Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Slider
Caricato da
pengexCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Slider
Caricato da
pengexCopyright:
Formati disponibili
<div id="header"> <div class="wrap"> <div id="slide-holder"> <div id="slide-runner"> <a href=""><img id="slide-img-1" src="images/nature-photo.
png" class="slide" alt ="" /></a> <a href=""><img id="slide-img-2" src="images/nature-photo1.png" class="slide" al t="" /></a> <a href=""><img id="slide-img-3" src="images/nature-photo2.png" class="slide" al t="" /></a> <a href=""><img id="slide-img-4" src="images/nature-photo3.png" class="slide" al t="" /></a> <a href=""><img id="slide-img-5" src="images/nature-photo4.png" class="slide" al t="" /></a> <a href=""><img id="slide-img-6" src="images/nature-photo4.png" class="slide" al t="" /></a> <a href=""><img id="slide-img-7" src="images/nature-photo6.png" class="slide" al t="" /></a> <div id="slide-controls"> <p id="slide-client" class="text"><strong>post: </strong><span></span></p> <p id="slide-desc" class="text"></p> <p id="slide-nav"></p> </div> </div> </div> </div> </div>
*{ margin:0; padding:0; } html{ height:100%; } body{ height:100%; color:#a4a4a4; cursor:default; font-size:11px; line-height:16px; text-align:center; background-color:#000; background-position:50% 0; background-repeat:no-repeat; font-family:Tahoma,sans-serif; } a:link,a:visited{ color:#fff; text-decoration:none; } a img{ border:0; } div.wrap{ width:993px;
margin:0 auto; text-align:left; } div#top div#nav{ float:left; clear:both; width:993px; height:52px; margin:22px 0 0; background:url url(images/nav-bg.png) 0 0 no-repeat; } div#top div#nav ul{ float:left; width:700px; height:52px; list-style-type:none; } div#nav ul li{ float:left; height:52px; } div#nav ul li a{ border:0; height:52px; display:block; line-height:52px; text-indent:-9999px; } div#header{ margin:-1px 0 0; } div#video-header{ height:683px; margin:-1px 0 0; } div#header div.wrap{ height:299px; background:url(images/header-bg.png) 50% 0 no-repeat; } div#header div#slide-holder{ z-index:40; width:993px; height:299px; position:absolute; } div#header div#slide-holder div#slide-runner{ top:9px; left:9px; width:973px; height:278px; overflow:hidden; position:absolute; } div#header div#slide-holder img{ margin:0; display:none; position:absolute; } div#header div#slide-holder div#slide-controls{ left:0;
bottom:228px; width:973px; height:46px; display:none; position:absolute; background:url(images/slide-bg.png) 0 0; } div#header div#slide-holder div#slide-controls float:left; color:#fff; display:inline; font-size:10px; line-height:16px; margin:15px 0 0 20px; text-transform:uppercase; } div#header div#slide-holder div#slide-controls float:right; height:24px; display:inline; margin:11px 15px 0 0; } div#header div#slide-holder div#slide-controls float:left; width:24px; height:24px; display:inline; font-size:11px; margin:0 5px 0 0; line-height:24px; font-weight:bold; text-align:center; text-decoration:none; background-position:0 0; background-repeat:no-repeat; } div#header div#slide-holder div#slide-controls background-position:0 -24px; } div#header div#slide-holder div#slide-controls l(images/silde-nav.png);} div#nav ul li a{background:url(images/nav.png)
p.text{
p#slide-nav{
p#slide-nav a{
p#slide-nav a.on{ p#slide-nav a{background-image:ur no-repeat;}
<script type=" text="" javascript=""> if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"natu re beauty","desc":"nature beauty photography"},{"id":"slide-img-2","client":"nat ure beauty","desc":"add your description here"},{"id":"slide-img-3","client":"na ture beauty","desc":"add your description here"},{"id":"slide-img-4","client":"n ature beauty","desc":"add your description here"},{"id":"slide-img-5","client":" nature beauty","desc":"add your description here"},{"id":"slide-img-6","client":
"nature beauty","desc":"add your description here"},{"id":"slide-img-7","client" :"nature beauty","desc":"add your description here"}]; </script>
[script type="text/javascript"] var _siteRoot='index.html',_root='index.html'; [/script]
Potrebbero piacerti anche
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (894)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- Web Development Functional Specifications DocumentDocumento5 pagineWeb Development Functional Specifications DocumentGeekyGrrrl84% (32)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- Create Books NumberDocumento60 pagineCreate Books NumberpengexNessuna valutazione finora
- Serial Number Nitro PDFDocumento1 paginaSerial Number Nitro PDFpengexNessuna valutazione finora
- Howto L3 IntervlanroutingDocumento8 pagineHowto L3 IntervlanroutingxrasnaNessuna valutazione finora
- Howto L3 IntervlanroutingDocumento8 pagineHowto L3 IntervlanroutingxrasnaNessuna valutazione finora
- InstallServerubuntu12.04 SmallDocumento35 pagineInstallServerubuntu12.04 SmallpengexNessuna valutazione finora
- Human Population Structure and Its Effects On Sampling Y Chromosome Sequence VariationDocumento16 pagineHuman Population Structure and Its Effects On Sampling Y Chromosome Sequence VariationpengexNessuna valutazione finora
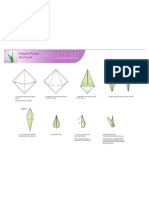
- Origami Stem Leaf PrintDocumento1 paginaOrigami Stem Leaf PrintpengexNessuna valutazione finora
- W 3 UDocumento3.875 pagineW 3 UEugenio HernánNessuna valutazione finora
- Color Chart Hex For HTMLDocumento3 pagineColor Chart Hex For HTMLJan FebNessuna valutazione finora
- Search Engine Optimization: Abhilash Patel Ranklab Interactive, Recovery Brands, LLC @mistabhilashDocumento31 pagineSearch Engine Optimization: Abhilash Patel Ranklab Interactive, Recovery Brands, LLC @mistabhilashapi-62303070Nessuna valutazione finora
- Script ErrorDocumento82 pagineScript ErroronesNessuna valutazione finora
- Lecture 02 HTML BasicsDocumento42 pagineLecture 02 HTML BasicsLokesh SharmaNessuna valutazione finora
- Edit Template Dengan Dream Weaver TemplateDocumento16 pagineEdit Template Dengan Dream Weaver TemplateCross ProbNessuna valutazione finora
- Torrent Trackers ListDocumento5 pagineTorrent Trackers ListJecartNessuna valutazione finora
- Suzuki DF 250Documento461 pagineSuzuki DF 250Muiz AbdNessuna valutazione finora
- ZN17 - MikhailEgorov - Neat - Tricks - To - Bypass - CSRF - ProtectionDocumento38 pagineZN17 - MikhailEgorov - Neat - Tricks - To - Bypass - CSRF - Protection'Abdillah HasnyNessuna valutazione finora
- Python 5Documento1 paginaPython 5ansh21kumar0Nessuna valutazione finora
- Create PDFs with Pdfcrowd HTML to PDF APIDocumento253 pagineCreate PDFs with Pdfcrowd HTML to PDF APIRichard ONessuna valutazione finora
- Module 4Documento29 pagineModule 4vijay kumarNessuna valutazione finora
- Jayaprakash Software Engineer ResumeDocumento4 pagineJayaprakash Software Engineer ResumeSahil MittalNessuna valutazione finora
- Solution HTML - Program ListDocumento74 pagineSolution HTML - Program ListKuldeepNessuna valutazione finora
- Tutorial Problems 12 151019Documento23 pagineTutorial Problems 12 151019Mr. Anidra KatiyarNessuna valutazione finora
- MIRPUR UNIVERSITY LECTURE ON RESPONSIVE DESIGN AND BOOTSTRAPDocumento17 pagineMIRPUR UNIVERSITY LECTURE ON RESPONSIVE DESIGN AND BOOTSTRAPahsanNessuna valutazione finora
- Phishing TutorialDocumento12 paginePhishing TutorialAlfian100% (1)
- HTTP ProtocolDocumento10 pagineHTTP ProtocolGnana prakash PallantiNessuna valutazione finora
- HTML 5 Web SecurityDocumento82 pagineHTML 5 Web Securityc0moshackNessuna valutazione finora
- Web Application Audit Report: Demo AccountDocumento12 pagineWeb Application Audit Report: Demo AccountSamuel KonanNessuna valutazione finora
- Yahoo HistoryDocumento69 pagineYahoo HistoryCres Jules ArdoNessuna valutazione finora
- S UUID2Documento998 pagineS UUID2gabriel salinasNessuna valutazione finora
- Mashups: The New Breed of Web App: An Introduction To MashupsDocumento13 pagineMashups: The New Breed of Web App: An Introduction To MashupsdebajyotiguhaNessuna valutazione finora
- Joanna Bloggs: Position & Company Name Key Responsibilities and Achievements YearsDocumento2 pagineJoanna Bloggs: Position & Company Name Key Responsibilities and Achievements YearsIwan FlamenggoNessuna valutazione finora
- Web Technology Lab PlanDocumento2 pagineWeb Technology Lab PlankdhanamjayNessuna valutazione finora
- Wall and Pier Coping: Building Into The Future Since 1969Documento8 pagineWall and Pier Coping: Building Into The Future Since 1969sofianina05Nessuna valutazione finora
- Website Development Checklist To Create A Credible SiteDocumento2 pagineWebsite Development Checklist To Create A Credible SiteHassan AliNessuna valutazione finora
- Rahul ShettyDocumento6 pagineRahul ShettyLaya GowdaNessuna valutazione finora
- Recovery PDFDocumento1 paginaRecovery PDFIsrael FranciscoNessuna valutazione finora