Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Design Collection Adobe Illustrator
Caricato da
api-258435196Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Design Collection Adobe Illustrator
Caricato da
api-258435196Copyright:
Formati disponibili
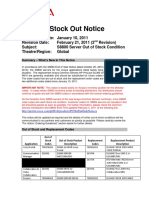
Movie Posters in Adobe Illustrator CS5
As you may know, Im a big fan of movie posters and I realized that I always create them in Photoshop. Recently, I was asked if its possible to do them in Illustrator
as well. The answer is a resounding yes, and theres a real advantage of doing something like this in Illustrator.
1 PSD FILES FOR ILLUSTRATOR
In this design, well incorporate two photos processed in Photoshop into our Illustrator movie poster. Select two photos where the subjects are facing opposite
directions and open them in Photoshop. Next, convert the images to black and white, boost the contrast for a more dramatic effect, add black-to-transparent
gradients all around to hide the backgrounds in the photos for easier placement, and save the photos as PSD files.
2 CREATE A NEW DOCUMENT
In Illustrator, choose File>New to create a new document, click OK to use the default settings, and then choose View>Hide Artboards. Select the Rectangle tool (M)
and click once where the artboard was to open the Rectangle dialog. Enter 8 in for Width and 12 in for Height, then click OK. This is a proportional size to an actual
movie poster.
3 PLACE FIRST IMAGE
Choose File>Place, locate the first image, and click Place. Choose the Selection tool (V) and position theimage in the upper-left corner of the rectangle. Scale and rotate the
image to better fit the composition. Click to select the rectangle alone and choose Object>Arrange>Bring to Front. Shift-click to select the image and press Command-7 (PC:
Ctrl-7) to clip the image into the rectangle shape. Now choose the Direct Selection tool (A), click on the path of the rectangle, click the Fill color swatch in the
Toolbox, and set the color to black. This will make the image blend with the background.
4 CREATE A CLIPPING SHAPE
Select the Rectangle tool and click on the artboard again. In the Rectangle dialog, set the Width to 8 in, the Height to 3 in, and click OK. This shape is going to be
another clipping shape for the second image. Before placing the second image, select the Shear tool (nested under the Scale tool [S]). Double-click on the Shear tool in
the Toolbox to open the Shear dialog. Enter 20 for Shear Angle; in the Axis section, set Angle to 90; and click OK.
5 PLACE SECOND IMAGE
Choose File>Place, navigate to the second image, and click Place. Choose the Selection tool and scale and rotate the image to best fit in the sheared rectangle. Select
the rectangle path and repeat the same process we used in Step Three to clip the image to the rectangle shape. Remember to use the Direct Selection tool to reposition
the photo inside the sheared rectangle, if necessary. Once the image is clipped inside the rectangle, place it in the poster layout as shown here.
6 GRAPHIC ACCENTS
Lets add some graphic accents to theimages. Choose the Line Segment tool (\) and click on the artboard to open the Line Segment Tool Options dialog. Set theLength to 8 in,
the Angle to 0, and click OK. Choose Window>Brushes to open the Brushes panel. Click on theChalk Scribble brush to apply it to theselected path.
7 ADD A STROKE
Open the Stroke panel (Window>Stroke) and set theWeight to 0.5 pt. Shear this stroked path to the same angle that we used in Step Four using the Shear tool. Note: Were
going to keep all the elements thesame angle for a uniformlayout.
Choose Window>Color, click on the Stroke color swatch, and choose a red color (R:200, G:0, B:0). Using the Selection tool, move this path on top of the second image. Hold
down theOption (PC: Alt) key and click-and-drag a duplicate stroke to thelower edge of the image. Scale the width to give these lines some variation.
8 INSERT TEXT
Select the Type tool (T) and click on the artboard to set a text object. In the Control panel, set the Font to Impact and theFont Size to 100 pt. Type the words REVENGE-
OPS, highlight the text, and set the Fill color to thesame red color we used in Step Seven. Also apply the same shear angle that weve been using on the other elements.
9 ADD ADDITITONAL STROKES
Using the Selection tool, place the text in the poster layout just below the bottom image in the approximate center. Make some more duplicates of the stroked paths
and add them to the top and bottom of the text to continue the theme. Be sure to vary the position and length to add more interest to the text.
10 ADD ADDITIONAL TEXT
Next, duplicate the movie title text using the same method as duplicating the stroke in Step Seven. Because its still editable text and has already been formatted to the
proper angle, its easier to duplicate and enter new text. Well use the tagline DONT GET MAD. GET EVEN. Using the Selection tool once more, scale and
position the text in the upper-right corner of the layout.
11 INSERT A TEXTURED EFFECT
With all the graphic elements in place, we can now add texture to give the text a grungy look. Choose File>Place, navigate to a textured file of your choice, and click
Place. Experiment with different textures. Shift-click to select all the red elements (the stroked paths and the text), then press Command-G (Ctrl-G) to group them.
With the group selected, hold down the Shift key and click on the texture.
12 MAKE OPACITY MASK
Choose Window>Transparency, click on the panels flyout menu, and choose Make Opacity Mask. Note: Youll see the text disappear but only because the texture
(or mask) file is off to the side. This makes it easier to select the objects and the texture without selecting the background shape.
13 SLIDE TEXTURE TO SEE EFFECT
In the Transparency panel, youll see two thumbnails: one for the art and one for the mask. Click the chain link icon between the thumbnails to unlink the mask and
the art, and then click on the mask thumbnail to work in mask mode. Select the texture on the artboard and click-and-drag it over the layout. When you release the
mouse button, youll see the texture show through all the red elements.
14 FINISH MOVIE POSTER LOOK
Remember to click on the art thumbnail to get out of mask mode, indicated by the bold line around the thumbnail. Finally, add the all-too-familiar credits at the
bottom of the layout to finish the movie poster look. Note: If you need to reposition any part of the design, youll need to use the Direct Selection tool (the Selection
tool will select the entire group and texture as a whole).
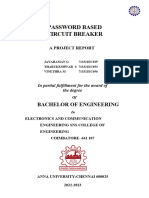
A Retro Look with Illustrator
This tutorial on creating a retro look is a great example of how Illustrator handles transparency in your Photoshop images and text objects. Well also create some
smashing text effects using the envelope distort feature and show you how you can edit your text even after its been distorted in groovy ways. Yeah, baby.
1 CREATE ROUNDED RECTANGLE
Choose File>New and in the New Document dialog, click the Document Profile pop-up menu, choose Basic RGB, and click OK. Select the Rounded Rectangle tool
(nested under the Rectangle tool [M]). Click once on the artboard to bring up the Rounded Rectangle dialog and set the Width to 800 and the Height to 600. Also, set
the Corner Radius to 40 pt and click OK. In the Control panel, set the Fill to None and the Stroke to black so we can see where the shape will be split in the next
steps.
2 DRAW TWO WAVY PATHS
Select the Pen tool (P), click outside of the rectangle about a third of the way down on the left side, then click-and-drag points to draw a path that curves in a random
pattern across the shape. You should end up with a wavy line similar to the one you see here. Add another wavy line across this shape below this one, creating three
sections of the overall shape. (Tip: Press Return [PC: Enter] after your draw your first path so you can start your second path independent of the first.)
3 DIVIDE AND UNGROUP
Now well use these lines to cut the rounded rectangle apart. Using the Selection tool (V), click-and-drag to select both lines and the background shape. Open the
Pathfinder panel (Window>Pathfinder), and click the Divide icon, the first icon in the Pathfinders section. This will use the paths to slice the rectangle apart. The
shapes are still grouped together even though weve cut them, so go to Object>Ungroup.
4 SET TYPE AND SCALE TO FIT
Select the Type tool (T) and click on the artboard inside the top shape to set a text object. The font were using here is called Oliver. You can download it from
www.dafont.com. Since were going with a retro theme, the first word will be SMASHING. Well use GROOVY for the middle shape and YEAH BABY for
the last shape. Select the text and scale each text object so that its approximately the same size as the shape it resides in.
5 ENVELOPE DISTORT TEXT TO FIT SHAPE
Select the word SMASHING in the top shape, and go to Object>Arrange>Send to Back. Now drag to select both the text and the top shape, and go to
Object>Envelope Distort>Make with Top Object. This will cause the text conform to the shape. Isnt that cool?
6 ENTER ISOLATION MODE; REPEAT ENVELOPE DISTORT
Now heres a very important point: Weve distorted the text within the shape but we can still edit the text by going into Isolation mode. Simply double-click on the
object and it will bring you into edit mode for that element, which allows you to resize, rotate, or change the text anyway you want. To return to the main layout, just
click the small arrow twice in the upper-left corner of the artboard. Now repeat Step Five for the two remaining text shapes. Remember, the text must be behind the
shape in order to apply the distortion.
7 IMPORT PSD WITH TRANSPARENCY
Now well place a photo with transparency. In this example of the disco girl, we double-clicked the Background layer in Photoshop to convert it into a regular layer,
selected the dancer, chose Select>Inverse, pressed Delete (PC: Backspace) to create a transparent background, and selected File>Save As. With the image ready, go to
File>Place. Once the Place dialog opens, locate the file of your extracted subject, and click OK. Position this image in front of the text and resize as necessary. Notice
the transparency is maintained, even on the sleeve of her shirt.
8 SAMPLE COLOR FOR THE TEXT
To color the text, were going to refer to the disco girl we just imported, specifically her shirt. Double-click the top text object to enter Isolation mode and switch to
the Eyedropper tool (I). Then click in an area of her shirt where you want to sample a color. For SMASHING we used a dark pink color. Once you click and sample
the color, it applies it to the selected object. When youve found the color you want, be sure to exit Isolation mode. Do this to the remaining text layers with a different
color for each one. We used blue for GROOVY and yellow for YEAH BABY.
9 ADD 3-POINT STROKE TO TEXT
Lets enhance these text objects a bit more by adding a small stroke. With the Selection tool, Shift-click all three text objects to select them, then click on the Stroke
icon near the bottom of the Toolbox. Choose the black swatch from the Swatches panel (Window>Swatches), and in the Control panel, set the Stroke Weight to 3 pt.
10 PLACE BACKGROUND IMAGE; SEND TO BACK
Now its time to place a background to finish the whole thing off. Were using a cool disco background from www.istockphoto.com but you can use any image you
like. Just position the image in front of the overall layout, resize as necessary, and go to Object>Arrange>Send to Back.
11 SET TEXT TO HARD LIGHT
With the background in place, reselect the three text objects, open the Transparency panel (Window>Transparency), and change the blend mode from Normal to
Hard Light. You should now be able to see the background through all three text objects.
12 CREATE DROP SHADOW FOR DANCER
Lets add a quick little shadow under the disco girl. Grab the Ellipse tool (L) and draw a narrow oval shape at the bottom of her pants. Set the Fill to Black in the
Control panel. Go to Effect>Blur (under the Photoshop Effects section)>Gaussian Blur. Set the Radius to 5 pixels and click OK. Open the Transparency panel again
and drop the Opacity to 70%. Finally, select the girl and go to Object>Arrange>Bring to Front so the shadow appears behind her. Groovy, baby!
FINAL IMAGE
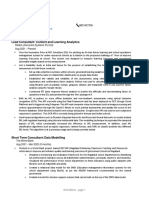
Design with Flair from Start to Finish in Illustrator CS4
Weve all seen some tutorials with outrageous designs where it shows you just how to do a small part of the technique. In this article, well start from scratch with a
basic photo and create a fully realized designin no time at all.
1 START WITH A PHOTO
As mentioned above, it all starts with a photo. Weve placed (File>Place) our photo of a dancer into a new Illustrator document. We just want to make this a simple
black-and-white graphic, so with the photo selected, click the Live Trace button in the Control panel to invoke the default settings.
2 TWEAK THE THRESHOLD
Depending on your photo, the graphic may need some tweaking. In the Control panel, locate the Threshold field, click the arrow to its right, and adjust the slider to
increase or decrease the setting. Youll see the graphic change as you do this. Find the setting that makes the graphic the most appealing. For our image, we used a
setting of 83.
3 EXPAND THE SHAPE TO A STANDARD OBJECT
We want to edit the vector object itself but, because the graphic has been traced, well have to expand the shape from a Live Trace Object to a standard object, so
click the Expand button in the Control panel. Sometimes the graphic will be grouped by default: Simply go under the Object menu and choose Ungroup.
4 DELETE ANY STRAY WHITE SHAPES
Now, there may be some stray white shapes that you cant see. Just click inside any white areas and if one is selected, go under the Select menu and choose Same>Fill
Color. This will select all the other white-filled shapes. Then just press Delete (PC: Backspace). All you should have left are the black shapes (as shown here). (Note: If
you have any stray black areas outside your object that you dont want as part of your design, delete those as well.)
5 CHOOSE DOT PATTERN VECTOR PACK
Now were done with our main graphic, so lets add some elements to jazz it up. Open the Symbols panel (Window>Symbols), click on the flyout menu (top right),
and choose Open Symbol Library>Dot Pattern Vector Pack. Select the first Dot Pattern named Dot Pattern Vector Pack 01 and drag it into the artboard.
(Note: If you dont have Illustrator CS4, click here.)
6 BREAK LINK, COLOR, AND SEND TO BACK
Because this is a symbol instance, we need to break the link to the master symbol so we can edit the graphic. Do this by clicking the Break Link button in the Control
panel. Now, open the Swatches panel (Window>Swatches) and click on a light-gray box to apply that color to the graphic. Using the Selection tool (V), place this
graphic over the traced graphic and scale it as needed. Then go under the Object menu and choose Arrange>Send to Back. (Note: If you cant see the dots behind
your object frame, make sure your Fill is set to None in the Control panel.)
7 APPLY A GRIME VECTOR PACK
Go into the Symbols panel flyout menu again and this time, choose Open Symbol Library>Grime Vector Pack. In this panel, click on the Grime Vector Pack 09
symbol and drag it to the artboard. As we did in Step 6, click the Break Link button to make this an editable vector shape.
8 FILL THE GRIME SHAPE
In the Swatches panel, we chose the blue swatch (C:70, M:15, Y:0, K:0) to fill the grime shape and add to the edginess of the design. Of course, you should try
playing with other colors to change up the feel of your graphic.
9 PLACE, DUPLICATE, ROTATE, AND SCALE SHAPES
Place this shape over the working design. Then, while holding down the Option (PC: Alt) key, click-and-drag the shape to create duplicates, and position these
duplicate shapes so that they somewhat cover the traced figure. Vary these shapes by rotating and scaling them so the overall shape is more appealing (as shown).
10 BRING TRACED SHAPE TO FRONT
These grime shapes need to be behind the traced shape but in front of the dot graphic. Select the traced shape, go under the Object menu, and choose Arrange>Bring
to Front. If needed, reposition the blue shapes to reveal certain parts of the figure.
11 SELECT GRUNGE BRUSH VECTOR PACK
Now open the Brushes panel (Window>Brushes). In the Brushes panels flyout menu, go to Open Brush Library, then Vector Packs, and select Grunge Brushes
Vector Pack. Click on the Grunge Brush Vector Pack 07, then choose the Paintbrush tool (B) from the Toolbox.
12 ADD SOME GREEN STROKES
In the Control panel, click on the Stroke icon (second from left), then click on the green swatch (C:50, M:0, Y:100, K:0) to set your stroke to that color. Now, using
the brush we selected in Step 11, paint random strokes around the subject, as you see here. If the stroke seems too small, just double-click the brush in the Brushes
panel to open the Art Brush Options dialog, and enter a new percentage for Width. Vary the illusion of depth by sending some of the strokes behind the other shapes.
13 ADD SOME TEXT AND YOURE DONE
That pretty much does it. All thats left is to add some text (we found a cool grunge font over at www.daFont.com) in a color from the overall design, and there you
have it.
Potrebbero piacerti anche
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Crash 2022 11 28 23 08 11 228Documento9 pagineCrash 2022 11 28 23 08 11 228Hethm BilalNessuna valutazione finora
- Satellite A215-S5818 PDFDocumento3 pagineSatellite A215-S5818 PDFviewwareNessuna valutazione finora
- EoS Notice - PARTNER TAA TelephonesDocumento4 pagineEoS Notice - PARTNER TAA TelephonesasNessuna valutazione finora
- CSE WT Lab QuestionsDocumento3 pagineCSE WT Lab QuestionssunnykeshNessuna valutazione finora
- List of Vacancies FO September 07 2021Documento25 pagineList of Vacancies FO September 07 2021Geronette PascuaNessuna valutazione finora
- Portfolio: Vincent Murad 2015Documento35 paginePortfolio: Vincent Murad 2015IkwanNessuna valutazione finora
- Apollo Hospitals SRS by AkashDocumento14 pagineApollo Hospitals SRS by AkashVishwa Sourab Brungi100% (2)
- Computing Fundamentals AssignmentDocumento11 pagineComputing Fundamentals AssignmentMary Jane Evardone EspinoNessuna valutazione finora
- Report Sem 3Documento24 pagineReport Sem 3theycallmealwinNessuna valutazione finora
- CAT Vocabulary PDF Set-2Documento5 pagineCAT Vocabulary PDF Set-2Satyam KumarNessuna valutazione finora
- Object Oriented Analysis and Design Using Um LDocumento272 pagineObject Oriented Analysis and Design Using Um LCeo Tran Dang100% (1)
- tryVPN EE Tallinn TCP80.ovpnDocumento2 paginetryVPN EE Tallinn TCP80.ovpnirNessuna valutazione finora
- Dept CSIT12 Mar 19Documento40 pagineDept CSIT12 Mar 19Varrshini MadhavakannaNessuna valutazione finora
- The Agile Approach: Process ImprovementDocumento6 pagineThe Agile Approach: Process ImprovementSazones Perú Gerardo SalazarNessuna valutazione finora
- Throughput Analysis of LAN and WAN Network JperfDocumento5 pagineThroughput Analysis of LAN and WAN Network Jperfjehr65Nessuna valutazione finora
- Statasession3 Econ4136Documento20 pagineStatasession3 Econ4136juchama4256Nessuna valutazione finora
- School Communication PlanDocumento4 pagineSchool Communication PlanRESTTIE DAGUIONessuna valutazione finora
- Part 5 (Celcom Reply 1)Documento2 paginePart 5 (Celcom Reply 1)truth9m2Nessuna valutazione finora
- 6.4.1.2 Packet Tracer - Configure Initial Router Settings InstructionsDocumento4 pagine6.4.1.2 Packet Tracer - Configure Initial Router Settings InstructionsJavierOsunaNessuna valutazione finora
- Mchpfsusb Library HelpDocumento883 pagineMchpfsusb Library Helpgem1144aaNessuna valutazione finora
- Exploring C PDF TorrentDocumento2 pagineExploring C PDF TorrentAriiNessuna valutazione finora
- BG MLC 2 6Documento88 pagineBG MLC 2 6Min SoeNessuna valutazione finora
- Ip Project Class 12Documento21 pagineIp Project Class 12NOEL chackoNessuna valutazione finora
- UML DiagramsDocumento8 pagineUML DiagramsZaib UnNisa100% (2)
- OBIEE 11gR1 Incremental Patches To The RPDDocumento7 pagineOBIEE 11gR1 Incremental Patches To The RPDpavancapricornNessuna valutazione finora
- Forms MCQ V1 L 10 Wa - 2Documento1 paginaForms MCQ V1 L 10 Wa - 2ddd 49it1Nessuna valutazione finora
- CEH Module 21: Physical SecurityDocumento80 pagineCEH Module 21: Physical SecurityAhmad Mahmoud100% (1)
- Commandcalc: Instructions For Use GeneralDocumento10 pagineCommandcalc: Instructions For Use Generalminhtutran1983Nessuna valutazione finora
- Resume 202302021207Documento2 pagineResume 202302021207Amit MishraNessuna valutazione finora
- Smart MeterDocumento70 pagineSmart MeterdeepikaNessuna valutazione finora