Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Giving The and Elements New Semantic Meanings
Caricato da
nanoscribdloginTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Giving The and Elements New Semantic Meanings
Caricato da
nanoscribdloginCopyright:
Formati disponibili
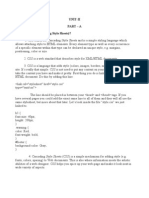
Giving the <i> and <b> elements new semantic meanings
HTML 4, and were font style elements (1). However, they now have semantic meaning and of course their default style can be changed via CSS (for example doesnt have to be bold). Because of this we recommend adding meaningful CSS class names to make it easy to change the style later.
The <i> element
The element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text. HTML Living Standard, WHATWG (2)
Things that are typically italicized include foreign words (using the attribute ), taxonomic and technical terms, ship names, inline stage directions in a script, some musical notation, and when representing thoughts or hand-written text inline. Figures 4-1, 4-2, and 4-3 show examples.
To check character sets for values you can use the excellent Language Subtag Lookup tool (3) by Richard Ishida, W3C. Only use when nothing more suitable is available, such as for text with stress emphasis; for text with semantic importance; for titles in a citation or bibliography; for the defining instance of a word; and for mathematical variables. Use CSS instead for italicizing blocks of text, such as asides, verse, figure captions, or block quotations. Remember to use the attribute to identify why the element is being used, making it easy to restyle a particular use. You can target in CSS using the attribute selector (eg ), which we covered in Chapter 8. Full sentences of foreign prose should generally be set in quotes in their own paragraph (or ) and should not use . Add the attribute to the containing element instead.
The <b> element
The element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood.
Potrebbero piacerti anche
- 1000 Electronic Devices & Circuits MCQsDocumento467 pagine1000 Electronic Devices & Circuits MCQskibrom atsbha67% (3)
- What is a Literature ReviewDocumento21 pagineWhat is a Literature ReviewJSPNessuna valutazione finora
- The Way To Sell: Powered byDocumento25 pagineThe Way To Sell: Powered bysagarsononiNessuna valutazione finora
- Nicolas-Lewis vs. ComelecDocumento3 pagineNicolas-Lewis vs. ComelecJessamine OrioqueNessuna valutazione finora
- FIRE Protection Engineering Winter 2002Documento64 pagineFIRE Protection Engineering Winter 2002Hany RifaatNessuna valutazione finora
- Facilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurDocumento26 pagineFacilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurDipesh GuptaNessuna valutazione finora
- Net Ionic EquationsDocumento8 pagineNet Ionic EquationsCarl Agape DavisNessuna valutazione finora
- Expansion Analysis of Offshore PipelineDocumento25 pagineExpansion Analysis of Offshore PipelineSAUGAT DUTTANessuna valutazione finora
- I. Introduction To Cascading Style Sheet:: Css / Css 3Documento30 pagineI. Introduction To Cascading Style Sheet:: Css / Css 3RanjithNessuna valutazione finora
- Course Syllabus (NGCM 112)Documento29 pagineCourse Syllabus (NGCM 112)Marie Ashley Casia100% (1)
- CSS Interview Qus. & Ans. Part 4Documento4 pagineCSS Interview Qus. & Ans. Part 4Snehal PawarNessuna valutazione finora
- The and ElementsDocumento2 pagineThe and ElementsnanoscribdloginNessuna valutazione finora
- HTML Elements and Tags-2430Documento8 pagineHTML Elements and Tags-2430carry9224Nessuna valutazione finora
- Guide For AuthorsDocumento11 pagineGuide For AuthorsNawangNessuna valutazione finora
- Cascading Style SheetDocumento33 pagineCascading Style SheetGuru BalanNessuna valutazione finora
- CSS GuideDocumento18 pagineCSS GuideDijonNessuna valutazione finora
- CSS Questions & AnswersDocumento4 pagineCSS Questions & Answersiamanobody100% (1)
- IT 2353 Unit II 2marksDocumento30 pagineIT 2353 Unit II 2marksShankarNessuna valutazione finora
- CSS IntroductionDocumento17 pagineCSS IntroductionJoel MemitaNessuna valutazione finora
- Download Learn Advanced Css Easily For Beginners Every Page Of The Book Has Live Coding Examples So That Beginners Can Easily Learn Advanced Css Pulok full chapterDocumento68 pagineDownload Learn Advanced Css Easily For Beginners Every Page Of The Book Has Live Coding Examples So That Beginners Can Easily Learn Advanced Css Pulok full chaptermary.briones312100% (4)
- 01 ReviewDocumento81 pagine01 ReviewmibuhariNessuna valutazione finora
- Lesson 7Documento15 pagineLesson 7shaheenahmedjhNessuna valutazione finora
- Class Notes Css PDFDocumento79 pagineClass Notes Css PDFraj kNessuna valutazione finora
- Introduction To HTMLDocumento13 pagineIntroduction To HTMLravisayyesNessuna valutazione finora
- HTML tags for document structureDocumento10 pagineHTML tags for document structureKanishka SharmaNessuna valutazione finora
- Terminology, Syntax, & Introduction: Common Terms Structure & Syntax Referencing CSSDocumento1 paginaTerminology, Syntax, & Introduction: Common Terms Structure & Syntax Referencing CSSdorinadidNessuna valutazione finora
- Tutorial CSSDocumento7 pagineTutorial CSSdrmicrosoNessuna valutazione finora
- Lesson 3Documento24 pagineLesson 3ANIMATIONNessuna valutazione finora
- Shifraf WorkDocumento8 pagineShifraf Workjoseph jaalaNessuna valutazione finora
- HTML NOTES: 40 HTML ELEMENTS EXPLAINEDDocumento15 pagineHTML NOTES: 40 HTML ELEMENTS EXPLAINEDGauri BansalNessuna valutazione finora
- Pages From Web Meterial 14 CSSDocumento19 paginePages From Web Meterial 14 CSSTilak GNNessuna valutazione finora
- ACFrOgAqNCoXN8CAHUNFVJoimfm8z592c1MTW0pfCDYQmMMTS7V KlAUadORPnYf7-NPhP9sBkuT 7BoVpMOybvQGcsvhTdyUCFDocumento3 pagineACFrOgAqNCoXN8CAHUNFVJoimfm8z592c1MTW0pfCDYQmMMTS7V KlAUadORPnYf7-NPhP9sBkuT 7BoVpMOybvQGcsvhTdyUCFDynamic MightNessuna valutazione finora
- HTML & Css Interview Q - ADocumento7 pagineHTML & Css Interview Q - Amujahidul islamNessuna valutazione finora
- Solutions 60Documento1 paginaSolutions 60Charana StudiosNessuna valutazione finora
- CssDocumento79 pagineCssAnonymous BOreSFNessuna valutazione finora
- HTML and CSS EssentialsDocumento37 pagineHTML and CSS EssentialsSyed Aqib RazaNessuna valutazione finora
- Web DevelopmentDocumento30 pagineWeb DevelopmentMolten HairNessuna valutazione finora
- Introduction to CSS StylesDocumento29 pagineIntroduction to CSS StylesManju BhagtaniNessuna valutazione finora
- 88 - SlidesDocumento60 pagine88 - SlidesmelbaylonNessuna valutazione finora
- Cascading Style SheetDocumento26 pagineCascading Style SheetAL RheanNessuna valutazione finora
- Exercises: Chapter 5: HTML-DHTML and CssDocumento16 pagineExercises: Chapter 5: HTML-DHTML and CssRuchir NagarNessuna valutazione finora
- Cascading Style Sheets: CSS Are Used To Apply or SpecifyDocumento40 pagineCascading Style Sheets: CSS Are Used To Apply or SpecifyVEERA MANIKANTANessuna valutazione finora
- 11CA 13 CSS - Cascading Style SheetsDocumento3 pagine11CA 13 CSS - Cascading Style Sheetskms195kds2007Nessuna valutazione finora
- HTML Attributes and Formatting GuideDocumento17 pagineHTML Attributes and Formatting GuideRowena Laguerta RamirezNessuna valutazione finora
- CSS Interview QuestionsDocumento28 pagineCSS Interview QuestionsFun 4everNessuna valutazione finora
- 104 Css - 022142 - 033955 PDFDocumento11 pagine104 Css - 022142 - 033955 PDFBelcher TrongcoッNessuna valutazione finora
- What Is CSS?: CSS Stands For Cascading Style SheetsDocumento16 pagineWhat Is CSS?: CSS Stands For Cascading Style Sheetsprofktr100% (1)
- Module 3 Lecture Notes: Style SheetsDocumento13 pagineModule 3 Lecture Notes: Style SheetsAlfred JengoNessuna valutazione finora
- Cssisthelanguageweusetostyleanhtml Document. CSS Describes HOW HTML Elements Should BE Displayed. Thistutorialwillteachyoucssfrombasicto AdvancedDocumento16 pagineCssisthelanguageweusetostyleanhtml Document. CSS Describes HOW HTML Elements Should BE Displayed. Thistutorialwillteachyoucssfrombasicto Advancednisha gautamNessuna valutazione finora
- HTML TagDocumento8 pagineHTML Tagmisbah khanNessuna valutazione finora
- HTML Tags Ordered AlphabeticallyDocumento6 pagineHTML Tags Ordered AlphabeticallyEdward LactamNessuna valutazione finora
- HTML Web Deveopment Interns TrainingDocumento6 pagineHTML Web Deveopment Interns Trainingvinay ostwalNessuna valutazione finora
- Web Design Course Starter Pack: HTML Tags ElementsDocumento11 pagineWeb Design Course Starter Pack: HTML Tags ElementsdamjanNessuna valutazione finora
- Explain Types of Style SheetsDocumento3 pagineExplain Types of Style SheetsSyedaDF IkramNessuna valutazione finora
- CSS (Cascading Style Sheet)Documento12 pagineCSS (Cascading Style Sheet)Von MendozaNessuna valutazione finora
- Inline Styles: StyleDocumento7 pagineInline Styles: StyleClaudiu StefanNessuna valutazione finora
- CSC360 Lecture 03Documento198 pagineCSC360 Lecture 03Tayar ElieNessuna valutazione finora
- Lab 2 CSSDocumento21 pagineLab 2 CSSハンサム アイベックスNessuna valutazione finora
- HTML TagDocumento15 pagineHTML Tag10. Lea Alyu Maulana RNessuna valutazione finora
- WT Unit 1Documento47 pagineWT Unit 1s sNessuna valutazione finora
- Learn the Basics of CSS StylingDocumento70 pagineLearn the Basics of CSS StylingErika NagyNessuna valutazione finora
- HTMLDocumento5 pagineHTMLSri NivasNessuna valutazione finora
- CSS NOTESDocumento7 pagineCSS NOTESarundakhore123Nessuna valutazione finora
- Template For Electronic Submission To ACS JournalsDocumento6 pagineTemplate For Electronic Submission To ACS JournalsXianwen ZhangNessuna valutazione finora
- Week 4 Grade 8Documento3 pagineWeek 4 Grade 8Alia EsmatNessuna valutazione finora
- Tag BasicsDocumento15 pagineTag BasicsSiddarthModiNessuna valutazione finora
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesDa EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNessuna valutazione finora
- The Ins Element Represents An Addition To The Document. Ins Elements Should Not Cross Implied Paragraph Boundaries. HTML Living Standard, WHATWG ( )Documento2 pagineThe Ins Element Represents An Addition To The Document. Ins Elements Should Not Cross Implied Paragraph Boundaries. HTML Living Standard, WHATWG ( )nanoscribdloginNessuna valutazione finora
- Social IconsDocumento73 pagineSocial IconsnanoscribdloginNessuna valutazione finora
- SMRTDocumento2 pagineSMRTnanoscribdloginNessuna valutazione finora
- HTML5Documento12 pagineHTML5nanoscribdloginNessuna valutazione finora
- Defining Words in A Dictionary or GlossaryDocumento3 pagineDefining Words in A Dictionary or GlossarynanoscribdloginNessuna valutazione finora
- Ex-Presentational Elements and FriendsDocumento1 paginaEx-Presentational Elements and FriendsnanoscribdloginNessuna valutazione finora
- Museo deDocumento1 paginaMuseo denanoscribdloginNessuna valutazione finora
- RGDTDocumento3 pagineRGDTnanoscribdloginNessuna valutazione finora
- Block-Level Links With The Element: Presentational Elements: Relics of A Bygone EraDocumento2 pagineBlock-Level Links With The Element: Presentational Elements: Relics of A Bygone ErananoscribdloginNessuna valutazione finora
- SCBDBDocumento2 pagineSCBDBnanoscribdloginNessuna valutazione finora
- Block-Level Links With The Element: Presentational Elements: Relics of A Bygone EraDocumento2 pagineBlock-Level Links With The Element: Presentational Elements: Relics of A Bygone ErananoscribdloginNessuna valutazione finora
- Ex-Presentational Elements and FriendsDocumento1 paginaEx-Presentational Elements and FriendsnanoscribdloginNessuna valutazione finora
- Going where no primate has venturedDocumento2 pagineGoing where no primate has venturednanoscribdloginNessuna valutazione finora
- DeswaqDocumento2 pagineDeswaqnanoscribdloginNessuna valutazione finora
- ChnzsDocumento2 pagineChnzsnanoscribdloginNessuna valutazione finora
- Standard HeadingsDocumento1 paginaStandard HeadingsnanoscribdloginNessuna valutazione finora
- The Element: When Not To UseDocumento2 pagineThe Element: When Not To UsenanoscribdloginNessuna valutazione finora
- only-Child::nth-Child:nth-Last-Child Odd Even NDocumento2 pagineonly-Child::nth-Child:nth-Last-Child Odd Even NnanoscribdloginNessuna valutazione finora
- first of Type:last Child:last of TypeDocumento2 paginefirst of Type:last Child:last of TypenanoscribdloginNessuna valutazione finora
- targetDocumento2 paginetargetnanoscribdloginNessuna valutazione finora
- Two-Dimensional Arrays: Rockband Song1 Song2 Song3Documento4 pagineTwo-Dimensional Arrays: Rockband Song1 Song2 Song3nanoscribdloginNessuna valutazione finora
- Standard HeadingsDocumento1 paginaStandard HeadingsnanoscribdloginNessuna valutazione finora
- TargsweDocumento2 pagineTargswenanoscribdloginNessuna valutazione finora
- CsstyrtDocumento2 pagineCsstyrtnanoscribdloginNessuna valutazione finora
- CSS Pseudo-Class Explained: :first-childDocumento1 paginaCSS Pseudo-Class Explained: :first-childnanoscribdloginNessuna valutazione finora
- CpsdoDocumento2 pagineCpsdonanoscribdloginNessuna valutazione finora
- NormaliseDocumento8 pagineNormalisenanoscribdloginNessuna valutazione finora
- MainDocumento5 pagineMainnanoscribdloginNessuna valutazione finora
- All Projects Should Be Typed On A4 SheetsDocumento3 pagineAll Projects Should Be Typed On A4 SheetsNikita AgrawalNessuna valutazione finora
- Pyrolysis: Mathematical Modeling of Hydrocarbon Pyrolysis ReactionsDocumento8 paginePyrolysis: Mathematical Modeling of Hydrocarbon Pyrolysis ReactionsBahar MeschiNessuna valutazione finora
- Predict Y Scores Using Linear Regression EquationDocumento6 paginePredict Y Scores Using Linear Regression EquationreebenthomasNessuna valutazione finora
- Detect Organic Elements with Sodium FusionDocumento10 pagineDetect Organic Elements with Sodium FusionMukundNessuna valutazione finora
- Econometrics IntroductionDocumento41 pagineEconometrics IntroductionRay Vega LugoNessuna valutazione finora
- SampleDocumento4 pagineSampleParrallathanNessuna valutazione finora
- Essay A Level Drama and Theatee Studies A LevelDocumento2 pagineEssay A Level Drama and Theatee Studies A LevelSofia NietoNessuna valutazione finora
- New Intelligent AVR Controller Based On Particle Swarm Optimization For Transient Stability EnhancementDocumento6 pagineNew Intelligent AVR Controller Based On Particle Swarm Optimization For Transient Stability EnhancementnaghamNessuna valutazione finora
- AREVA Directional Over Current Relay MiCOM P12x en TechDataDocumento28 pagineAREVA Directional Over Current Relay MiCOM P12x en TechDatadeccanelecNessuna valutazione finora
- So Neither or NorDocumento2 pagineSo Neither or NorMita KusniasariNessuna valutazione finora
- BS 476-7-1997Documento24 pagineBS 476-7-1997Ivan ChanNessuna valutazione finora
- How To Create A MetacogDocumento6 pagineHow To Create A Metacogdocumentos lleserNessuna valutazione finora
- Cultural Practices and Academic Performance of Blaan Pupils in Sinapulan Elementary SchoolDocumento15 pagineCultural Practices and Academic Performance of Blaan Pupils in Sinapulan Elementary SchoolLorNessuna valutazione finora
- CvSU Vision and MissionDocumento2 pagineCvSU Vision and MissionJoshua LagonoyNessuna valutazione finora
- Family Health Nursing Process Part 2Documento23 pagineFamily Health Nursing Process Part 2Fatima Ysabelle Marie RuizNessuna valutazione finora
- Williams-In Excess of EpistemologyDocumento19 pagineWilliams-In Excess of EpistemologyJesúsNessuna valutazione finora
- Sovereignty of AllahDocumento1 paginaSovereignty of AllahmajjjidNessuna valutazione finora
- Us Aers Roadmap Noncontrolling Interest 2019 PDFDocumento194 pagineUs Aers Roadmap Noncontrolling Interest 2019 PDFUlii PntNessuna valutazione finora
- Cps InfographicDocumento1 paginaCps Infographicapi-665846419Nessuna valutazione finora
- Social Media Marketing - AssignmentDocumento8 pagineSocial Media Marketing - AssignmentAllen RodaNessuna valutazione finora
- Movie Recommendation System-1Documento25 pagineMovie Recommendation System-1Singi TejaswiniNessuna valutazione finora
- Grecian Urn PaperDocumento2 pagineGrecian Urn PaperrhesajanubasNessuna valutazione finora