Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Aplikasi Chat Room Menggunakan Ajax Dan PHP: Diajukan Oleh
Caricato da
Aries AgetiaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Aplikasi Chat Room Menggunakan Ajax Dan PHP: Diajukan Oleh
Caricato da
Aries AgetiaCopyright:
Formati disponibili
APLIKASI CHAT ROOM MENGGUNAKAN AJ AX DAN PHP
Naskah Publikasi
diajukan oleh
Mahardika Kurniawati
07.11.1429
kepada
SEKOLAH TINGGI MANAJ EMEN INFORMATIKA DAN KOMPUTER
AMIKOM
YOGYAKARTA
2011
CHAT ROOMAPPLICATION USING AJ AX ANDPHP
APLIKASI CHAT ROOMMENGGUNAKAN AJ AX DAN PHP
Mahardika Kurniawati
Jurusan Teknik Informatika
STMIK AMIKOM YOGYAKARTA
ABSTRACT
Definition of chat is the activity of exchanging short messages via chat rooms and
chat involving actors who are called chatter . As advances in technology, growing chat
application with a variety of base / foundation , for example with AJ AX . AJ AX itself is a
revolutionary technology that makes web applications quickly feels like - will use a regular
desktop application , and on the other hand is very efficient in bandwidthusage .
The author here to develop a chat application with AJ AX -based web, is simple , and
flexible . This application was built using software that serves configure XAMPP Apache web
server , PHP , and MySql automatically. Addition of other software applications built using the
Notepad ++, Macromedia Dreamweaver , and Adobe Photoshop. This chat application is a
development and enhanced features of Yahoo Messenger ( YM ) and chat up that had been
considered less user friendly . This application has advantages user friendly , simple interface
, fast file transfer, and efficient in bandwidth usage . This application works with the command
of J avascript which is divided into 3 parts namely Chat, Send , and J query . Installation is
done by activating the XAMPP control panel, then import the file Sql for this application is
ready to run through a web browser.
The conclusion obtained is a web -based chat application with AJ AX and PHP ,
designed by the method of UML ( Unified Modeling Language ) , is flexible run on any type of
web browser that supports PHP , and users can chat , chat public, private , send files , edit
profile , and viewprofiles . Development that can be done with the application in the future is
video chat and have a maximum limit users in chat rooms , in order to more quickly and
effectively in a user friendly .
Key words : chat , revolutionary , flexible , user friendly , input data
1
1. Pendahuluan
Dalam sebuah sesi chat, komunikasi terjalin melalui saling bertukar pesan - pesan
singkat. Kegiatan ini disebut chatting dan pelakunya disebut chatter. Dengan
berkembangnya teknologi, maka aplikasi chat ini semakin berkembang dengan berbagai
macam basis atau pondasi pembuatan, contohnya dengan AJAX.
Saat ini AJAX merupakan teknologi yang sangat revolusioner bagi para pengelola
web karena memiliki banyak keuntungan. Teknologi AJAX menjadikan aplikasi berbasis web
nya terasa jauh lebih cepat dan seakan - akan menggunakan aplikasi desktop biasa. Di sisi
lain penggunaan bandwidth sangatlah kecil karena transfer data dari server ke klien dan
sebaliknya hanyalah data - data yang kecil dimana hanya terkait dengan perubahan kecil
pada klien.
2. Landasan Teori
2.1 Tinjauan Pustaka
Program ini akan dikembangkan dengan menggunakan Ajax, PHP, dimana aplikasi
chat ini mendukung user untuk mengirimkan pesan baik pesan public maupun pesan private,
selain itu user juga dapat membuat room baru dan memproteksikan room tersebut dengan
sandi. Aplikasi ini juga lebih ringan karena tidak membutuhkan bandwidth yang banyak.
1
2.2 Pengertian Internet dan Chatting
Internet merupakan singkatan dari inter connection networking, bisa diartikan
sebagai jaringan komputer berskala internasional yang dapat membuat tiap - tiap komputer
yang terkoneksi dapat berkomunikasi. Sedangkan chatting adalah suatu feature / program
dalam internet untuk berkomunikasi langsung sesama pemakai internet yang sedang online
(yang sedang sama - sama menggunakan internet). Komunikasi bisa berupa teks (text chat)
atau suara (voice chat). Agar bisa melakukannya, harus menggunakan software yang
mendukung Internet Relay Chat (IRC).
2.3 Protokol TCP/IP
TCP/IP adalah salah satu jenis protokol yang memungkinkan kumpulan komputer
untuk berkomunikasi dan bertukar data di dalam suatu network (jaringan). TCP
1
Kadek Jesi Buana. Aplikasi Chat RoomDengan Flash. 2009.STMIK AKAKOMYogyakarta
2
(Transmission Control Protocol) bertugas memastikan bahwa semua hubungan bekerja
dengan benar, sedangkan IP (Internet Protocol) yang mentransmisikan data dari satu
komputer ke komputer lain. TPC/IP secara umum berfungsi memilih rute terbaik transmisi
data, memilih rute alternatif jika suatu rute tidak dapat digunakan, mengatur dan
mengirimkan paket paket data. Oleh karena itu, internet dapat diakses oleh berbagai user
meskipun dengan sistem operasi yang berbeda.
2.4 World Wide Web (WWW)
Secara sederhana world wide web adalah sekumpulan komputer yang menyediakan
berbagai layanan informasi (disebut server) dan di dalamnya terdapat sekumpulan komputer
yang terintegrasi satu sama lainnya dengan menggunakan jaringan telekomunikasi dengan
cepat.
2.5 Browser
Adalah suatu program komputer yang menyediakan fasilitas untuk membaca
halaman web di suatu komputer.
2.6 Web Server Apache
Web server Apache merupakan salah satu web server yang paling banyak
digunakan oleh para pembuat situs dalam internet yang berfungsi sebagai pengendali
program yang berbasis internet. Beberapa kelebihan yang dimiliki web server Apache adalah
bahwa perangkat lunak ini mampu menerjemahkan kode demi kode yang dituliskan dalam
bentuk script. Tanpa adanya suatu web server maka PHP tidak dapat bekerja dengan baik.
Kelebihan lainnya yang dimiliki Apache adalah sifatnya yang free (gratis).
2.7 HyperText Transfer Protokol (HTTP)
Hypertext Transfer Protocol (HTTP) adalah salah satu protokol untuk menentukan
aturan yang harus diikuti oleh web browser dalam meminta atau mengambil suatu dokumen,
kemudian web server menyediakan dokumen yang diminta. Protokol ini merupakan protokol
standar digunakan untuk mengakses dokumen HTML (Hypertext Markup Language).
2.8 Pengertian PHP
PHP adalah bahasa pemrograman yang memungkinkan para web developer untuk
membuat aplikasi web yang dinamis dengan cepat. PHP merupakan singkatan dari Perl
3
Hypertext Preprocessor. PHP dapat diintegrasikan ke dalam web server, atau dapat
berperan sebagai program CGI yang terpisah. Karakteristik yang paling unggul dan paling
kuat dalam PHP adalah lapisan integrasi database (database integration layer). Database
yang didukung PHP adalah : Oracle, Adabas-D, Sybase, FilePro, mSQL, Velocis, MySQL,
Informix, Solid, dBase, ODBC, Unix dbm, dan PostgreSQL.
2
Kelebihan PHP dari bahasa pemrograman lain :
a. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan
sebuah kompilasi dalam penggunaanya.
b. Web Server yang mendukung PHP dapat mudah ditemukan dari mulai IIS sampai
dengan apache.
c. Dalam sisi pengembangan lebih mudah, karena banyaknya developer yang siap
membantu dalam pengembangan.
d. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (linux,
unix, windows) dan dapat dijalankan secara runtime melalui console serta juga
dapat menjalankan perintah - perintah sistem.
2.9 Pengertian AJ AX
AJAX merupakan singkatan dari Asynchronous Javascript And XML. AJAX bukan
merupakan teknologi yang berdiri sendiri, namun terdiri dari gabungan beberapa teknologi,
antara lain :
a. XHTML untuk membuat halaman web.
b. CSS untuk tampilan halaman web.
c. XML untuk format data.
d. XML Http Request untuk proses pengiriman dan penerimaan data.
2
Abdul Kadir. Dasar Pemrograman Web Dinamis Menggunakan PHP. 2002. Penerbit Andi,
Yogyakarta
4
Dengan memanfaatkan Ajax kita dapat melakukan transfer data secara back-end
tanpa me-load seluruh isi halaman web dari server sehingga akan menghemat pemakaian
traffic data web. Lalu pada saat terjadi transfer data secara back-end, agar user tidak bosan
menunggu proses loading, kita juga bisa memberikan animasi loading layaknya flash. Ajax
sendiri sebenarnya adalah perpaduan antara teknologi Javascript, XML, dan CSS. Jadi kita
tidak harus menginstall plugins apapun pada web browser.
2.10 Software yang digunakan
1. Xampp
2. Notepad++
3. Macromedia Dreamweaver
4. Adobe Photoshop
3. Analisis dan Perancangan Sistem
3.1 Analisis Masalah
Selama ini di dunia dikenal berbagai macam aplikasi chat yang memiliki kelebihan
dan kekurangan masing masing, sejauh ini yang paling umum digunakan oleh user /
pemakai internet adalah aplikasi Yahoo Messenger (YM) dan aplikasi chat yang terdapat
pada Facebook. Hal ini dikarenakan user ingin menggunakan aplikasi chat itu untuk
kepentingan komunikasi yang berbeda - beda tergantung dari kebutuhan. Sebagai contoh
aplikasi YM yang memiliki fitur untuk mengirim file, voice call, dan juga video call.
Semua aplikasi chat di atas juga memiliki beberapa kekurangan dasar terutama
dalam hal penggunaan bandwidth, YM dengan fitur yang begitu lengkap pada dasarnya
memang memiliki kelemahan tersebut, apalagi YM bukan merupakan aplikasi yang berbasis
web. Sedangkan aplikasi chat Facebook simple tetapi memiliki kekurangan dalam fitur
pengiriman file. Berdasarkan segala kelebihan dan kekurangan yang ada di atas, penulis
mencoba membuat sebuah aplikasi baru yang bersifat penggabungan dan penambahan fitur
dari dua aplikasi chat di atas dengan menggunakan AJ AX dan PHP yang memiliki tampilan
(interface) simple seperti Facebook, fitur pengirim file seperti YM, tetapi bersifat ringan dalam
pemakaian bandwitdh, dan lebih fleksibel karena berbasis web.
3.2 Perancangan Sistem
Aplikasi chat room yang akan di bangun meliputi beberapa rancangan sistem yaitu
rancangan sistem menggunakan metode UML (Unified Modelling Language) suatu metode
yang akan digunakan untuk menspesifikasikan, memvisualisasikan, membangun dan
5
mendokumentasikan bagian - bagian tertentu dari suatu pengembangan sistem software
yang berbasis pada obyek.
Chat room ini merupakan rancangan beberapa chat room default yang terdapat pada
aplikasi chat, rancangan diagram meliputi use case diagram, class diagram, sequence
diagram dan activity diagram. Keempat ini akan menggambarkan proses dari aplikasi chat
room yang akan dibangun.
3.2.1 Use Case Diagram
Use case adalah gambaran fungsionalitas dari suatu sistem, sehingga customer atau
pengguna sistem paham dan mengerti mengenai kegunaan sistem yang akan dibangun,
karakteristik use case adalah interaksi atau dialog antara sistem dan aktor, termasuk
pertukaran pesan dan tindakan yang dilakukan oleh sistem.
3
Use case harus menyediakan nilai minimal kepada satu aktor. Use case bisa
memiliki perluasan yang mendefinisikan tindakan khusus dalam interaksi atau use case lain
mungkin disisipkan. Use case class memiliki objek use case yang disebut skenario, skenario
menyatakan urutan pesan dan tindakan tunggal. Pada use case diagram ini diperlihatkan
hubungan yang terjadi antara aktor - aktor dengan use case - use case dalam sistem dan
menjelaskan manfaat dari sistem jika dilihat menurut pandangan orang yang berada di luar
sistem. Diagram ini menunjukkan fungsionalitas suatu sistem atau kelas dan bagaimana
sistem berinteraksi. Penjelasan spesifikasi use case diagram terlihat pada gambar 3.1
Gambar 3.1 Use Case Diagram User Member
3
http://mitanovia.wordpress.com/belajar-yuk/uml/use-case-diagram/
6
Penjelasan Diagram :
Interaksi user dengan sistem dapat dijelaskan bahwa sebelum melakukan login
sebagai member, terlebih dahulu melakukan daftar sebagai member, kemudian setelah login,
user dapat melakukan chat room publik / multiuser dan chat private, user member dapat
melihat chat room, profil dan edit profil, user member dapat melakukan kirim file dengan user
yang sedang online.
Gambar 3.2 Use Case Diagram Administrator
Penjelasan Diagram :
Interaksi User Administrator dengan sistem dapat dijelaskan bahwa login terlebih
dahulu sebagai administrator, administrator dapat melakukan lihat admin, edit admin, tambah
admin dan hapus admin. Administrator dapat lihat member yang terdaftar, edit member dan
hapus member, administrator dapat melakukan upload smiley dan hapus smiley. Kemudian
administrator dapat melakukan lihat history chat dan hapus history chat.
3.2.2 Class Diagram
Class diagram digunakan untuk membantu dalam visualisasi struktur kelas - kelas
dari suatu sistem. Class diagram memperlihatkan hubungan antar kelas dan penjelasan
detail tiap tiap kelas di dalam model desain dari suatu sistem. Class diagram dari aplikasi
ini seperti pada gambar 3.3
Gambar 3.3 Class Diagram
7
Penjelasan diagram :
1) Class User dengan pesan adalah user dapat mengirimkan pesan chat roomsatu
pesan atau lebih dari satu pesan, dimana relasinya one (satu) to many (banyak)
pada id_user dengan pesan.
2) Class User dengan chat_private adalah user dapat melakukan chat private
dengan user yang dituju, pada user online yang ada pada temp_online, user
dapat mengirim pesan private kepada 1 (satu) user atau lebih dari satu user.
3) Class temp online merupakan class dimana user pada saat online akan
menambahkan pada class ini, sehingga user dapat melakukan chat private
hubungannya dengan user adalah 1 (satu) ke 1 (satu).
4) Administrator adalah class digunakan sebagai user admin yang dapat mengelola
dari sebuah halaman web chat tersebut.
5) Class smiley adalah class yang digunakan untuk menampilkan suatu objek image
atau gambar untuk menyampaikan pesan pada saat user mengirimkan pesan
chat roomatau private.
3.2.3 Sequence Diagram
Sequence diagram menjelaskan interaksi objek yang disusun dalam suatu urutan
waktu. Sequence diagram memperlihatkan tahap demi tahap apa yang seharusnya terjadi
untuk menghasilkan sesuatu di dalam use case. Dalam aplikasi ini terdapat beberapa proses
yaitu gambar 3.4 sequence diagram proses daftar, pada gambar 3.5 diagram sequence
proses login, dan pada gambar 3.6 diagram sequence proses.
Gambar 3.4 Sequence Diagram Proses daftar
8
Penjelasan diagram sequence proses daftar :
1) User menginputkan alamat web untuk menampilkan halaman Login.
2) User memilih daftar yang selanjutnya akan menampilkan halaman daftar.
3) kemudian user menginputkan nama, email, username dan password yang diminta
halaman daftar.
4) Input tersebut akan divalidasi untuk disimpan ke dalam database dan jika gagal
maka akan kembali ke halaman daftar.
5) Kemudian user mengirimkan aktivasi member ke database jika gagal maka
kembali ke halaman daftar dan apabila berhasil maka ke halaman login.
Gambar 3.5 Diagram Sequence Proses Login
Penjelasan Diagram :
1) User menginputkan halaman web dan akan menampilkan halaman login, dan
tampilan halaman login dikembalikan ke user.
2) Kemudian user memilih halaman login, halaman login meminta request username
dan password.
3) Lalu user menginputkan username dan password ke halaman login setelah itu
halaman login memvalidasikan input ke database jika gagal maka kembali ke
halaman login dan jika berhasil load ke halaman chat area, halaman chat area
menampilkan ke user.
Gambar 3.6 Diagram Sequence Proses
9
Penjelasan proses diagram :
1) User dapat melakukan proses ke server dan server akan melakukan
pengecekan terlebih dahulu dan server akan mengirim respon ke klien dengan
mengirimkan data berupa HTML.
2) Script AJAX akan mengolah data HTML dan menjalankan perannya dengan
memanggil HTML dan HttpRequest untuk pengecekan koneksi antara server dan
klien.
3) Kemudian AJAX akan melakukan pemanggilan yang ada pada aplikasi, sebelum
proses berlangsung, script AJAX akan melakukan konfigurasi tipe ChatRoom,
ChatPrivate, Lihat Profile, Edit Profile, View profile dan Kirim file akan terjadi
proses simpan ke database sampai file yang dikirimkan sudah selesai.
4) Selama proses simpan berlangsung, file ChatRoom, ChatPrivate, Lihat Profile,
Edit Profile, View profile dan Kirim file yang tadi, dapat dilihat oleh user.
Kecepatan proses simpan ke database tergantung pada kecepatan akses atau
bandwidth suatu jaringan komputer tertentu.
3.2.4 Activity Diagram
Aktivitas diagram adalah representasi grafis dari workflow kegiatan bertahap dan
tindakan dengan dukungan untuk pilihan, iterasi dan konkurensi. Dalam Unified Modeling
Language, diagram aktivitas dapat digunakan untuk menggambarkan langkah demi langkah
alur kerja komponen dalam sistem. Seperti terlihat pada gambar 3.7
4
3.7 Gambar Activity Diagram
4
Munawar, 2005. Pemodelan Visual dengan UML. Penerbit Graha Ilmu, Yogyakarta
10
Penjelasan Diagram :
1) Ketika masuk dalam aplikasi, user yang telah terdaftar melakukan login ke sistem,
sedangkan yang belum terdaftar, maka diharuskan mendaftar terlebih dahulu.
2) Proses pendaftaran ini melibatkan administrator untuk menerima atau menolak
pendaftar yang telah masuk.
3) Apabila data pendaftar sudah ada sebelumnya, maka user diharuskan untuk
mengubah data - datanya.
4) User yang berhasil login bisa mengakses fitur - fitur dalam aplikasi yaitu chatting,
kirim file, lihat profile, edit profile. Apabila login gagal, maka akan kembali ke
halaman login.
5) Untuk mengakhiri sesi, user diharuskan untuk logout dari sistem.
3.3 Perancangan Halaman Utama
3.3.1 FormHalaman Login
Berikut ini adalah Form halaman login yang akan dibuat pada Macromedia
Dreamweaver, seperti pada gambar 3.8
Gambar 3.8 Form Halaman Login
3.3.2 FormHalaman Pendaftaran
Berikut ini adalah Form halaman pendaftaran yang akan dibuat pada Macromedia
Dreamweaver, dimana user di form ini melakukan pendaftaran dengan memasukkan data
yang sudah tertera dalam masing - masing form tersebut, form ini dapat dilihat pada gambar
3.9
11
Gambar 3.9 Form Halaman Pendaftaran
3.3.3 FormHalaman Starting Chat
Halaman Form chat room yang akan dibuat dimana user akan melakukan
aktivitasnya, halaman chat room ini terdapat area chat room, chat private, daftar user online,
input pesan, kirim pesan, tampilan foto, edit Profile, logged in as, kirim file dan proses keluar
dari chat room (logout), pada halaman configurasi rancangan chat room ini terdapat format
HTML yang nantinya akan dibaca oleh aplikasi chat room, form ini dapat dilihat pada gambar
3.10
Gambar 3.10 Form Halaman Chat
3.3.4 FormEdit Profile
Form Halaman Edit Profile ini berfungsi agar setiap user dapat mengedit account.
Gambar 3.11 Form Halaman Edit Profile
12
3.3.5 Form Administrator
Gambar 3.12 Login Admin Gambar 3.13 Input Admin Gambar 3.14 Edit Admin
4. Pembahasan
4.1 Halaman Utama
Gambar 4.1 Tampilan Halaman Utama
Pada web aplikasi chat ini mempunyai halaman utama default dimana pertama kali
user mengunjungi web aplikasi chat ini, seperti pada gambar 4.1 tersedia form login dan link
untuk registrasi member. Halaman ini akan muncul setelah pengguna memasukkan URL
yang telah ditentukan, proses pemanggilan file CSS dengan menggunakan javascript dengan
ukuran table width 300 cellpadding2 cellspacing 2 border 0class default_font.
4.2 Proses Halaman Daftar
User pertama kali menginputkan URL dan memilih daftar untuk memanggil halaman
daftar, kemudian halaman daftar tersebut merequest user untuk menginputkan data data
yang sudah ditentukan seperti pada gambar 4.2 yang terdapat kotak untuk pengisian Nama
Lengkap, Email, Username, Password, Jenis_kelamin, dan Kota.
Setelah itu halaman daftar memvalidasi ke database dan jika proses tersebut gagal
maka akan kembali ke halaman daftar, jika berhasil maka user akan langsung aktif sebagai
member untuk kemudian dapat login dan menggunakan fasilitas (fitur) yang ada di dalam
13
aplikasi chat ini. Username tidak boleh menggunakan sama dengan password dan user
name yang telah digunakan oleh orang lain tidak dapat dipakai lagi karena sistem tidak dapat
membaca dua username yang sama, sehingga akan berakibat error pada proses
pendaftaran.
4.3 Halaman Login
Setelah menginputkan URL kemudian muncul tampilan halaman login seperti pada
gambar 4.3, user mendapatkan request dengan memasukkan username dan password.
Kemudian setelah user melakukan login, username dan password tersebut akan diproses
dan di cek pada database. Jika data tersebut ditemukan maka user akan masuk ke halaman
chat area, namun sebaliknya jika sistem gagal menemukan username dan password pada
database server silakan daftar sebagai member.
Gambar 4.2 Halaman Daftar Gambar 4.3 Halaman Login
4.4 Starting Chat
Halaman ini user dapat melakukan chat room pada menu chat area, seperti pada
gambar 4.4, jika user ingin melakukan chat private kepada user yang lain dapat memilih
username pada menu user online dan melihat profile user online. Pada tab chat private
proses mengirim file dapat dilakukan, selanjutnya user memilih file yang akan dikirim. Chat
room dan chat private ini tidak ada batasan jumlah user yang online, sehingga user dapat
melakukan chat private lebih dari satu user. Username yang terdaftar dalam menu user
online jumlahnya sama dengan username yang berada di dalam chat area (user yang ada di
dalam sistem aplikasi chat room ini), dan tidak ada kemungkinan username yang sama.
Gambar 4.4 Tampilan Halaman Starting Chat
14
4.5 Proses Edit Profil
Dalam proses edit profile ini seperti pada gambar 4.5, user hanya bisa mengubah
nama lengkap, email, password, jenis kelamin, kota, dan foto profile. Pada edit foto profile,
file yang bisa di upload hanya format file type jpg, gif, dan png namun ukuran foto tetap
dibatasi mengingat sifat aplikasi ini yang ringan.
Username tidak bisa diganti karena merupakan session yang sudah ditentukan dari
proses awal pendaftaran dan pada password hanya mengisikan password baru saja. Isi
data-data tersebut dengan benar kemudian pilih update untuk memperbaharui profil account.
Gambar 4.5 Tampilan Halaman Edit Profile
4.6 KirimFile
Proses kirim file dapat dilakukan melalui tab user online dalam bentuk format type
apapun dengan ukuran maksimal 2048 KB, jika proses file sukses maka user yang
menerimanya dapat langsung open file atau save file ke folder yang sudah ditentukan oleh
user tersebut, sebaliknya jika proses gagal dan akan mengabaikannya maka akan kembali
ke starting chat untuk melakukan proses kirim ulang file. Halaman kirim file terdapat pada
gambar 4.6
Gambar 4.6 Tampilan Halaman Kirim File
4.7 Halaman Administrator
Aplikasi chatting ini dilengkapi dengan fasilitas administrator yang berfungsi untuk
mengelola data admin, data member, data smile, dan chat history. Untuk mengakses menu
admin buka browser dan ketik http://localhost/chat/admin/ hingga masuk ke tampilan login
admin seperti pada gambar 4.7
15
Gambar 4.7 Login Administrator Gambar 4.8 Menu Administrator
Setelah login admin, akan terlihat tampilan awal halaman admin yang berisi tools -
tools untuk mengakses hak admin dan fungsinya akan diterangkan dengan gambar 4.8
Menu administrator memiliki menu data dan jalan pintas yaitu menu data member,
data administrator, data smiley, dan menu logout.
Gambar 4.9 Data Member Gambar 4.10 Data Admin Gambar 4.11 Input Smiley
Seperti pada gambar 4.9 data member berfungsi untuk mengakses data account
user yang sudah mendaftar aplikasi chat ini, admin disini berhak mengubah atau menghapus
data user yang telah mendaftar, pada gambar 4.10 data administrator berfungsi untuk
menambahkan admin baru dan juga mengubah data admin yang sudah terdaftar.
Input smiley berfungsi untuk menambahkan dan menghapus data smiley karena
akan membuat koleksi smiley yang ada pada aplikasi ini bisa lebih terkontrol dan mengikuti
perkembangan yang ada. Tampilan panel input smiley terdapat pada gambar 4.11
Sistem admin juga dilengkapi dengan clear chat history, seperti pada gambar 4.12
yaitu fitur untuk menghapus history chatting dalam database dan jalan pintas yaitu logout
berfungsi ketika admin keluar dari menu administrator. Tampilan jalan pintas log out terdapat
pada gambar 4.13.
Gambar 4.12 Panel Clear Chat History Gambar 4.13 Jalan Pintas (Log Out)
16
5. Penutup
5.1 Kesimpulan
Dari hasil uraian bab - bab sebelumnya, maka kesimpulan yang dapat diambil dari
Skripsi Aplikasi Chat Room ini adalah sebagai berikut :
1. Aplikasi ini dibangun berbasis web menggunakan AJAX dan PHP.
2. Aplikasi ini dirancang dengan metode UML (Unified Modelling Language.
3. Aplikasi chat room ini dapat dijalankan hampir pada semua jenis sistem operasi,
semua jenis web browser yang mendukung Javascript dan semua web server
yang mendukung PHP.
4. Dengan aplikasi ini, pengguna dapat melakukan chatting, chat publik, chat
private, kirim file, edit profil, dan view profil.
5.2 Saran
Berdasarkan implementasi dan uji coba pada aplikasi ini, masih ada pengembangan
yang dapat dilakukan antara lain sebagai berikut :
1. Diharapkan nantinya pada aplikasi ini masih dapat dikembangkan dengan fasilitas
chatting dengan menggunakan video.
2. Pada aplikasi ini dikembangkan dengan memasukkan smile template pada chat
private sehingga bisa menampilkan icon smile tersebut.
3. Pada aplikasi chat room ini sebaiknya mempunyai maksimal batasan di bagian
user melakukan chat room, supaya bisa lebih efektif dan lebih cepat untuk
menginput data.
17
DAFTAR PUSTAKA
Buanax, K J. 2009. Aplikasi Chat Room Dengan Flash. STMIK AKAKOM Yogyakarta,
Yogyakarta., h. 1
http://mitanovia.wordpress.com/belajar-yuk/uml/use-case-diagram/., h. 5
Kadir, A. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP. Penerbit Andi,
Yogyakarta,. h. 3
Kadir, A. 2009. Mastering Ajaxdan PHP, Andi Yogyakarta, Yogyakarta
Munawar, 2005. Pemodelan Visual denganUML. Penerbit Graha Ilmu, Yogyakarta., h. 9
Rickyanto, I. 2004. Desain Webdengan Dreamweaver MX. Penerbit Elek Media Komputindo,
Jakarta
Shalahuddin, M. 2008. Java di Web, Informatika Bandung, Bandung
Potrebbero piacerti anche
- Activity VDocumento6 pagineActivity VAvox EverdeenNessuna valutazione finora
- Online Chat Application DocumentDocumento48 pagineOnline Chat Application DocumentVijay Kumar33% (3)
- 1.1 Introduction To ProjectDocumento20 pagine1.1 Introduction To ProjectVarshini NatarajuNessuna valutazione finora
- System Requirment SpecificationDocumento9 pagineSystem Requirment SpecificationmanaskollamNessuna valutazione finora
- Online Chat Application DocumentDocumento47 pagineOnline Chat Application DocumentAman SharmaNessuna valutazione finora
- Chapter-1: 1.1 About Eventpro-Corporate Event Management SystemDocumento4 pagineChapter-1: 1.1 About Eventpro-Corporate Event Management SystemAbhilash ReddyNessuna valutazione finora
- Chapter - 1 Introduction of Company ProfileDocumento38 pagineChapter - 1 Introduction of Company ProfileJassi MaanNessuna valutazione finora
- PHP CommonDocumento46 paginePHP Commonmrithi242004Nessuna valutazione finora
- Synopsis: BANKS" Is Used To Identifying and Recover The Accessibility Issues in Banking Sectors. inDocumento31 pagineSynopsis: BANKS" Is Used To Identifying and Recover The Accessibility Issues in Banking Sectors. insmartsafin13Nessuna valutazione finora
- Food and DietDocumento49 pagineFood and DietMuthu kumarNessuna valutazione finora
- PHPunit 1 and 2Documento30 paginePHPunit 1 and 2Varun RajNessuna valutazione finora
- Gunaseelan1Documento59 pagineGunaseelan1gokulraj0707cmNessuna valutazione finora
- Real EstateDocumento47 pagineReal Estatevarsha devarakonda1309Nessuna valutazione finora
- WWW Overview: WWW Stands For World Wide Web. A Technical Definition of The World Wide Web Is: AllDocumento21 pagineWWW Overview: WWW Stands For World Wide Web. A Technical Definition of The World Wide Web Is: AllamarkalsyNessuna valutazione finora
- Online Home Services ReviewDocumento12 pagineOnline Home Services ReviewSanju A SNessuna valutazione finora
- Unit-1 WTDocumento26 pagineUnit-1 WTKarishma AroraNessuna valutazione finora
- Making A Web-Based Application Web in TKJ Workshop With HTML, PHP, Mysql Programming LanguagesDocumento18 pagineMaking A Web-Based Application Web in TKJ Workshop With HTML, PHP, Mysql Programming LanguagesAryadi Fernando HutagaolNessuna valutazione finora
- Web Application DevelopmentDocumento17 pagineWeb Application Development563 K. VaishnaviNessuna valutazione finora
- Library Management System for Diploma CollegesDocumento25 pagineLibrary Management System for Diploma CollegesABDUL RAHEEM SutarNessuna valutazione finora
- Mail Server DocumentationDocumento45 pagineMail Server DocumentationShivam singhNessuna valutazione finora
- Mail ServerDocumento24 pagineMail ServerSasti KumarNessuna valutazione finora
- .2. About The Project: Server (IMS) System Provides The Facility of Mail Service LocallyDocumento45 pagine.2. About The Project: Server (IMS) System Provides The Facility of Mail Service LocallyPraveen YadavNessuna valutazione finora
- Online Chatting SystemDocumento18 pagineOnline Chatting SystemvenkeyNessuna valutazione finora
- Document ReaderDocumento15 pagineDocument ReaderChintan ParekhNessuna valutazione finora
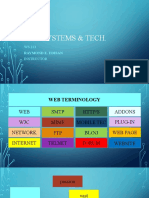
- Web Technology IntroDocumento7 pagineWeb Technology IntroReneboy MoritchoNessuna valutazione finora
- Internet ChattingDocumento13 pagineInternet ChattingaparnajanwalkarNessuna valutazione finora
- gayuDocumento51 paginegayuPRIYAM XEROXNessuna valutazione finora
- Twisted As A Framework For Bit Torrent HerdDocumento3 pagineTwisted As A Framework For Bit Torrent Herdaliceslin91Nessuna valutazione finora
- Programming BasicsDocumento13 pagineProgramming BasicsActiv EDNessuna valutazione finora
- Cis414 Week 2Documento29 pagineCis414 Week 2Dumebi IfeanyiNessuna valutazione finora
- Tools for Developing Dynamic WebsitesDocumento5 pagineTools for Developing Dynamic WebsitesGul ZareenNessuna valutazione finora
- Assign1 Web System and DesignDocumento6 pagineAssign1 Web System and DesignJENNEFER LEENessuna valutazione finora
- Online Hotel Room Booking System IntroductionDocumento8 pagineOnline Hotel Room Booking System IntroductionByhna TosaNessuna valutazione finora
- Chat Room ReportDocumento26 pagineChat Room ReportVishal Kamlani100% (1)
- C-link social networkingDocumento68 pagineC-link social networkingMGNessuna valutazione finora
- Web ServerDocumento10 pagineWeb ServerAbhimanyu RajNessuna valutazione finora
- TourismDocumento60 pagineTourismvarsha devarakonda1309Nessuna valutazione finora
- Web Technologies GlossaryDocumento7 pagineWeb Technologies GlossaryD KabipranavNessuna valutazione finora
- Web Chat Project SynopsisDocumento12 pagineWeb Chat Project Synopsisrahul prajapatiNessuna valutazione finora
- Chapter-4 WWW Q. What Is WWW?: Information and Communication TechnologyDocumento8 pagineChapter-4 WWW Q. What Is WWW?: Information and Communication Technologyarbaz khanNessuna valutazione finora
- PHP Work Chapter No. 1Documento11 paginePHP Work Chapter No. 1Arsalan KhanNessuna valutazione finora
- 2online Organ and Blood Donation Management SystemDocumento122 pagine2online Organ and Blood Donation Management Systemkalyan kumarNessuna valutazione finora
- World Wide Web (WWW3. The Importance of The World-Wide WebDocumento7 pagineWorld Wide Web (WWW3. The Importance of The World-Wide WebDeep BhangooNessuna valutazione finora
- PHP Interview QuestionsDocumento16 paginePHP Interview Questionsni3ma ni3maNessuna valutazione finora
- Synopsis: Improve E Ticketing Is Looking For An Online Solution To Provide Travelers With All Facilities On InternetDocumento29 pagineSynopsis: Improve E Ticketing Is Looking For An Online Solution To Provide Travelers With All Facilities On InternetYudhisha SJNessuna valutazione finora
- Web DatabaseDocumento18 pagineWeb DatabaseYogesh SharmaNessuna valutazione finora
- Acn Unit 5Documento33 pagineAcn Unit 5Naidu ThamminainaNessuna valutazione finora
- Admin Login: Vehicle Parking ManagementDocumento27 pagineAdmin Login: Vehicle Parking ManagementRajesh GrNessuna valutazione finora
- Give A Real-Life Example (I.e. Software) Where UI and UX Are Applied and Explain It?Documento4 pagineGive A Real-Life Example (I.e. Software) Where UI and UX Are Applied and Explain It?ShuvoNessuna valutazione finora
- Web Systems and Tech.Documento61 pagineWeb Systems and Tech.Arnold ColancolanNessuna valutazione finora
- Task 1.2 Server and Client Side Scripting Languages Client-Side LanguagesDocumento7 pagineTask 1.2 Server and Client Side Scripting Languages Client-Side LanguagesRocky KaurNessuna valutazione finora
- Unit 1Documento21 pagineUnit 1Selvam ManoNessuna valutazione finora
- SmartportDocumento28 pagineSmartportVansh RanaNessuna valutazione finora
- Introduction to World Wide Web and basics of PHPDocumento12 pagineIntroduction to World Wide Web and basics of PHPSusha PNessuna valutazione finora
- PHP Web ProgrammingDocumento25 paginePHP Web ProgrammingRival ImanuelNessuna valutazione finora
- PHP NotesDocumento13 paginePHP Notesmter4774Nessuna valutazione finora
- Proiect Opacd 2 NicusorDocumento10 pagineProiect Opacd 2 NicusorRotaru AlexandruNessuna valutazione finora
- Online VotingDocumento32 pagineOnline VotingSabari SaNessuna valutazione finora
- PPT-1 HTMLDocumento113 paginePPT-1 HTMLAnushka SharmaNessuna valutazione finora
- Web Programming with HTML, CSS, Bootstrap, JavaScript, React.JS, PHP, and MySQL Fourth EditionDa EverandWeb Programming with HTML, CSS, Bootstrap, JavaScript, React.JS, PHP, and MySQL Fourth EditionNessuna valutazione finora
- Uas Komputasi NumerikDocumento10 pagineUas Komputasi NumerikAries AgetiaNessuna valutazione finora
- Application of C4.5 Algorithm in Web-Based Learning Assessment SystemDocumento5 pagineApplication of C4.5 Algorithm in Web-Based Learning Assessment SystemAries AgetiaNessuna valutazione finora
- Gold 2018Documento142 pagineGold 2018histoginoNessuna valutazione finora
- Melakukan Chatting Lewat Program Java - 1Documento19 pagineMelakukan Chatting Lewat Program Java - 1Aries AgetiaNessuna valutazione finora
- Beta WarningDocumento1 paginaBeta WarningRHinaa MoundCasforeNessuna valutazione finora
- Homdel Daily Monitoring CWH Gatsu JULI 2013Documento65 pagineHomdel Daily Monitoring CWH Gatsu JULI 2013Aries AgetiaNessuna valutazione finora
- 0 3 Arsitekturmikrokontroler 121114014603 Phpapp01Documento13 pagine0 3 Arsitekturmikrokontroler 121114014603 Phpapp01Aries AgetiaNessuna valutazione finora
- 0 3 Arsitekturmikrokontroler 121114014603 Phpapp01Documento13 pagine0 3 Arsitekturmikrokontroler 121114014603 Phpapp01Aries AgetiaNessuna valutazione finora
- Higher Algebra - Hall & KnightDocumento593 pagineHigher Algebra - Hall & KnightRam Gollamudi100% (2)
- Installation of Office 2010Documento1 paginaInstallation of Office 2010srinu121321Nessuna valutazione finora
- Higher Algebra - Hall & KnightDocumento593 pagineHigher Algebra - Hall & KnightRam Gollamudi100% (2)
- Higher Algebra - Hall & KnightDocumento593 pagineHigher Algebra - Hall & KnightRam Gollamudi100% (2)