los usuarios con el sitio web. 5. Eficiencia del usuario: optimizar formularios... 6. Reversibilidad: que el usuario pueda deshacer el camino andado, como hace el botn de retroceder del navegador. 7. Ley de Fitts: "El tiempo para alcanzar un objetivo con el ratn est en funcin de la distancia y el tamao del objetivo". 8. Reduccin del tiempo de latencia: optimizar el tiempo de espera del usuario. 9. Aprendizaje: que el proceso sea rpido para el usuario y pueda estar usando el sitio de forma intuitiva 10. Uso adecuado de metforas: facilita al aprendizaje del uso del web. 11. La proteccin del trabajo de los usuarios es prioritario: que no se pierdan los datos que ha introducido el usuario a consecuencia de un error. 12. Legibilidad: contraste de color del texto con el fondo, tamao de la fuente lo suficientemente grande, etc. 13. Seguimiento de las acciones del usuario: conocimiento y almacenamiento de informacin sobre el comportamiento de los usuarios. 14. Interfaz Visible: hay que evitar elementos "invisibles" de navegacin. 1.1 BREVE ANLISIS DE USABILIDAD 1. 2. 3. 4. 5. 6. 7. ID del sitio: logotipo o marca del sitio. Nombre de la pgina: apartado o seccin del sitio web en el que nos encontramos. Navegacin por exploracin: mens y/o submens a apartados del sitio. Navegacin por bsqueda: incluir buscador dentro del sitio web. En que parte del sitio estamos: y la jerarqua de donde estamos dentro del sitio. Etiquetas / descripcin del sitio: o eslogan, beneficioso para usuarios y buscadores. Jerarqua visual limpia: siempre
2. ACCESIBILIDAD WEB Es muy importante que la web sea accesible para as proporcionar un acceso equitativo e igualdad de oportunidades a las personas con dificultades La accesibilidad est muy relacionada con la usabilidad web, que consiste en facilitar la navegacin a tus visitantes para que les sea ms sencillo acceder a los contenidos que les ofreces 2.1 PAUTAS DE ACCESIBILIDAD WEB (WCAG) 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Proporcione alternativas equivalentes para el contenido visual y auditivo. No se base solo en el color. Utilice marcadores y hojas de estilo apropiadamente. Identifique el idioma usado. Cree tablas que se transformen correctamente. Asegurarse de que las pginas que incorporan nuevas tecnologa se transforman correctamente. Asegurar que el usuario tiene el control sobre los cambios de los contenidos tempo-dependientes. Asegurar la accesibilidad directa de las interfaces de usuario incrustadas Disee para la independencia del dispositivo Utilizar soluciones provisionales
11. 12. 13. 14.
Utilice las tecnologas y las pautasW3C Proporcione informacin de contexto y orientacin Proporcionar mecanismos claves de navegacin: Asegrese de que los documentos sean claros y simples.
3. DESTINATARIOS Analizar la audiencia (la del sitio web) es una de las claves del xito en la web Los futuros destinatarios de una web deben ser tenidos en cuenta: planear objetivos, quienes sern los lectores, para que van a visitar tu web y hasta donde puede interesarles. 4. MAPA DEL SITIO WEB Es la organizacin de la informacin de la web expresada en un diagrama
4.1 EN EL DISEO DEL MAPA WEB SE DEBE: Seleccionar la pantalla de entrada al sitio web presentacin (index.html). Ordenar de manera jerarquizada las pantallas con los contenidos (por niveles o categoras). Establecer los vnculos entre pantallas (pginas web) permitiendo una navegacin hipertextual.
5. DISEO DE LA ESTRUCTURA La forma en que se estructura el contenido de una web ser determinante para que los usuarios encuentren o no lo que buscan. Es importante disear la estructura de forma que actualizaciones futuras de la web no obliguen a cambiar muchas partes de la pgina. Para crear la estructura, puede ser til hacer un inventario de todo el material que se va a exponer en la pgina e ir organizndolo. 5.1 MANERAS DE ESTRUCTURAR EL CONTENIDO DE UNA WEB: En rbol: En lista: Mixta: De frames: Estructura Web:
6. ESPACIO DISPONIBLE Y DISTRIBUCIN DEL CONTENIDO Hace referencia a la distribucin de los elementos de las pginas de nuestro sitio web.
Estructura
Cabezal o cabecera ("rea de titular")
Men de navegacin superior "headbar" ("titular de navegacin") Men de navegacin lateral "sidebar" ("men") Contenido ("cuerpo") Pi ("final de la pgina")
6.1. PLANTEAMIENTO DE OBJETIVOS PARA TU PGINA WEB Breve descripcin de los contenidos de la pgina, su ttulo principal, etc. Finalidad que persigo al hacerla (informar, hacer negocio, entretener, etc.) Pginas parecidas a la ma, qu puedo ofrecer yo que no tengan ellas para atraer a mi pblico objetivo, etc. Hardware, software, documentacin que necesito para realizarla y de qu dispongo realmente. Describir cul es mi pblico objetivo, nivel informtico, idiomas, intereses, problemas fsicos, etc. para adaptar la pgina a sus caractersticas. Dnde se va a visualizar la web; navegadores ms utilizados, plugins, elementos especficos, etc.
Etapas El proceso de diseo de un sitio Web Qu se busca al disear un sitio Web? Veamos cuales son nuestros objetivos al disear un sitio. Observemos primero el hecho de que en los computadores personales, muchas cosas son similares entre s. Distintos programas funcionan de manera muy similar. Tpicamente el primer elemento de la barra de men es "File ..." o "Archivo ...", y el ltimo es "Help ..." o "Ayuda ...". Esto porque poco a poco la gente se ha ido acostumbrando a trabajar en ambientes as, le es cmodo pasar de un programa a otro y aprender a aprovechar las nuevas funcionalidades. En el World Wide Web, ocurre un proceso muy similar. Casi siempre hay botones "Home", un botn para enviar correo electrnico al diseador o al que mantiene la pgina, una tabla de contenidos, etc. existen elementos comunes y un cierto estandar "de-facto" acerca de cmo funcionan los sitios. Lo que pasa es que cuando una persona llega por primera vez a un sitio, ocurre un proceso muy rpido en que la persona aprende a navegar por l. Esto ocurre en los primeros 2 o 3 minutos, y es crucial que ste aprendizaje sea lo ms expedito posible para la persona que llega. Muchos sitios incluso proveen de una pgina de ayuda que explica que tipo de ayudas de navegacin se usan y cmo moverse adecuadamente. Es por ello que conviene adherirse al "estndar", por lo menos en cuanto a la estructuracin de los contenidos y tratar de producir un sitio Web que responda a las caractersticas que el usuario promedio esperara. Adems, las personas estn mucho ms acostumbradas a los libros, en que la informacin se presenta en forma lineal, que a la navegacin hipermedial que requiere una mayor atencin por parte del usuario. El proceso de diseo Web que se debera contar con una serie de etapas que permitan transformar pedazos de informacin dispersos, o en el mejor de los casos un conjunto de informacin estructurada de manera lineal, en un sitio que haga que al usuario sentirse cmodo y encontrar lo que busca de la manera ms rpida posible. Por ltimo, veamos de qu cosas se quejan ms a menudo los usuarios del Web 1. De la velocidad de transferencia 2. De la capacidad para organizar la informacin que bajan (download) a su computador 3. Del tiempo que pierden en encontrar lo que buscan Contra el segundo tem no hay mucho que se pueda hacer, ni de qu preocuparse a menos que se est ofreciendo informacin para ser bajada al computador del usuario bajo la forma de un archivo comprimido o algo similar. Contra el primer y tercer tem si hay se puede hacer mucho, por medio de un diseo cuidadoso.
2. Etapas del diseo Web Estas son algunas etapas que se sugieren para disear eficientemente un sitio; es conveniente no comenzar a escribir ninguna lnea de cdigo HTML antes de completar las primeras etapas.
1. Delimitacin del tema Esta es la etapa crucial, se define de qu se va a tratar el Web, que cosas se incluirn y qu no. Tambin es el momento para definir tanto las audiencias (normalmente es mas de una) y los objetivos (intentando priorizar entre objetivos primarios y secundarios). Si no se evala adecuadamente la cantidad de tiempo que se dispone contra la cantidad de tiempo requerida para elaborar un sitio de la magnitud deseada, el resultado puede ser desastroso. Muchos proyectos Web fracasan porque comienzan a crecer y crecer sus especificaciones, sin que haya detrs un trabajo ordenado de delimitacin de contenidos. Obsrvese lo siguiente: la mayora de los sitios que son premiados con distinciones como "Lo mejor de...", "La mejor pgina de la semana...", "Top 5% del Web", son sitios que se dedican a temas muy especficos. La gente no quiere un montn de sitios que tengan referencias a otros lugares, la gente lo que busca es el contenido.
2. Recoleccin de la informacin En esta etapa se recolecta la informacin que se va a poner en el Web, de acuerdo a la especificacin hecha en la etapa anterior. Es conveniente asociarse con alguien como un "proveedor de contenido", puesto que como mencion antes hay mucha gente que si bien le tiene aversin a los computadores y que dispone de valiossima e interesante informacin. Las organizaciones en general producen grandes cantidades de informacin, tambin en esta etapa hay que delimitar cuanta de la informacin histrica, que ya no es relevante, ser incluida en el sitio web, por ejemplo, se puede definir que la informacin de ms de 3 aos de antigedad no ser incluida, etc.
3. Agregacin y descripcin Una vez que tenemos la informacin que ir en el sitio, comenzamos una clasificacin apropiada. Aqu hay que encontrar un adecuado balance entre la linealidad y la jerarquizacin. Aplicamos una clasificacin de tipo lineal a fragmentos de informacin que requieren que la persona que los lee vaya avanzando poco a poco en el conocimiento de algo, como en un libro. Usualmente los pondremos en una misma pgina, usando FRAMES o una tcnica similar si se estima apropiado. Aplicamos una clasificacin de tipo jerrquica a trozos de informacin que sean complementarios o que dependan uno de otro, como secciones y subsunciones. Usualmente los pondremos en diferentes pginas.
Es importante aqu no centrarse en una nica forma de clasificar los documentos. Una serie de descriptores tienen que ser definidos. Adems, un mismo documento puede pertenecer a varios valores de un mismo descriptito. Si nos encontramos en esta etapa discutiendo sobre si un elemento de informacin va en una u otra parte, es que estamos cometiendo un error: debe ir en todas las partes donde un usuario razonable esperara encontrarlo.
4. Estructuracin En este punto se estructura la manera en que se unen las diferentes pginas, de acuerdo a la agregacin de contenidos realizada en la etapa anterior. Se provee de ayudas para la navegacin, de enlaces que permitan la jerarquizacin que diseamos y de enlaces entre elementos de una misma jerarqua si se desea. Tambin es importante proveer de ndices para cada descriptor que haya sido diseado. Desde este punto en adelante se puede trabajar en la implementacin HTML propiamente tal.
5. Metfora Existen muchas pginas que esperamos sean acezadas desde diferentes partes de nuestro servicio (por ejemplo: un glosario o una ayuda). Quizs en alguna parte del documento mencionamos a otra pgina y sera interesante que el usuario pudiera hacer clic en esa referencia para ir a la pgina que estamos referenciando. A esta etapa le llamamos "metfora" pues permite referirse a una misma entidad (en este caso, una pgina HTML) en diferentes contextos. Estas pginas deben ser diseadas cuidadosamente puesto que sern importantes para los usuarios al permitirles "saltar" dentro del sitio desde zonas lgicamente distantes.
6. Diseo y estilo grfico
Un estilo grfico adecuado puede ser algo importantsimo a la hora de hacer que la persona que nos visita se sienta cmoda, y como una manera de alivianar el contenido y hacerlo ms digerible. Un sitio por ms contenido que tenga si no tiene un buen diseo grafico difcilmente lograra un lugar destacado entre otros sitios del mismo tipo. En cuanto a la cantidad y tamao de las imgenes, hay que adoptar un equilibrio. Hay sitios que se basan casi por completo en grandes y lentas imgenes GIF, otros que se ven bastante pobres pues son casi slo texto, con lo que se desaprovechan los mtodos multimediales . El esquema que se adoptar, (que se encuentra en algn lugar entre ambos extremos) vara de diseador a diseador y es un punto importante a considerar. Otro punto importante en la etapa de definicin de la parte grfica, es intentar en lo posible mantener una cierta coherencia grfica, y atreverse a innovar en cuanto a ella. Un color de fondo, un fondo o una distribucin interesante de los elementos dentro de una pgina es algo que no se olvida con facilidad.
7. Ensamble final En este punto concretamos el diseo, con los ltimos enlaces que sean necesarios e incorporamos el estilo grfico a las pginas, se ensambla el sitio con una portada que sea capaz de presentar en una slo pgina fsica al menos lo ms relevante del sitio, se instalan links hacia la pgina personal del autor y/o su direccin de correo electrnico. 8. Testeo Finalmente, es necesario revisar la coherencia general del sitio, que no hayan links "rotos" que no conduzcan a ninguna parte; revisar la redaccin y ortografa de las pginas, hacer los ajustes necesarios para separar las pginas que sean demasiado extensas en pginas ms pequeas. Para esta etapa, lo mejor es tratar de buscar usuarios que vayan a utilizar el sitio en la prctica, y si eso no es posible, ponerse en el lugar de las personas que vean los documentos, y seguir los pasos que suponemos que ellos seguirn.
TEMA N 4 Formatos de imgenes Tipos de formatos de imagen. Donde es mejor utilizarlos Como dueo de su negocio, que est centrado en los productos de su empresa, servicios, y encontrar formas de crecer y sostener su negocio. Sus preocupaciones no son sobre los tipos de formatos de archivo de imagen y lo que se necesita para reproducir correctamente el logo de su empresa, membretes, folletos y tarjetas de visita. Pero, si usted es propietario de un pequeo negocio, usted est involucrado en gestionar no slo el crecimiento y el xito de su negocio, sino tambin todas las pequeas tareas y las tcnicas de como se imprime su imagen corporativa en su empresa. Es probable que usted tambin sea el jefe de su propio "Departamento de informtica". Por lo tanto, con el fin de ayudarle a ser ms hbil con sus tareas informticas, pensamos que sera una buena idea presentarle alguna informacin bsica sobre los tipos de formatos de archivos de imgenes (para su logo / membrete / tarjetas de visita / etc.).
Elegir el tipo de formato de archivo adecuado para guardar las imgenes es de vital importancia. Hay cinco principales formatos de archivo de imagen que se utilizan constantemente en el campo del diseo - TIFF, GIF, JPG, BMP y PNG. Cada formato es adecuado para un tipo especfico de imagen, y haciendo coincidir la imagen con el formato correcto, debe beneficiarse de una carga rpida, de alta calidad grfica. Tambin es importante comprender cmo estos formatos de archivo trabajan en ciertas aplicaciones. Por lo tanto, disfrutar de la comprobacin de estos cinco tipos de formatos de archivos de imagen:
TIFF - El TIFF (Formato de fichero de informacin) es un formato de archivo usado para almacenar imgenes, como dibujos y fotografas. Originalmente fue desarrollado por Aldus (ahora Adobe Systems) y Microsoft. Este es un formato popular para imgenes de alta profundidad de color y es apoyado por muchos de manipulacin de imgenes, programas como PageMaker, QuarkXPress, Adobe InDesign, Photoshop, Paint Shop Pro, etc. Tiff es de una calidad de imagen extremadamente alta, proporcionando una excelente compatibilidad con edicin e impresin.
Tiff se pueden modificar y volver a guardar, con las imgenes que se utilizan un sinnmero de veces sin perder los datos de la imagen. Adems, la imagen es extremadamente til, ya que no requiere un software de post-procesamiento, durante o despus de su descarga a partir de una cmara. Es un formato flexible y adaptable.
GIF - El Graphic Interchange Format es un formato de archivo de imagen que fue desarrollado originalmente en 1987 por Unisys utilizando el algoritmo de compresin LZW. Durante aos ha sido un formato de imagen estndar que se utiliza en la web. En 1989, tambin desarroll GIF89a permite imgenes animadas. Mientras GIF ha disfrutado de una presencia importante en Internet, en la actualidad est siendo eliminado por la aparicin de PNG.
JPG / JPEG - JPEG es un mtodo de compresin utilizado para las imgenes fotogrficas. El nombre "JPEG" significa Joint Photographic Experts Group, el nombre del comit que redact la norma. El grupo se organiz en 1986, la emisin de esta norma en 1992 y, finalmente, la aprobacin en 1994. El nivel de compresin puede ser ajustado para permitir seleccionar la configuracin deseada entre el tamao del archivo de imagen y la calidad de la imagen. Por lo general, JPEG alcanza 10 a 1 de compresin con poca prdida perceptible en la calidad de imagen. Adems de ser un mtodo de compresin, JPEG es a menudo considerado como un formato de archivo de imagen. JPEG es el formato de imagen ms comnmente utilizado por las cmaras digitales y otros dispositivos de captura de imgenes fotogrficas. Tambin es el formato ms comn para almacenar y transmitir imgenes fotogrficas en Internet.
BMP - El formato de archivo BMP, es un tipo de formato de archivo de imagen de mapa de bits utilizado para almacenar imgenes digitales, especialmente en los sistemas operativos Microsoft Windows y OS2. La sencillez del formato de archivo BMP y su amplia familiaridad en Windows y en otros lugares hace que sea un formato muy comn que los programas de procesamiento de imgenes de muchos sistemas operativos pueden leer y escribir. Otras razones para su uso generalizado es que est bien documentado y libre de patentes. Aunque la mayora de los archivos de imagen BMP tienen un tamao de archivo relativamente grande debido a la falta de compresin, muchos archivos BMP pueden ser comprimidos considerablemente sin prdidas con algoritmos de compresin de datos, tales como ZIP, ya que contienen datos redundantes.
PNG - Portable Network Graphics es un formato de imagen de mapa de bits que utiliza compresin sin prdida de datos similar a la de un archivo GIF. PNG fue creado para mejorar y reemplazar el formato GIF, ya que no es un formato de archivo de imagen que requiere una licencia de patente. Fue creado, bsicamente, en refutacin directa de los requisitos de licencia de Unisys para utilizar el formato GIF. PNG trabaja con paletas (paletas de colores de 24 bits RGB), escala de grises o RGB. PNG fue diseado para transferir las imgenes en Internet, no de grficos profesionales, por lo que no es compatible con otras especificaciones de color (como CMYK). PNG funciona muy bien para los dibujos geomtricos o lneas, letras, dibujos animados y otras imgenes con colores planos y bordes bien definidos, tales como imgenes de ordenador. PNG es en la mayora de casos superior a GIF, ya que es ms reciente, compatible con ms colores y est libre de restricciones de patentes. Por desgracia, PNG no se pueden utilizar para las animaciones. Sin embargo, ofrece una transparencia altamente sofisticada y soporte de color, entre otras caractersticas. En la mayora de los casos en que las animaciones no son necesarias, lo mejor es usar PNG sobre GIF.
Es interesante observar las fortalezas de cada tipo de formato de imagen y las debilidades. Actualmente a nivel general y sobretodo en el diseo de una pgina Web los tipos de formato de fichero de imagen ms utilizados son JPEG y PNG. JPEG para el tratamiento y la visualizacin de imgenes del tipo fotografas, por la calidad de la imagen y por el tamao de las mismas. PNG para los iconos, bloques, degradados y grficos que se utilizan para el diseo de la pgina Web.
Tipos de imgenes y formatos A grandes rasgos, hay dos tipos de imgenes digitales: Imgenes vectoriales Imgenes de mapa de bits
Las imgenes vectoriales son imgenes constituidas por objetos geomtricos autnomos (lneas, curvas, polgonos,...), definidos por ciertas funciones matemticas (vectores) que determinan sus caractersticas (forma, color, posicin,...) Las imgenes de mapa de bits estn formadas por una serie de puntos (pxeles), cada uno de los cuales contiene informacin de color y luminosidad. Salvando la diferencia, podemos compararla con un mosaico y sus teselas.
Las imgenes vectoriales se crean con programas de diseo o dibujo vectorial (Adobe Ilustrator, Corel Draw, Inkscape) y suelen usarse en dibujos, rtulos, logotipos... Su principal ventaja es que una imagen puede ampliarse sin sufrir el efecto de pixelado que tienen las imgenes de mapa de bits al aumentarse.
En la imagen (vectorial) del ratn de la izquierda puede apreciarse que al ampliar una zona no hay prdida de detalle, mientras que en la fotografa del busto Nefertiti (mapa de bits) al ampliar mucho una zona, se observan los pxeles y la imagen se degrada. Las imgenes de mapa de bits presentan una mayor gama de colores y de tonos que las vectoriales, por lo que son el tipo de imgenes usado en fotografa y, se crean con las cmaras de fotos, los escneres y con programas de edicin de imagen y dibujo (Adobe Photoshop, Gimp, etc.) Las imgenes mapa de bits generan archivos que ocupen mucha ms memoria (bytes) que las imgenes vectoriales. Para poder reproducirse o utilizarse en un ordenador u otros dispositivos las imgenes vectoriales y de mapa de bits se guardan en archivos o ficheros (conjunto de datos que se almacenan en algn medio disco duro, DVD, lpiz de memoria ) Cada archivo grfico, se identifica adems de por su nombre, por su extensin, que indica el tipo o formato de que se trata. Algunos formatos de imagen vectorial son: AI (Adobe Illustrator), CDR (Corel Draw), DXF. (Autodesk), EMF, EPS, ODG (Open Office Draw), SVG (Inkscape), SWF (Adobe flash), WMF (Microsoft) Formatos de imagen de mapa de bits Cuando trabajamos con imgenes, es muy importante elegir bien el formato adecuado. Veamos algunos ejemplos: Al publicar fotografas en una pgina web o al enviarlas por correo electrnico, para que la transferencia no sea excesivamente larga, es muy importante el peso o Kbytes del archivo de imagen. En este caso, es recomendable el uso de formatos que utilicen compresin. Para imprimir fotografas, donde el peso del archivo no tiene tanta importancia, se podrn usar otros formatos que ofrezcan ms calidad que los utilizados para web. Lo mismo ocurre al hacer fotografas con las cmaras, la eleccin del formato se har en funcin de lo que se desea obtener y de los procesos que desee realizar a posteriori el fotgrafo.
Para efectuar una eleccin adecuada de un formato de imagen, conviene valorar previamente: El contenido de la imagen: foto, dibujo, grfico, logotipo La calidad que se desea obtener en funcin de su destino: publicacin en la web impresin en impresora domstica. Impresin profesional,... El tamao que tendr el archivo resultante.
A continuacin vamos a ver los formatos de imagen ms comunes, y al final se indicara cual elegir en funcin de las
valoraciones sealadas. Algunos formatos de mapa de bits son los siguientes: BMP. Formato introducido por Microsoft y usado originariamente por el sistema operativo Windows para guardar sus imgenes. GIF. Formato bastante antiguo desarrollado por Compuserve con el fin de conseguir archivos de tamao muy pequeos. Admite solo 256 colores por lo que no es adecuado para imgenes fotogrficas pero si es muy apropiado para logotipos, dibujos, etc. Permite crear animaciones (gif animado) y transparencias.
Ejemplo de dibujo -logotipo- sobre fondo transparente. Generalmente las zonas transparentes se muestran como un damero. Una imagen con zona transparentes puede aplicarse a fondos diferentes
En el ejemplo, el gif se ha aplicado a dos fondos distintos: como membrete y a un banner
Tambin es posible aplicar transparencias a gif animados. Gif utiliza sistemas de compresin "propietarios" y tiene derechos de utilizacin. JPEG. Es uno de los formatos ms conocido y usado para fotografas digitales ya que admite millones de colores. Lo admiten la mayor parte de las cmaras fotogrficas y escneres y es muy utilizado en pginas web, envo de fotografas por correo electrnico, presentaciones multimedia y elaboracin de vdeos de fotografas.
JPEG admite distintos niveles de compresin, de forma que: A ms compresin menor calidad y archivos ms pequeos (menos Kbytes) A menos compresin mayor calidad y archivos ms grandes (ms Kbytes)
La compresin que hace JPEG, es con prdidas y afecta a la calidad de imagen. Cada vez que se abre y manipula una foto JPEG en un ordenador, la imagen al comprimirse y descomprimirse se degrada, por lo que conviene no guardarlas en JPEG si se van a modificar En este caso usar TIFF o BMP para editarlas y convertirlas a JPEG al final. Si no queda ms remedio que editar en JPEG, manipularlas con cuidado y no excesivamente.
Ejemplo de imagen JPEG preparada para web PNG. Formato creado con el fin de sustituir a GIF. Utiliza sistemas de compresin gratuitos, y admite muchos ms colores que GIF. Tambin admite transparencias pero no animaciones. Al admitir ms colores es posible crear imgenes transparentes con mayor detalle.
Imagen original transparente con sombra. Superior: GIF no se ve la sombra Inferior: PNG muestra la sombra Las versiones anteriores a Internet Explorer 5.0 no admiten PNG, y los ordenadores que dispongan de versiones antiguas no podrn mostrar este formato. PSD. Es el formato por defecto del editor de imgenes Adobe Photoshop y por tanto es un formato adecuado para editar imgenes con este programa y otros compatibles. Admite millones de colores, capas, canales.... RAW. Formato en bruto. Esto quiere decir que contiene todos los pxeles de la imagen captada, tal y como se han tomado. Es el formato que ofrece la mayor calidad fotogrfica y suele ser admitido por cmaras de gama media y alta (rflex, y compactas) indicadas para fotgrafos aficionados avanzados y profesionales.
Las cmaras que guardan las fotos en otros formatos (Tiff y JPEG) procesan la imagen captada para dar una interpretacin de ella (balance de blanco, niveles de luminosidad, contraste) En el formato RAW, los pxeles no se procesan y se mantienen
en bruto para ser procesados posteriormente por un software especfico conocido como revelador RAW Un archivo RAW, no sufre ninguna compresin, por lo que mantiene el mximo detalle de la imagen a costa de ocupar mucho espacio (Mbytes) Los distintos fabricantes de cmara suelen llamar a los archivos RAW con distintos nombres. Por ejemplo, las cmaras Nikon los denominan archivos NEF. TIFF. Formato utilizado para el escaneado, la edicin e impresin de imgenes fotogrficas Es compatible con casi todos los sistemas operativos y editores de imgenes. Como PSD, admite millones de colores, capas, canales alfa y tambin lo incluyen algunas cmaras y la mayora de los escneres.
Recomendacin uso de formatos Web, multimedia, correo electrnico, vdeo: Fotografas: JPEG Dibujos y logotipos: JPEG, GIF, PNG
Impresin: TIFF, PSD, JPEG Fotografa (cmara): Aficionado: JPEG Profesional o aficionado avanzado: RAW
Ejemplo comparativo del peso de una imagen en distintos formatos Imagen en formato TIFF: 357 Kbytes Imagen en formato BMP: 226 Kbytes Imagen en formato PSD: 125 Kbytes Imagen en formato JPEG (resolucin mxima o mnima compresin): 119 Kbytes Imagen en formato JPEG (resolucin alta o poca compresin): 71 Kbytes Imagen en formato JPEG (resolucin media o compresin media): 64 Kbytes Imagen en formato JPEG (resolucin mnima o compresin mxima): 52 Kbytes Imagen en formato GIF (256 colores): 29 Kbytes Imagen en formato GIF (128 colores): 26 Kbytes Imagen en formato GIF (64 colores): 23 Kbytes
Tamao y peso de las imgenes Muchos de nosotros hemos comprobado, y sufrido, cmo una pgina web con bastantes imgenes se ralentizaba o, como un mensaje de correo electrnico con un powerpoint de fotos adjunto, pareca que no se iba a descargar nunca. Un concepto y expresin que usamos al hablar de imgenes es el de tamao. Este trmino puede ocasionar confusin ya que solemos emplearlo para cosas diferentes: normalmente decimos que una imagen tiene un tamao de 13 x 18 cm o 1024 x 768 pxeles, pero tambin decimos que una imagen tiene un tamao de 3 Mbytes. Este uso impreciso de la palabra no suele causar mayores problemas, pero para los objetivos del curso s que es importante matizar, ya que son dos caractersticas diferentes de una imagen. De esta forma, en este tema, cuando hablemos del tamao nos referiremos slo a las dimensiones de la imagen: 13 x 18 cm, 1024 x 768 pxeles; y cuando se hable del espacio que ocupa la imagen en el dispositivo de almacenamiento disco,
memoria- (3 Mbytes o 149 Kbytes) lo definiremos como peso. De esta manera, podemos decir que una imagen es: Grande cuando tiene un tamao igual o mayor a 1024x768 pxeles Mediana cuando el tamao va de 320x240 a 1024x768 pxeles Pequea cuando el tamao es menor a 320x240 pxeles Muy pequea cuando es menor a 100x100 pxeles
O que es: Pesada si tiene 1 MB o ms De peso mediano si va de 300KB a 1 MB Ligera si su peso es menor de 300KB Muy ligera si el peso es inferior a 100KB
Al reducir de peso las imgenes (de mapa de bits) hacemos que tengan menos bytes y, por tanto, que: Ocupen menos espacio en un dispositivo de almacenamiento. Por ejemplo, el disco duro de un servidor de Internet acoger ms imgenes en un mismo espacio. La transferencia de datos por una red sea ms veloz, acelerando as la descarga de imgenes y la navegacin por internet.
Aligerar Optimizar Puede darse que el caso que al aligerar de peso una foto, la reduzcamos tambin de calidad. Al optimizar, lo que pretendemos es reducir el peso lo mximo posible, pero sin que la imagen sufra prdida de calidad aparente. Veamos un ejemplo. Observa atentamente las dos imgenes (jpeg) siguientes e intenta descubrir diferencias de calidad.
Imagen 1
Imagen 2
Una vez comparadas, crees que... a) Ambas tienen un peso similar b) La imagen 1 pesa ms c) La imagen 2 pesa ms Para salir de dudas, puedes ver t mismo el peso de cada una haciendo clic con el botn derecho sobre ellas y seleccionando en el men contextual "Ver informacin de la imagen" o "Propiedades" (depender del navegador web que uses) El peso se ve en Tamao (Size of file) Tambin puedes descargar ambas fotos haciendo clic sobre ellas con el botn derecho del ratn y seleccionando "Guardar imagen cmo" Luego puedes ver el peso de cada archivo viendo sus propiedades. La respuesta correcta es la b ya que la imagen 1 pesa 173,9 KB y la imagen 2, 19,13 KB.... Pasamos de una fotografa ligera a otra muy ligera, y ambas tienen una calidad similar. A efectos prcticos, esto significa que la imagen 2 se descargar ms rpidamente y/o que en un dispositivo de almacenamiento, como el disco duro de un servidor de internet podremos tener muchas imgenes y no tendremos necesidad de contratar ms espacio.
Si en lugar de fotografas (en formato JPEG), la optimizacin se hace a otro tipo de imgenes con menos detalles la reduccin de peso puede ser mayor. Veamos otro ejemplo:
Imagen en formato BMP [125,91 KB]
Imagen en formato JPEG -compresin mnima- [49,35 KB]
Imagen en formato JPEG -compresin media- [11,45 KB]
Imagen en formato PNG [8,71 KB]
Imagen en formato GIF [6,05 KB] De la imagen BMP a la GIF se ha reducido el peso ms de 20 veces y ambas son muy parecidas.
En el primer ejemplo de los timbres, hemos utilizado una fotografa digital, para usar, por ejemplo, en un blog. Las fotografas, cmo ya se dijo, conviene guardarlas en formato JPEG, ya que, de los formatos tiles para web y multimedia es el que mejor calidad ofrece. En este caso se ha utilizado un tipo de optimizacin. En el segundo caso, se ha empleado la imagen de una captura de pantalla de una zona de un programa, para utilizar, por ejemplo, en la web o en la presentacin powerpoint de un curso. Este tipo de imgenes tienen muchos menos colores y detalle que las fotografas y admiten otro tipo de optimizacin. Veamos en el punto siguiente como optimizar fotos
Optimizando fotos
Si has usado alguna vez una cmara de fotos digital, habrs visto que el nmero de imgenes que puede almacenarse en la tarjeta de memoria vara segn: la capacidad de la tarjeta, el formato de imagen, su resolucin
Si se dispone de varias tarjetas de muchos gigas el nmero de fotos que podemos tomar no resultar un problema y podremos utilizar un formato de alta calidad como RAW o TIFF a una elevada resolucin (archivos de mucho peso). Si por el contrario tenemos una sola tarjeta y de no mucha capacidad, para procurar que quepan el mayor nmero de fotos, deberemos optimizar el espacio, y hacer que las imgenes que se guarden tengan poco peso para una calidad dada. En este caso utilizaramos el formato JPEG, a la calidad deseada (alta, media o baja) en funcin del destino (*) que se vaya a dar a la imagen y la capacidad de la tarjeta. (*) No requiere la misma calidad las fotografas que slo van a verse en una pantalla de ordenador o en un televisor, que las fotos que van a imprimirse, en cuyo caso, adems, se deber tener en cuenta el tamao y el mtodo de impresin Hay quien, por desconocimiento, "cuelga" en una web/blog o, enva por correo electrnico fotos tal cual se han "sacado" de la tarjeta de memoria de la cmara. Gran error, ya que aunque se hayan hecho a baja resolucin, normalmente, esas fotos "en bruto" pesan demasiado para su uso en internet y/o en multimedia, y es conveniente optimizarlas. Recuerda que por optimizar nos referimos a reducir el peso de una fotografa sin que sta pierda calidad. Para ello, vamos a actuar sobre varias caractersticas de las fotografas: su tamao, la resolucin y el formato de imagen y su compresin.
Tamao Un aspecto muy importante al optimizar es el de las dimensiones que debe tener la fotografa. Volviendo al ejemplo que se ha puesto antes, a veces recibimos fotos por correo electrnico que son excesivamente grandes y para poder verlas hay que navegar por el mensaje ya que exceden los lmites del marco. Las dimensiones que demos a una foto, depender del uso que vayamos a darla. Veamos algunos ejemplos: si las fotografas se van a usar como fondo de pantalla o en presentaciones a pantalla completa, el tamao depender del monitor: Monitores de 14" y 15": 800 x 600 pxeles Monitores de 17": 800 x 600 1024 x 768 pxeles Monitores de 21": a partir de de 1024 x 768 pxeles
En este caso se deber tener tambin en cuenta la proporcin o relacin de aspecto del monito: 4:3 o 16:9 o panormico. En el resto de las ocasiones usar imgenes de un tamao similar resulta intil y molesto, ya que para poder verlas al completo aparecern unas barras de desplazamiento. Para hacernos una idea de posibles tamaos veamos algunos de los tamaos fotogrfico ms usuales para copias en papel (tamao en pxeles indicados para una resolucin de salida 72 ppp)
283x392 pxeles (10x13 cm) 307x425 pxeles (10x15 cm) 340x470 pxeles (12x16 cm) 369x510 pxeles (13x18 cm) 425x588 pxeles (15x20 cm) 510x705 pxeles (18x24 cm)
Tres tamaos de imagen diferentes El tamao de las imgenes indica, como hemos visto, sus dimensiones en pixeles y cuando decimos que tiene una imagen tiene 340 x 470 pixeles nos hacernos una idea de su tamao. Pero... cunto mide un pixel? El tamao del pxel depender de las caractersticas del dispositivo donde se observe la imagen, de su resolucin. Resolucin (de salida o impresin) Las imgenes normalmente se observan en dos soportes diferentes: impresas en papel o en un monitor o televisor. En este contexto, al optimizar imgenes, deberemos tener en cuenta la resolucin del dispositivo donde se van a ver. Mientras que para las imgenes que vemos en un monitor, nos basta con el tamao expresado en pxeles ancho x pxeles alto (por ejemplo 510x705 pxeles) Para impresin y otros tipos de salida la resolucin de impresin es un concepto muy importante que nos indica el nmero de pixeles que hay en una pulgada ppp, o en un centmetro ppcm (Una pulgada equivale a 2,53 centmetros: 1 2,53 cm)
Este ser un ajuste que habr que realizar en funcin del tipo dispositivo de impresin (su resolucin) y suele ajustarse normalmente a valores comprendidos entre 180 y 300 o ms ppp) La definicin de una imagen depende en gran medida de la resolucin. Para imgenes que se van a ver en monitores y televisores la resolucin de salida, cuando se ajusta suele hacerse a valores comprendidos entre 72 y 96 ppp (sobre todo el primero), que son "en principio" los valores de puntos por pulgada de monitores y televisores de hace algn tiempo. En estos casos es mejor ajustar teniendo en cuenta el tamao (por ejemplo 283x392 pxeles) Formato de imagen y compresin Cmo ya vimos, el formato para imgenes fotogrficas ms adecuado para internet es JPEG, ya que admite millones de colores -suficiente para mostrar los detalles y matices de la fotografa ms exigente- y distintos grados de compresin. JPEG se aprovecha de algunas caractersticas del ojo humano, de forma que al ver varias imgenes comprimidas con distinto nivel de compresin, nos resulta imposible o muy difcil notar diferencias. Veamos un ejemplo.
JPEG 1 = 62,71 KB
JPEG 2 = 47,85KB
JPEG 3 = 11,04 KB Las cuatro imgenes superiores: Se han guardado en formato JPEG
JPEG 4 = 4,84 K
Tienen un tamao de 302 x 227 pxeles Tienen una resolucin de 72 ppp
Sin embargo, al guardarlas se ha procedido a aplicar diferentes grados de compresin: A la primera imagen se le ha dado la mnima compresin posible -mxima calidad de JPEGA la segunda imagen se le ha dado poca compresin -alta calidadA la imagen 3 se le ha aplicado una calidad y compresin media A la imagen 4, una gran compresin y baja calidad.
Como se observa las diferencias de peso son notables, pero... es muy apreciable las diferencias de calidad?... Aunque si ampliamos la imagen s que se pueden notar diferencias.
A la izquierda se muestra la ampliacin de una zona de la imagen JPEG 1 y a la derecha la ampliacin de la misma zona en la imagen JPEG 4. El grado de compresin a aplicar al guardar una imagen JPEG depender de varios aspectos: del tipo de imagen y del detalles que tiene, de la calidad que deseamos obtener... Por lo general, para la mayora de las ocasiones podremos dar niveles de compresin medios o grandes (calidad baja). En cualquier caso antes de publicar una fotografa, es conveniente comprobar cmo queda tras su optimizacin, y si es necesario, reducir el grado de compresin.
Potrebbero piacerti anche
- Planilla de DeficienciasDocumento9 paginePlanilla de DeficienciasOsmar OrellanaNessuna valutazione finora
- Dip Cbsci PDFDocumento6 pagineDip Cbsci PDFCardona Lopez ChristianNessuna valutazione finora
- Ing. Adolfo Casilla Optimizacion de Tiempos de IntercambioDocumento14 pagineIng. Adolfo Casilla Optimizacion de Tiempos de Intercambiomicmarley2012Nessuna valutazione finora
- Desarrollo Embrionario Del Sistema Respiratorio - Línea Del TiempoDocumento5 pagineDesarrollo Embrionario Del Sistema Respiratorio - Línea Del TiempoSalma LaraNessuna valutazione finora
- Induccion RTU GE D20Documento40 pagineInduccion RTU GE D20gabriel galvez figueroaNessuna valutazione finora
- Norma Práctica para La Estructura Desglosada Del Trabajo Segunda Edicion, Extracto y Traducción EntregadaDocumento69 pagineNorma Práctica para La Estructura Desglosada Del Trabajo Segunda Edicion, Extracto y Traducción EntregadamariannyNessuna valutazione finora
- Unctad - Iii - Recortes de Diario PDFDocumento70 pagineUnctad - Iii - Recortes de Diario PDFPilar BarbaNessuna valutazione finora
- Cartograma Completo PDFDocumento6 pagineCartograma Completo PDFLuis Leiva MorantesNessuna valutazione finora
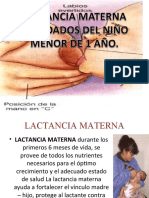
- Lactancia Materna y Cuidados Del Niño Menor de 1 AñoDocumento17 pagineLactancia Materna y Cuidados Del Niño Menor de 1 AñoLina PaterninaNessuna valutazione finora
- Agritop Analisis de EntornoDocumento10 pagineAgritop Analisis de EntornoMayra Delgado Solis0% (1)
- Medicus 15 - InteractiveDocumento39 pagineMedicus 15 - InteractiveRAMIRO SOTONessuna valutazione finora
- Contenido Casa Fery y Casa de Las CanoasDocumento25 pagineContenido Casa Fery y Casa de Las CanoasGloria TorresNessuna valutazione finora
- Coro2 Taller Conrado MonierDocumento3 pagineCoro2 Taller Conrado MonierAlejandro NavarroNessuna valutazione finora
- Reporte Seguimiento Nutricional - 2019-12-02T162121.288Documento352 pagineReporte Seguimiento Nutricional - 2019-12-02T162121.288Luis Carlos PALACIO IBARGUENNessuna valutazione finora
- Depresión Postparto, Aspectos Clinicos PDFDocumento11 pagineDepresión Postparto, Aspectos Clinicos PDFYanin SantoyaNessuna valutazione finora
- REPORTE PRACTICA No. 3 TRAZO DE CURVA TOPO 2Documento18 pagineREPORTE PRACTICA No. 3 TRAZO DE CURVA TOPO 2Alan Vasquéz DardónNessuna valutazione finora
- t3 - Tesis Corregido FinalDocumento18 paginet3 - Tesis Corregido FinalSandra GarcíaNessuna valutazione finora
- Libro Oficial Quimica 7 Agosto 22Documento228 pagineLibro Oficial Quimica 7 Agosto 22Ezequiel Villa nuevaNessuna valutazione finora
- Propiedades de Los FluidosDocumento92 paginePropiedades de Los FluidosEduin Guevara Segura100% (1)
- Banco de Preguntas SNCDocumento3 pagineBanco de Preguntas SNCVilma Eduviges Roca BosquezNessuna valutazione finora
- Alteraciones en La Marcha en El Adulto MayorDocumento10 pagineAlteraciones en La Marcha en El Adulto MayorAbner I. Guzman FelixNessuna valutazione finora
- Presión HidrostáticaDocumento2 paginePresión HidrostáticaRøbǝrtslash Büblëgüum ZykǝsNessuna valutazione finora
- Dist en Empresa Agro PDFDocumento70 pagineDist en Empresa Agro PDFCarlos Andres Perez VargasNessuna valutazione finora
- Acta Cast 22Documento2 pagineActa Cast 22Tecno2 TFNessuna valutazione finora
- Ensayo Sobre Efectos de La GlobalizaciónDocumento3 pagineEnsayo Sobre Efectos de La Globalizaciónrigoberto_miranda78% (9)
- Conocimiento Por CausasDocumento21 pagineConocimiento Por CausasChona CampossNessuna valutazione finora
- Boe A 2012 12326Documento6 pagineBoe A 2012 12326Jose YoshNessuna valutazione finora
- S (19) - Circunferencia WordDocumento14 pagineS (19) - Circunferencia WordMiguel CapchaNessuna valutazione finora
- Rubrica de ExposicionDocumento3 pagineRubrica de ExposicionNorma Cecilia Moreira HerreraNessuna valutazione finora