Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
HTML5 Element Flowchart by HTML5 Doctor
Caricato da
Ian0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
1K visualizzazioni1 paginaA flowchart of HTML5 sectioning elements to help you choose the most appropriate element required for your web design to come alive!
Copyright
© Attribution Non-Commercial (BY-NC)
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoA flowchart of HTML5 sectioning elements to help you choose the most appropriate element required for your web design to come alive!
Copyright:
Attribution Non-Commercial (BY-NC)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
1K visualizzazioni1 paginaHTML5 Element Flowchart by HTML5 Doctor
Caricato da
IanA flowchart of HTML5 sectioning elements to help you choose the most appropriate element required for your web design to come alive!
Copyright:
Attribution Non-Commercial (BY-NC)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 1
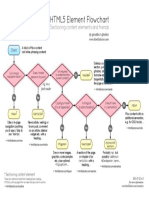
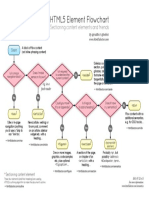
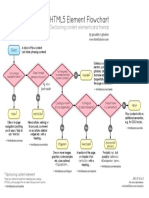
HTML5 Element Flowchart
Sectioning content elements and friends
By @riddle & @boblet www.html5doctor.com
A block of ow content (not inline phrasing content) Sidebar, comments section, pullquote, glossary, advertising, footnote etc thats tangentially related to the page or content
html5doctor.com/aside
Start
Is it a major navigation block?
Does it make sense on its own?
Is it required to understand the current content?
No
* <aside>
e.g. in a feed reader
Yes Yes
Could you move it to an appendix?
Is it logical to add a heading?
Does it have any semantics?
No
<div>
* <nav>
Site or in-page navigation (anything youd use a skip to nav link for)
html5doctor.com/nav
* <article>
News article, weblog or forum post, comment on an article, sidebar widget etc, with a heading
html5doctor.com/article
Flow content with no additional semantics, e.g. for CSS hooks
Yes Yes Yes
html5doctor.com/div
<figure>
One or more images, graphics, code samples etc, plus optional <figcaption>
* <section>
A section of the page, or chapter of an <article>, with a heading
html5doctor.com/section
Appropriate element Probably <p>, but possibly <address>, <blockquote>, <pre>
html5doctor.com/semantics
* Sectioning content element
These four elements (and their headings) are used by HTML5s outlining algorithm to make the documents outline html5doctor.com/outline
html5doctor.com/gure
2011-07-22 v1.5 For more information: www.html5doctor.com/semantics
Potrebbero piacerti anche
- HTML Cheat SheetDocumento53 pagineHTML Cheat SheetMadira Sai DeepikaNessuna valutazione finora
- HTML Cheat SheetDocumento53 pagineHTML Cheat SheetmszsohailNessuna valutazione finora
- HTML Doctor Sectioning FlowchartDocumento1 paginaHTML Doctor Sectioning FlowchartPathompong SangkajitNessuna valutazione finora
- h5d Sectioning Flowchart PDFDocumento1 paginah5d Sectioning Flowchart PDFHossam EddinNessuna valutazione finora
- h5d Sectioning Flowchart PDFDocumento1 paginah5d Sectioning Flowchart PDFmichaelNessuna valutazione finora
- html5 Sectioning Flowchart PDFDocumento1 paginahtml5 Sectioning Flowchart PDFStevelkNessuna valutazione finora
- Html5 Aide A La Decision Nvo ElementsDocumento1 paginaHtml5 Aide A La Decision Nvo ElementsJulien GrittiNessuna valutazione finora
- Html5 Aide A La Decision Nvo ElementsDocumento1 paginaHtml5 Aide A La Decision Nvo ElementsJulien GrittiNessuna valutazione finora
- h5d Sectioning Flowchart PDFDocumento1 paginah5d Sectioning Flowchart PDFSaid JalabiNessuna valutazione finora
- Блок Схема Семантических ТеговDocumento1 paginaБлок Схема Семантических ТеговАндрей ОнисNessuna valutazione finora
- h5d Sectioning FlowchartDocumento1 paginah5d Sectioning FlowchartHoàng ThịnhNessuna valutazione finora
- CSE3150 - Front-End Full Stack Development: School of EngineeringDocumento87 pagineCSE3150 - Front-End Full Stack Development: School of EngineeringHarshitha GowdaNessuna valutazione finora
- Semantic. TagDocumento10 pagineSemantic. TagNdayishimye OnesmeNessuna valutazione finora
- HTML5Documento32 pagineHTML5ameema828Nessuna valutazione finora
- Lecture 5Documento12 pagineLecture 5kmani11811Nessuna valutazione finora
- Lecture 3Documento19 pagineLecture 3Меруерт АсхатNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFvyeloteNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFDinesh KmNessuna valutazione finora
- HTML5Documento33 pagineHTML5rafaelpinillagibsonNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFhannahsamNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFdbzgoku22Nessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFArturo Mosqueda ChávezNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFjames-designNessuna valutazione finora
- FALLSEM2022-23 CSE3002 ETH VL2022230103884 Reference Material I 03-08-2022 HTML5 Semantic ElementsDocumento24 pagineFALLSEM2022-23 CSE3002 ETH VL2022230103884 Reference Material I 03-08-2022 HTML5 Semantic ElementsDANISH دانشNessuna valutazione finora
- Wa Html5 PDFDocumento37 pagineWa Html5 PDFEduardo MorillasNessuna valutazione finora
- Wa Html5 PDFDocumento33 pagineWa Html5 PDFHands OffNessuna valutazione finora
- New Semantic Elements (Part 2)Documento12 pagineNew Semantic Elements (Part 2)muhammad umarNessuna valutazione finora
- Day1 Html5 IntroDocumento58 pagineDay1 Html5 Intro1MS18CS146 Rahil M HariharNessuna valutazione finora
- HTMLDocumento4 pagineHTMLShãñmük ÇhNessuna valutazione finora
- Computer Reviewer 3rd QDocumento10 pagineComputer Reviewer 3rd QFaith UwUNessuna valutazione finora
- What Is HTML?Documento7 pagineWhat Is HTML?Mike MarquezNessuna valutazione finora
- Web Design-Lecture6-HTML5Documento32 pagineWeb Design-Lecture6-HTML5James LuesNessuna valutazione finora
- Ilovepdf MergedDocumento304 pagineIlovepdf MergedKaviyarasi ArunkumarNessuna valutazione finora
- Unit - 1Documento44 pagineUnit - 1Kaviyarasi ArunkumarNessuna valutazione finora
- Introduction To HTMLDocumento10 pagineIntroduction To HTMLgaurav chauhanNessuna valutazione finora
- 34 Publishing On The Web: An IntroductionDocumento10 pagine34 Publishing On The Web: An IntroductionKamesh RaoNessuna valutazione finora
- Introduction To HTML5 ElementsDocumento2 pagineIntroduction To HTML5 ElementsAdam JimenezNessuna valutazione finora
- Documento 1 de HTML5Documento20 pagineDocumento 1 de HTML5Prueba HACKNessuna valutazione finora
- Web Design and Development Lecture 6 - HTML5Documento42 pagineWeb Design and Development Lecture 6 - HTML5Ibraheem BalochNessuna valutazione finora
- HTML 5Documento70 pagineHTML 5ahmed massoudNessuna valutazione finora
- Advanced Online Media Dr. Cindy Royal Texas State University - San Marcos School of Journalism and MassDocumento4 pagineAdvanced Online Media Dr. Cindy Royal Texas State University - San Marcos School of Journalism and MassFebbraio Primo DatorNessuna valutazione finora
- The Future of Web Development With Artificial IntelligenceDocumento16 pagineThe Future of Web Development With Artificial IntelligenceAbdulrhaman AlrimiNessuna valutazione finora
- Introduction To HTMLDocumento36 pagineIntroduction To HTMLRemuelito Maque RemultaNessuna valutazione finora
- Module-2: Web ProgrammingDocumento32 pagineModule-2: Web ProgrammingAtharv KarnekarNessuna valutazione finora
- Responsive Designing TheoryDocumento6 pagineResponsive Designing Theorysam rehmanNessuna valutazione finora
- Advanced Webpage Research: What Is A Webpage?Documento17 pagineAdvanced Webpage Research: What Is A Webpage?Adeyemi TimilehinNessuna valutazione finora
- Web PagesDocumento26 pagineWeb PagesWENNIE ROSE P. CAMBANessuna valutazione finora
- HTML5 Is The Latest Evolution of HTML To This Date. Again, HTML Is The Set of Rules For Describing The Format and Structure of Web DocumentsDocumento9 pagineHTML5 Is The Latest Evolution of HTML To This Date. Again, HTML Is The Set of Rules For Describing The Format and Structure of Web DocumentsClaire AsagraNessuna valutazione finora
- Semantic TagsDocumento10 pagineSemantic TagsAdelina DavtyanNessuna valutazione finora
- Grade 8 Week 1,2,3Documento14 pagineGrade 8 Week 1,2,3Alia EsmatNessuna valutazione finora
- Ipnd Reference Sheet HTML Elements 2Documento3 pagineIpnd Reference Sheet HTML Elements 2ahmed samirNessuna valutazione finora
- HTML5 Layout ContainerDocumento48 pagineHTML5 Layout Containerrina mahureNessuna valutazione finora
- HTMLDocumento35 pagineHTMLMaha IbrahimNessuna valutazione finora
- Cours2 HTMLDocumento13 pagineCours2 HTMLAchraf SallemNessuna valutazione finora
- Introduction To HTMLDocumento13 pagineIntroduction To HTMLravisayyesNessuna valutazione finora
- Learnwebdevelopmentwithvegibit PDFDocumento2.135 pagineLearnwebdevelopmentwithvegibit PDFyopan100% (1)
- HTML - DevdocsDocumento4 pagineHTML - DevdocsRenato MouraNessuna valutazione finora
- HTML AvancerDocumento136 pagineHTML AvancermahadNessuna valutazione finora
- Expand Your First Website: Thwacking Zombies With HTML & CSS Again: Undead Institute, #1.2Da EverandExpand Your First Website: Thwacking Zombies With HTML & CSS Again: Undead Institute, #1.2Nessuna valutazione finora