Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Thesis Blogger Template
Caricato da
Ruslita Ita'sDescrizione originale:
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Thesis Blogger Template
Caricato da
Ruslita Ita'sCopyright:
Formati disponibili
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/x html1/DTD/xhtml1-strict.dtd"> <html expr:dir='data:blog.
languageDirection' xmlns='http://www.w3.org/1999/xhtml ' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2 005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <!-- :[ META VERIFY START ]: eg: Google Webmaster, Analytics, Alexa and dsb --> <!-- :[ /META VERIFY END ]: -->
<!-- SEO area, please dont edit this section without guide by thesisf orblogspot.blogspot.com --> <b:include data='blog' name='all-head-content'/> <!-- :[ META SEO HOMEPAGE START ]: --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- meta title homepage below --> <title><data:blog.pageTitle/></title> <!-- meta description and keyword homepage --> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <meta expr:content='data:blog.pageTitle' name='keyword'/> </b:if> </b:if> <!-- :[ META SEO HOMEPAGE END ]: --> <!-- :[ META SEO SINGLEPOST START ]: --> <b:if cond='data:blog.pageType == "item"'> <!-- meta title singlepost below --> <title><data:blog.pageName/></title> <!-- meta keyword singlepost below --> <meta expr:content='data:blog.pageName + " article, post " + data:blog .pageName + ". "' name='keyword'/> </b:if> <!-- :[ META SEO SINGLEPOST END ]: -->
<!-- :[ META SEO LABEL START ]: --> <b:if cond='data:blog.url != data:blog.homepageUrl'> <b:if cond='data:blog.pageType == "index"'> <!-- meta title label below --> <title><data:blog.pageName/> — category</title> <!-- meta description label below --> <meta expr:content='data:blog.pageName + " ok? wiki " + data:blog.titl e + " and article category about " + data:blog.pageName + ". &quo t;' name='Description'/>
<!-- meta keyword label below --> <meta expr:content='data:blog.pageName + " ok? video review " + data:b log.title + " and article category about " + data:blog.pageName + &quo t;. "' name='Keywords'/> </b:if> </b:if> <!-- :[ META SEO LABEL END ]: --> <b:if cond='data:blog.pageType == "error_page"'> <title>Sorry, Wrong URL</title> </b:if> <!-- :[ /META SEO END ]: --> <!-- BAHASA ARAHAN BUAT ROBOT --> <meta content='index, follow' name='googlebot'/> <link expr:href='data:blog.url' rel='canonical'/> <meta content='index, follow, noodp, noydir' name='robots'/> <meta content='noarchive' name='robots'/> <meta Content='index' name='googlebot-image'/> <meta content='never' name='expires'/> <meta content='global' name='target'/> <META content='global' name='distribution'/> <meta content='ALL' name='SPIDERS'/> <meta content='MY' name='geo.country'/> <meta content='blogger' name='generator'/> <meta Content='snippet' name='googlebot'/> <link href='http://fonts.googleapis.com/css?family=Josefin+Slab' rel='stylesheet ' type='text/css'/> <!-- TAMAT ARAHAN BUAT ROBOT -->
<b:skin><![CDATA[/* ----------------------------------------------D.I.Y Themes by Forblogger.net Name: Thesis for blogspot Author: ShahBlogger URL: http://www.forblogger.net ----------------------------------------------- */ <!-- BERMULA STRUKTUR CSS -->
#navbar-iframe { height:0px; visibility:hidden; display:none } /* Variable definitions ==================== <Variable name="bgcolor" description="Page Background Color" type="color" default="#135" value="#ffffff"> <Variable name="textcolor" description="Text Color" type="color" default="#ccc" value="#222222"> <Variable name="linkcolor" description="Link Color" type="color" default="#9bd" value="#3d85c6"> <Variable name="pagetitlecolor" description="Title Color" type="color" default="#eee" value="#000000"> <Variable name="descriptioncolor" description="Blog Description Color" type="color" default="#79b" value="#444444"> <Variable name="titlecolor" description="Post Title Color" type="color" default="#fc6" value="#000000"> <Variable name="bordercolor" description="Border Color" type="color" default="#468" value="#cccccc"> <Variable name="sidebarcolor" description="Sidebar Title Color" type="color" default="#579" value="#444444"> <Variable name="sidebartextcolor" description="Sidebar Text Color" type="color" default="#ccc" value="#999999"> <Variable name="visitedlinkcolor" description="Visited Link Color" type="color" default="#a7a" value="#999999"> <Variable name="bodyfont" description="Text Font" type="font" default="normal normal 111% Segoe UI, Serif" value="nor mal normal 111% Segoe UI, Serif"> <Variable name="headerfont" description="Sidebar Title Font" type="font" default="normal bold 0% 'Segoe UI',Segoe UI,Arial,Verdana,Sans-seri f" value="normal bold 0px Segoe UI"> <Variable name="pagetitlefont" description="Blog Title Font" type="font" default="normal bold 0% 'Segoe UI',Segoe UI,Verdana,Sans-serif" val ue="normal bold 0px Segoe UI, sans-serif">
<Variable name="descriptionfont" description="Blog Description Font"
type="font" default="normal normal 78% 'Segoe UI', Trebuchet, Verdana, Sans-ser if" value="normal normal 20px Segoe UI"> <Variable name="postfooterfont" description="Post Footer Font" type="font" default="normal normal 78% 'Segoe UI', Trebuchet, Arial, Verdana, S ans-serif" value="normal normal 78% 'Segoe UI', Trebuchet, Arial, Verdana, Sansserif"> */ /*---:[ Navbar Frame ]:---*/ #navbar-iframe {height:0px;visibility:hidden;display:none} .feed-links {display: none;}
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none} /*---:[ All Main Style ]:---*/ body { background:$bgcolor; margin:0; color:$textcolor; font: x-small $bodyfont; font-size/* */:/**/small; font-size: /**/small; text-align: left; }
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-widt h: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman' , Times, serif; font-size: 13px; font-style: normal; font-variant: normal; fontweight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; textdecoration: none !important; text-indent: 0px; text-transform: none; white-space : normal; widows: 2; word-spacing: 0px;} /*---:[ Default Link Style ]:---*/ a:link { color:$linkcolor; text-decoration:none; }
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;backg round:transparent;padding:0;width:51px;height:51px} /*---:[ Default Link Style : After click ]:---*/ a:visited { color:#0b5394;; text-decoration:none; }
#PopularPosts1 ul li:first-child:after, #PopularPosts1 ul li:first-child + li:after, #PopularPosts1 ul li:first-child + li + li:after, #PopularPosts1 ul li:first-child + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:10px;right:-5px;order-radius:50%;background:#3535 35;width:40x;height:30px;line-height:1em;text-align:center;font-size:28px;color: #fff} /*---:[ Default Link Style : Cosur ]:---*/ a:hover { color:$titlecolor; text-decoration:underline; } a img { border-width:0; }
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;widt h:75%} #PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"} /*---:[ Title Post Style : Homepage ]:---*/ .post h2 a, #content h2 a:visited { color: #111; text-decoration:none; }
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d ;width:72%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7" } .post h2 a:hover { color: $linkcolor; text-decoration:none; }
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78
%} #PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"} /*---:[ Title Post Style : Singlepost ]:---*/ .post h1 a, #content h1 a:visited { color: #111; }
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%} #PopularPosts1 ul li:first-child + li + li + li:after{content:"4"} /*---:[ Main Header Style ]:---*/ #head{ margin:auto; padding: 0; width: 97%; border-bottom: 3px double #cccccc ; border-top:1px solid #cccccc; } #header-wrapper{ width: 960px; height:70px; color: #111111; margin: 0 auto 0; padding-top: 1px; padding-left: 0px; padding-right:1px; padding-bottom:0px; overflow: hidden; }
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%} #PopularPosts1 ul li:first-child + li + li:after{content:"3"} /*---:[ Credit Designer Link Style ]:---*/ #credit { padding-top:10px; padding-bottom:5px; } .header-inner { background-position: left; background-repeat: no; } /*---:[ Header Title With Out Logo Style : Homepage ]:---*/ #header h1 { color: #fff; font-family: Georgia, Times New Roman; font-weight: normal; margin: 0; padding: 0; text-decoration: none;
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:87%} #PopularPosts1 ul li:first-child + li:after{content:"2"} /*---:[ Header Title Heading : Homepage and Single Post ]:---*/ .titlewrapper h1, h2, h3, h4, h5, h6 { color: #111; font-family: 'Josefin Slab', serif; font-weight: normal; margin: 0; padding: 0; text-decoration: none; font-size :55px; } .titlewrapper a:visited { color: #111; text-decoration:none; } .titlewrapper a:hover { color: $linkcolor; text-decoration:none; }
#header h3 { font-family: Lucida sans unicode,Georgia, Times New Roman; font-weight: normal; margin: 0; padding: 0; }
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%} #PopularPosts1 ul li:first-child:after{content:"1"} /*---:[ Header Description With Out Logo Style : For Hide In Header ]:---*/ .description { color: #ffffff; margin-left: 0px; padding-left: 0px; font-size:0px; } #descriptionwrapper{ width: 0px;
heigth: 0px ; color: #111111; margin: 0 auto 0; padding: 5px; overflow: hidden; } /*---:[ Header Left Style : Logo or title ]:---*/ .headerleft { width: 480px; float: left; margin: 0; padding: 0; }
#PopularPosts1 ul{margin:0;padding:10px 0;list-style-type:none} #PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px} /*---:[ Header Right Style : Ads Area ]:---*/ .headerright { width: 470px; float: right; margin-right: 6px; padding-top: 3px; padding-bottom:15px; font-weight: bold; }
/*---:[ Menu Horizontal Main Style ]:---*/ .nav-wrap{ width:100%; height:32px; margin-bottom:0px; padding:0 auto; } .menuhorizontal { width:949px; height:auto; margin: auto; } /*---:[ Menu Horizontal Style ]:---*/ .menuhorizontal ul{ margin-bottom: 4px; padding-left:0px; color:#000;font:bold 11px $bodyfont; } .menuhorizontal li{display: inline;
margin: 0; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 12px; text -transform: uppercase; } .menuhorizontal li a{ float: left; display: block; text-decoration:none; border-top:1px solid $bordercolor; border-right:1px solid $bordercolor; background-color: #efefef; background-position: initial initial; background-repeat: initial initial; color: #111111; display: block; font-size: 0.9em; letter-spacing: 2px; line-height: 1.273em; margin: 0px; padding: 0.636em 0.818em; } /*---:[ Menu Horizontal Link Effect ]:---*/ .menuhorizontal li a:hover{ background:#DDDDDD; color:#111111;text-decoration:no ne; } .menuhorizontal li a:visited { } /*---:[ Main Position ]:---*/ #outer-wrapper {width: 980px;margin: 0 auto;padding: 10px 0px;text-align: left; font: $bodyfont;} /*---:[ Sidebar Style ]:---*/ #sidebar-wrapper { width: 334px; float: right; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } #main-wrapper { width: 610px; margin: 0 0px 0; float: left; border-right: 1px solid $bordercolor; word-wrap: right; padding-top: 15px; padding-right: 15px; padding-left: 20px; break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidde n; /* fix for long non-text content breaking IE sidebar float */ }
#crosscol-wrapper {padding:0 auto;margin:0 auto;} .crosscol .widget {margin:0 auto;padding:0px 0px 6px 0px;} /* Headings ----------------------------------------------- */ .post-body h2 { #fff; margin:0em 0 0em; border-bottom:1px solid $bordercolor; font:Segoe UI, Serif; line-height: 1.4em; letter-spacing:.1em; color:#549D50; font-size:120%; margin-top:10px; margin-bottom:4px; } .post-body h3 {#fff; font:Segoe UI, Serif; line-height: 1.4em; letter-spacing:.1em; color:#303035; font-size:100%; margin-top:10px; margin-bottom:2px; } h4 {text-shadow: 1px 1px 3px #fff; margin:0em 0 .5em; font:Segoe UI, Serift; letter-spacing:.2em; color:#b45f06; font-size:180%; }
/* Posts ----------------------------------------------*/ h2.date-header { margin:0em 0 .5em; } .post-wrapper { } .post { margin:.5em 0 1.5em; border-bottom:1px dotted #BBBBBB; padding-bottom:1.5em; text-align:left; } .post h3 a, .post h3 a:visited, .post h3 strong {
display:block; text-decoration:none; color:#b45f06; font-weight:bold; font-size:150%; } .post h3 strong, .post h3 a:hover { color:#c22400; } .post p { margin:0 0 .75em; line-height:1.6em; } .post-footer { margin: .0em 0; color:$sidebarcolor; letter-spacing:.1em; line-height: 1.4em; } .post-share-buttons {float:right;} .jump-link {float:right;margin-top:5px;margin-right: 10px;} .jump-link a{color:#3d85c6;font-size:18px;} .jump-link a:hover{color:#666;} .comment-link { margin-left:.6em; } .post-body img {padding:9px;overflow: hidden;margin-top:5px; border:1px solid #dcd9d9; background:#f7f7f7;} .post blockquote{margin:1em 20px;padding-left:30px;padding-right:5px;background: url("http://4.bp.blogspot.com/_agyGrqSGoe4/SMc8nHuOP8I/AAAAAAAAACc/73wIjTTXcsk/s 400/quotes_icon.gif") no-repeat 0 .0em; color:#444;border:1px solid #ddd} .post blockquote p{margin:.75em 0;padding-right:5px;padding-left:5px;border:1px solid #ddd;background:#f8f8f8}
/* Comments ----------------------------------------------- */ .comments .comments-content .icon.blog-author { background-repeat: no-repeat; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCA YAAABWzo5XAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEgAACxIB0t1+/A AAAAd0SU1FB9sLFwMeCjjhcOMAAAD+SURBVDjLtZSvTgNBEIe/WRRnm3U8RC1neQdsm1zSBIU9VVF1Fk UguQQsD9ITmD7ECZIJSE4OZo9stoVjC/zc7ky+zH9hXwVwDpTAWWLrgS3QAe8AZgaAJI5zYAmc8r0G4A HYHQKVwII8PZrZFsBFkeRCABYiMh9BRUhnSkPTNCtVXYXURi1FpBDgArj8QU1eVXUzfnjv7yP7kwu1mY rkWlU33vs1QNu2qU8pwN0UpKoqokjWwCztrMuBhEhmh8bD5UDqur75asbcX0BGUB9/HAMB+r32hznJgX y2v0sGLBcyAJ1EK3LFcbo1s91JeLwAbwGYu7TP/3ZGfnXYPgAVNngtqatUNgAAAABJRU5ErkJggg==); }
.comments .comments-content .loadmore a { border-top: 1px solid $(tabs.border.color); border-bottom: 1px solid $(tabs.border.color); } .comments .continue { border-top: 2px solid $(tabs.border.color); } .comments { background: #FFF; float: left; width: 590px; margin: 0 0 10px; padding: 10px;
} #comments h4 { color:#666666; font-weight:normal; letter-spacing:0.2em; line-height:1.4em; margin:1em 0; font-size:medium; text-transform:none; } #comments-block { width: 545px; float: right; padding: 0; margin: 0; } #comments-block .comment-author { margin: .5em 0; margin-bottom: 0; font-weight: bold; padding: 10px 0 0 10px; } .commentdate { padding-left: 0; font-size: 10px; } #comments-block .comment-body { margin: .25em 0 10px; padding-left: 20px; padding-top: 8px; } #comments-block .comment-footer { margin: -.25em 0 2em; line-height: 1.4em; letter-spacing: .1em; } #comments-block .comment-body p { margin: 0 0 .75em; }
.deleted-comment { font-style: italic; color: gray; } .avatar-image-container img { background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s =35); width:35px; height:35px; } .comment-region { background: #f7f7f7; border: 1px solid #e6e6e6; font: normal normal normal 12px/normal Arial, Tahoma, Helvetica, FreeSans, sansserif; margin-bottom: 10px; } .comment-form{ margin-right: auto; margin-left: auto; } .feed-links { clear: both; line-height: 2.5em; } #blog-pager-newer-link { float: left; } #blog-pager-older-link { float: right; } #blog-pager { text-align: center; } /* Sidebar Content ----------------------------------------------- */ .sidebar ul li:hover { background: transparent url(http://1.bp.blogspot.com/-ineMZAAZWMQ/T7zVlBjx1WI/AAAAAAAAA-M/Iw FBJFdw7aI/s1600/bullet-hover.gif) no-repeat scroll 0px 4px; } .sidebar ul li { line-height: 1.4em; background: transparent url(http://1.bp.blogspot.com/-zt1heJ3mBLg/T7zVmDb7EII/AAAAAAAAA-Q/hp QivcNMPP4/s1600/bullet.gif) no-repeat scroll 0px 4px; margin-top:0px; margin-bottom:0px; margin-right:0px; margin-left:0px; padding-top:0px; padding-bottom:6px; padding-right:0px;
padding-left:19px; } .sidebar h2 { color: #555555; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 1em; font-variant: small-caps; font-weight: normal; letter-spacing: 2px; line-height: 18px; margin: 0px 0px 0.692em; padding-top: 15px; } .sidebar h3 { color: #555555; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 1em; font-variant: small-caps; font-weight: normal; letter-spacing: 2px; line-height: 18px; margin: 0px 0px 0.692em; padding-top: 15px; } .sidebar h4 { color: #555555; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 1em; font-variant: small-caps; font-weight: normal; letter-spacing: 2px; line-height: 18px; margin: 0px 0px 0.692em; padding-top: 15px; } .sidebar h5 { color: #555555; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 1em; font-variant: small-caps; font-weight: normal; letter-spacing: 2px; line-height: 18px; margin: 0px 0px 0.692em; padding-top: 15px; } .sidebar h6 { color: #555555; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 1em; font-variant: small-caps; font-weight: normal; letter-spacing: 2px; line-height: 18px; margin: 0px 0px 0.692em; padding-top: 15px; } .sidebar {
padding: 10px 10px; } .sidebar ul { list-style: none; margin:0 0 0; padding:0 0 0; } .sidebar li {margin:0;padding:3px 0px 4px 0px; text-indent:0px;line-height:1.5em ; } .sidebar .widget, .main .widget { margin:0 0 10px; border-bottom:0px dotted $bordercolor; } .main .Blog { border-bottom-width: 0; }
/* Profile ----------------------------------------------- */ .profile-img {width:65px;height:65px;padding:6px;overflow: hidden;margin-top:5px ;border:1px solid #eee; background:#f7f7f7;} .profile-data { margin:0; text-transform:uppercase; letter-spacing:.1em; font: $postfooterfont; color: $sidebarcolor; font-weight: bold; line-height: 1.6em; } .profile-datablock { margin:.5em 0 .5em; } .profile-textblock { margin: 0.5em 0; line-height: 1.6em; }
.profile-link { font: $postfooterfont; text-transform: uppercase; letter-spacing: .1em; } /* Footer ----------------------------------------------- */ #footer { width: 958px; clear:both; margin: 0 auto; padding-top:15px; line-height: 1.6em; text-transform:uppercase; letter-spacing:.1em; text-align: center; } #credit {;border-top: 3px double $bordercolor;} .item-thumbnail img {padding:6px;width:45px;height:45px;display:block;background : #f7f7f7; border: 1px solid #eeeeee; -moz-box-shadow: 0 0 0 rgba(0, 0, 0, .2); -webkit-box-shadow: 0 0 0 rgba(0, 0, 0, .2); box-shadow: 0 0 0 rgba(0, 0, 0, .2); -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; } .PopularPosts .item-title a{font: normal bold 36px Segoe UI;font-size:16px; color: #706f5c;} .PopularPosts .item-title a:hover{color:#c22400;text-decoration:none} .widget-content.popular-posts li{font: normal normal 16px Segoe UI} .item-snippet {height:2.5em; overflow:hidden} /* Subscribe box --------------------------------------*/ #subscribe-box {background:#E3EDF4;margin:0 0 15px;padding:15px;line-height:27px ; border: #ebebeb;} #subscribe-box #feed-submit {-moz-border-radius: 3px 3px 3px 3px;background: -mo z-linear-gradient(center top , #FFCA00 0%, #FF9B00 100%) repeat scroll 0 0 trans parent;border: 1px solid #CC7C00;color: white;cursor: pointer;float: left;font-s ize: 0.9em;font-weight: bold;height: 33px;margin: 0;text-shadow: 1px 1px 0 #D08D 00;width: 67px;} #subscribe-box .text {background: none repeat scroll 0 0 white;border: 1px solid #B1D0E0;color: #666666;float: left;font-size: 0.9em;margin: 0 5px 0 0;padding: 9px;width: 152px;} /* Social widget --------------------------------------*/ #socialnetworking { border: 1px solid #ebebeb; width: 300px; } .fb-likebox {
padding: 10px 10px 0 10px; border-bottom: 1px solid #ebebeb; } .googleplus { background: #eef9fd; border-top: 1px solid white; border-bottom: 1px solid #ebebeb; font-size: 12px; color: #000; padding: 9px 11px; line-height: 1px; font-family: Verdana, Geneva, sans-serif; } .googleplus span { color: #000; font-size: 11px; position: absolute; margin: 9px 70px; } .g-plusone { float: left; } .twitter { background: #eef9fd; border-top: 1px solid #fff; border-bottom: 1px solid #fff; padding: 10px; } .fb { background: #eef9fd; border-top: 1px solid white; border-bottom: 1px solid #ebebeb; font-size: 12px; color: #000; padding: 9px 11px; line-height: 1px; font-family: Verdana, Geneva, sans-serif; .fb span { color: #000; font-size: 11px; position: absolute; margin: 9px 70px; .f-book { float: left; } /* Subscription Email widget --------------------------------------*/ .sidebar .FollowByEmail .follow-by-email-inner .follow-by-email-address { border: 1px solid #EEEEEE; height: 21px; width: 97%; } .sidebar .FollowByEmail .follow-by-email-inner .follow-by-email-submit { background:#CCCCCC; color: #666666;
font-family: Segoe UI; font-size: 11px; font-weight: bold; height: 24px; width: 70px; cursor:pointer; } .FollowByEmail .follow-by-email-inner input:hover { color: #FFF !important; } .sidebar .FollowByEmail .follow-by-email-inner form{ margin:0; } /** Page structure tweaks for layout editor wireframe */ body#layout #header { margin-left: 0px; margin-right: 0px; } .post-body img {max-width:99% !important;} .breadcrumb { padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:95%; line-height: 1.4em; border-bottom:3px double #e6e4e3; background: #f7f7f7; border: 1px solid #e6e6e6; } <!-- TAMAT STRUKTUR CSS --> ]]></b:skin> <script type='text/javascript'> var thumbnail_mode = "float" ; summary_noimg = 250; summary_img = 220; img_thumb_height = 120; img_thumb_width = 220; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c= 0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">" )+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1) !=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getE lementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="floa t:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_wi dth+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>" +removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c}; //]]> </script> <script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
<script type='text/javascript'>var switchTo5x=true;</script><script src='http:// w.sharethis.com/button/buttons.js' type='text/javascript'/><script type='text/ja vascript'>stLight.options({publisher:'0388f396-98d3-4307-929b-8b3e6e23832d&# 39;});</script>
</head> <body> <div itemscope='' itemtype='http://data-vocabulary.org/Review'>
<div id='outer-wrapper'><div id='wrap2'> <b:section class='hook-before-header' id='hook-before-header' maxwidgets='3' showaddelement='yes'/> <!--[ HOOK 2 ]--> <div id='navwrap'> <div class='menuhorizontal'> <ul id='menuhorizontal'> <li><a expr:href='data:blog.homepageUrl' style='border-l eft:1px solid #cccccc;'>Home</a></li> <li><a href='http://www.forblogger.net/2011/07/terma-dan-syarat.html' target='_b lank'>TERM</a></li> <li><a href='http://thesisforblogspot.blogspot.com/2011/11/thesis-for-bl ogspot-download.html'>DOWNLOAD</a></li> <li><a href='https://www.facebook.com/groups/thesissupport/' target='_bl ank'>SUPPORT</a></li> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' style='ba ckground-image: url(http://4.bp.blogspot.com/-Cjrjhse6Exc/T_YQ7dMaIpI/AAAAAAAACx g/3RqA3xoGSj0/s1600/subcribe%2Bthesis.gif); background-position: 100% 95%; backg round-repeat: no-repeat; color: #111111; display: block; font-family: georgia; f ont-size: 12px; padding: 7px 20px 0px 0px; text-align: right; text-decoration: n one; text-transform: uppercase;'>SUBSCRIBE</a> </ul> </div> </div> <!--[ END HOOK 2 ]--> <div style='clear: both;'/> <!--[ HOOK 3 ]--> <div id='head'> <div id='header-wrapper'> <div class='headerleft'>
<b:section class='headerleft' id='headerleft' maxwidgets='1' showaddelement='no' > <b:widget id='Header1' locked='false' title='Jom Kongsi Story (Header)' type='He ader'> <b:includable id='title'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <a expr:href='data:blog.homepageUrl'><data:title/></a> <b:else/> <a expr:href='data:blog.homepageUrl'><data:title/></a> </b:if> </b:includable> <b:includable id='description'> <div class='descriptionwrapper'> <p class='description'><span><data:description/></span></p> </div> </b:includable> <b:includable id='main'> <b:if cond='data:useImage'> <b:if cond='data:imagePlacement == "REPLACE"'> <div id='header-inner'>
</div> <b:if cond='data:blog.url == data:blog.homepageUrl'> <a expr:href='data:blog.homepageUrl'><p class='title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceU rl' expr:style='"background-image: url(\"" + data:sourceUrl + &qu ot;\"); " + "background-position: " + data:backgroundPositio nStyleStr + "; " + data:widthStyleStr + "min-height: " + dat a:height + "px;" + "_height: " + data:height + "px;&quo t; + " background-repeat: no-repeat; margin-top:0px;"' expr:width='d ata:width'><h1 style='display:none !important;'><b:include name='title'/></h1></ p></a></b:if> <b:if cond='data:blog.url != data:blog.homepageUrl'> <a expr:href='data:blog.homepageUrl'><p class='title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceU rl' expr:style='"background-image: url(\"" + data:sourceUrl + &qu ot;\"); " + "background-position: " + data:backgroundPositio nStyleStr + "; " + data:widthStyleStr + "min-height: " + dat a:height + "px;" + "_height: " + data:height + "px;&quo t; + " background-repeat: no-repeat; margin-top:0px;"' expr:width='d ata:width'/></a></b:if> <b:else/> <div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundP ositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "px;" + "_height: " + data:height + "p x;" + " background-repeat: no-repeat; "' id='header-inner'> <div class='titlewrapper'> <h1 class='title' expr:href='data:blog.homepageUrl' style='border-width : 0px; font-size:0px;'><b:include name='title'/></h1>
</div> <b:include name='description'/> </div> </b:if> <b:else/> <!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <!-- :[ HOMEPAGE TITLE TANPA SEBARANG HEADER GAMBAR ]:--> <b:if cond='data:blog.url == data:blog.homepageUrl'> <h1 class='title'> <b:include name='title'/> </h1> </b:if> <!-- [ END HOMEPAGE TITLE TANPA SEBARANG HEADER GAMBAR ]--> <!-- :[ POST & PAGE TITLE TANPA SEBARANG HEADER GAMBAR ]:--> <b:if cond='data:blog.url != data:blog.homepageUrl'> <h5 class='title'> <b:include name='title'/> </h5> </b:if> <!-- [ POST & PAGE TITLE TANPA SEBARANG HEADER GAMBAR ]--> </div> <b:include name='description'/> </div> </b:if> </b:includable> </b:widget> </b:section> </div> <div class='headerright'> <b:section class='headerright' id='headerright' maxwidgets='1' showaddelement=' yes'> <b:widget id='HTML8' locked='false' title='' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable>
</b:widget> </b:section> </div> </div> </div> <!--[ END HOOK 3 ]-->
<b:section class='hook-after-header' id='hook-after-header' maxwidgets='3' showa ddelement='yes'/>
<div id='content-wrapper'>
<div id='main-wrapper'> <b:section class='hook-before-title' id='hook-before-title' showaddelement='yes' /> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> <b:includable id='nextprev'> <div class='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='da ta:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newe rPageTitle' rel='prev'><data:newerPageTitle/></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='da ta:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olde rPageTitle' rel='next'><data:olderPageTitle/></a> </span> </b:if> <div style='text-align: center;'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> <b:else/> <b:if cond='data:newerPageUrl'> <a class='home-link' expr:href='data:blog.homepageUrl' rel='home'><data: homeMsg/></a> </b:if> </b:if></div> </div> <div class='clear'/> </b:includable> <b:includable id='shareButtons' var='post'> <b:if cond='data:post.sharePostUrl'>
<a class='share-button sb-email' expr:href='data:post.sharePostUrl + " ;&target=email"' expr:title='data:top.emailThisMsg' target='_blank'> <span class='share-button-link-text'><data:top.emailThisMsg/></span></a> <a class='share-button sb-blog' expr:href='data:post.sharePostUrl + " &target=blog"' expr:onclick='"window.open(this.href, \"_blank \", \"height=270,width=475\"); return false;"' expr:title='d ata:top.blogThisMsg' target='_blank'> <span class='share-button-link-text'><data:top.blogThisMsg/></span></a> <a class='share-button sb-twitter' expr:href='data:post.sharePostUrl + &qu ot;&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_b lank'> <span class='share-button-link-text'><data:top.shareToTwitterMsg/></span ></a> <a class='share-button sb-facebook' expr:href='data:post.sharePostUrl + &q uot;&target=facebook"' expr:onclick='"window.open(this.href, \&quo t;_blank\", \"height=430,width=640\"); return false;"' expr: title='data:top.shareToFacebookMsg' target='_blank'> <span class='share-button-link-text'><data:top.shareToFacebookMsg/></spa n></a> <a class='share-button sb-buzz' expr:href='data:post.sharePostUrl + " &target=buzz"' expr:onclick='"window.open(this.href, \"_blank \", \"height=415,width=690\"); return false;"' expr:title='d ata:top.shareToBuzzMsg' target='_blank'> <span class='share-button-link-text'><data:top.shareToBuzzMsg/></span></ a> </b:if> </b:includable> <b:includable id='backlinks' var='post'> <a name='links'/><h4><data:post.backlinksLabel/></h4> <b:if cond='data:post.numBacklinks != 0'> <dl class='comments-block' id='comments-block'> <b:loop values='data:post.comments' var='comment'> <dt class='comment-author' id='comment-author'> <a expr:name='data:comment.anchorName'/> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment .author/></a> <b:else/> <data:comment.author/> </b:if> <data:commentPostedByMsg/>
</dt> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> <dd class='comment-footer'> <span class='comment-timestamp'> <i><data:comment.timestamp/></i> <b:include data='comment' name='commentDeleteIcon'/> </span> </dd> </b:loop> </dl>
</b:if> <p class='comment-footer'> <a class='comment-link' expr:href='data:post.createLinkUrl' expr:id='data:wi dget.instanceId + "_backlinks-create-link"' target='_blank'><data:post .createLinkLabel/></a> </p> </b:includable> <b:includable id='threaded_comment_js' var='post'> <script defer='defer' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var items = <data:post.commentJso/>; var msgs = <data:post.commentMsgs/>; var postId = '<data:post.id/>'; var feed = '<data:post.commentFeed/>'; var authorName = '<data:post.author/>'; var authorUrl = '<data:post.authorUrl/>'; var blogId = '<data:top.id/>'; var baseUri = '<data:post.commentBase/>'; // <![CDATA[ feed += '?alt=json&v=2&orderby=published&reverse=false&max-results=50'; var cursor = null; if (items && items.length > 0) { cursor = parseInt(items[items.length - 1].timestamp) + 1; } var bodyFromEntry = function(entry) { if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') { return '<span class="deleted-comment">' + entry.content.$t + '</sp an>'; } } } return entry.content.$t; } var parse = function(data) { cursor = null; var comments = []; if (data && data.feed && data.feed.entry) { for (var i = 0, entry; entry = data.feed.entry[i]; i++) { var comment = {}; // comment ID, parsed out of the original id format var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t); comment.id = id ? id[2] : null; comment.body = bodyFromEntry(entry); comment.timestamp = Date.parse(entry.published.$t) + ''; if (entry.author && entry.author.constructor === Array) { var auth = entry.author[0]; if (auth) { comment.author = { name: (auth.name ? auth.name.$t : undefined), profileUrl: (auth.uri ? auth.uri.$t : undefined), avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined) }; }
} if (entry.link) { if (entry.link[2]) { comment.link = comment.permalink = entry.link[2].href; } if (entry.link[3]) { var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].hr ef); if (pid && pid[1]) { comment.parentId = pid[1]; } } } comment.deleteclass = 'item-control blog-admin'; if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { console.log(entry.gd$extendedProperty[k].name + ' - ' + entry.gd $extendedProperty[k].value); if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') { comment.deleteclass += ' ' + entry.gd$extendedProperty[k].valu e; } } } comments.push(comment); } } return comments; }; var paginator = function(callback) { if (hasMore()) { var url = feed; if (cursor) { url += '&published-min=' + new Date(cursor).toISOString(); } window.bloggercomments = function(data) { var parsed = parse(data); cursor = parsed.length < 50 ? null : parseInt(parsed[parsed.length - 1].timestamp) + 1 callback(parsed); window.bloggercomments = null; } url += '&callback=bloggercomments'; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } }; var hasMore = function() { return !!cursor; }; var getMeta = function(key, comment) { if ('iswriter' == key) { var matches = !!comment.author && comment.author.name == authorName && comment.author.profileUrl == authorUrl; return matches ? 'true' : ''; } else if ('deletelink' == key) {
return baseUri + '/delete-comment.g?blogID=' + blogId + '&postID=' + c omment.id; } else if ('deleteclass' == key) { return comment.deleteclass; } return ''; }; var replybox = null; var replyUrlParts = null; var replyParent = undefined; var onReply = function(commentId, domId) { if (replybox == null) { // lazily cache replybox, and adjust to suit this style: replybox = document.getElementById('comment-editor'); if (replybox != null) { replybox.height = '250px'; replybox.style.display = 'block'; replyUrlParts = replybox.src.split('#'); } } if (replybox && (commentId !== replyParent)) { document.getElementById(domId).insertBefore(replybox, null); replybox.src = replyUrlParts[0] + (commentId ? '&parentID=' + commentId : '') + '#' + replyUrlParts[1]; replyParent = commentId; } }; var tok = 'comment-form_'; var hash = window.location.hash || ''; var startThread = hash.indexOf(tok) == 1 ? hash.substring(tok.length + 1) : undefined; // Configure commenting API: var configJso = { 'maxDepth': 2 }; var provider = { 'id': postId, 'data': items, 'loadNext': paginator, 'hasMore': hasMore, 'getMeta': getMeta, 'onReply': onReply, 'rendered': true, 'initReplyThread': startThread, 'config': configJso, 'messages': msgs }; var render = function() { if (window.goog && window.goog.comments) { var holder = document.getElementById('comment-holder'); window.goog.comments.render(holder, provider); } };
// render now, or queue to render when library loads: if (window.goog && window.goog.comments) { render(); } else { window.goog = window.goog || {}; window.goog.comments = window.goog.comments || {}; window.goog.comments.loadQueue = window.goog.comments.loadQueue || []; window.goog.comments.loadQueue.push(render); } })(); // ]]> </script> </b:includable> <b:includable id='mobile-main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:if cond='data:blog.pageType == "index"'> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-index-post'/> </b:loop> <b:else/> <b:loop values='data:posts' var='post'> <b:include data='post' name='mobile-post'/> </b:loop> </b:if> </div> <b:include name='mobile-nextprev'/> </b:includable> <b:includable id='post' var='post'> <div class='post hentry'> <a expr:name='data:post.id'/> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.title'> <h2 class='post-title entry-title' style='-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; background-color: white; color: #111111; font-fa mily: Georgia, 'Times New Roman', Times, serif; font-size: 1.8em; font -style: normal; font-variant: normal; font-weight: normal; letter-spacing: norma l; line-height: 1.364em; margin: 0px; orphans: 2; padding: 0px; text-align: -web kit-auto; text-indent: 0px; text-transform: none; white-space: normal; widows: 2 ; word-spacing: 0px;'> <b:if cond='data:post.link'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if> <b:else/> <h1 class='post-title entry-title' style='-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; background-color: white; color: #111111; font-f amily: Georgia, 'Times New Roman', Times, serif; font-size: 1.8em; fon
t-style: normal; font-variant: normal; font-weight: normal; letter-spacing: norm al; line-height: 1.364em; margin: 0px; orphans: 2; padding: 0px; text-align: -we bkit-auto; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <span itemprop='itemreviewed'><span itemprop='description'><data:post. title/></span></span> </b:if> </b:if> </h1> </b:if> <div class='post-header-line-1'/> <div class='post-header'> <div class='post-header-line-1'/> <p><span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <span style='color: #888888; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 10px; font-style: italic; line-height : 18px;'><data:top.authorLabel/></span> <span class='fn' style=' color: #888888; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 10px; letter-spacing: 1px ; line-height: 18px; margin: 0px; padding: 0px; text-transform: uppercase;'><spa n itemprop='reviewer'><data:post.author/></span></span> </b:if> </span> <span class='date updated'><b:if cond='data:post.dateHeader'> <span style='colo r: #888888; font-family: Georgia, 'Times New Roman', Times, serif; fon t-size: 10px; font-style: italic; line-height: 18px;'>on</span><span style=' col or: #888888; font-family: Georgia, 'Times New Roman', Times, serif; fo nt-size: 10px; letter-spacing: 1px; line-height: 18px; margin: 0px; padding: 0px ; text-transform: uppercase;'> <data:post.dateHeader/></span></b:if></span> <span class='post-timestamp' style=' color: #888888; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 10px; letter-spac ing: 1px; line-height: 18px; margin: 0px; padding: 0px; text-transform: uppercas e;'> <b:if cond='data:top.showTimestamp'> <i><data:top.timestampLabel/></i> <b:if cond='data:post.url'> <a class='timestamp-link' expr:href='data:post.url' rel='boo kmark' title='permanent link'><abbr class='published' expr:title='data:post.time stampISO8601'><data:post.timestamp/></abbr></a> </b:if> </b:if> </span></p> </div> <div class='post-body entry-content'> <b:if cond='data:blog.pageType == "static_page"'><br/> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/ >");</script> <div style='text-align: right;'> <g:plusone expr:href='data:post.url' size='tall'/> </div> </b:if></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/> <div style='display:none !important;'> Ranking: <span itemprop='rating'>5</span></div> <center> <!-- hook after post start --> <!-- hook after post end --> </center> <div style='height:15px; border-top:1px solid #ccc; padding:15px 0px 0px 0px;mar gin:10px 0 0px 0;'> <g:plusone size='medium'/> <div style='float:right;'> <span class='st_google_hcount' displayText='Google'/><span class='st_linkedin_hc ount' displayText='LinkedIn'/><span class='st_facebook_hcount' displayText='Face book'/><span class='st_sharethis_hcount' displayText='ShareThis'/></div></div> </b:if> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"'><data:post.jumpText/></ a> </div> </b:if> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'><span class='post-author vc ard'> </span> <span class='post-timestamp'> </span> <span class='post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.allowComments'> <span style=' color: #cccccc; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 22px; line-height: 22px; padding-right:5px;'>{</span>< a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:po st.addCommentOnclick' style='color: #111; font-size: 18px; font-family: Georgia, 'Times New Roman', Times, serif; line-height: 1em; margin: 0px; paddi ng: 0px;'><b:if cond='data:post.numComments == 0'><span style='color: #111; font -size: 23px; font-family: Georgia, 'Times New Roman', Times, serif; li ne-height: 1em; margin: 0px; padding: 0px;'>0</span> <span style='color: #666666 ; font-size: 15px; line-height: 1em; margin: 0px; padding: 0px;'><data:top.comme ntLabel/></span><b:else/><data:post.numComments/> <span style='color: #666666; f ont-size: 15px; line-height: 1em; margin: 0px; padding: 0px;'><data:top.commentL abelPlural/></span></b:if></a> <span style=' color: #cccccc; font-family: Georgi a, 'Times New Roman', Times, serif; font-size: 22px; line-height: 22px
;'>}</span> </b:if> </b:if> </span> <span class='post-icons'> <!-- email post links --> <b:if cond='data:post.emailPostUrl'> <span class='item-action'> <a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMs g'> <img alt='' class='icon-action' height='13' src='http://www.blogge r.com/img/icon18_email.gif' width='18'/> </a> </span> </b:if> <!-- quickedit pencil --> <b:include data='post' name='postQuickEdit'/> </span> </div> <div class='post-footer-line post-footer-line-2'> </div> <div class='post-footer-line post-footer-line-3'/> </div> </div> </b:includable> <b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable> <b:includable id='comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <h4 id='comment-post-message'><data:postCommentMsg/></h4> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comm ent-from-post' frameborder='0' height='230' id='comment-editor' name='comment-ed itor' src='' width='507'/> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:p ost.communityId/>'); </script> </div> </b:includable> <b:includable id='threaded_comments' var='post'>
<b:include name='threaded_comment_css'/> <div class='comments' id='comments'> <a name='comments'/> <h4> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>: <b:else/> <data:post.numComments/> <data:commentLabelPlural/>: </b:if> </h4> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' na me='comment-actions' scrolling='no'> </iframe> </div> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </b:includable> <b:includable id='backlinkDeleteIcon' var='backlink'> <span expr:class='"item-control " + data:backlink.adminClass'> <a expr:href='data:backlink.deleteUrl' expr:title='data:top.deleteBacklinkMs g'> <img src='http://www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='mobile-nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <div class='mobile-link-button' id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='da ta:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newe
rPageTitle' rel='next'>&lsaquo;</a> </div> </b:if> <b:if cond='data:olderPageUrl'> <div class='mobile-link-button' id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='da ta:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olde rPageTitle'>&rsaquo;</a> </div> </b:if> <div class='mobile-link-button' id='blog-pager-home-link'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> </div> <div class='mobile-desktop-link'> <a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/ ></a> </div> </div> <div class='clear'/> </b:includable> <b:includable id='mobile-post' var='post'> <div class='date-outer'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if> <div class='date-posts'> <div class='post-outer'> <div class='post hentry uncustomized-post-template'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content' expr:id='"post-body-" + data:post.id'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <b:if cond='data:post.authorProfileUrl'> <span class='fn'> <a expr:href='data:post.authorProfileUrl' rel='author' tit le='author profile'> <data:post.author/> </a> </span> <b:else/> <span class='fn'><data:post.author/></span> </b:if> </b:if> </span> <span class='post-timestamp'> <b:if cond='data:top.showTimestamp'> <data:top.timestampLabel/> <b:if cond='data:post.url'> <a class='timestamp-link' expr:href='data:post.url' rel='boo kmark' title='permanent link'><abbr class='published' expr:title='data:post.time stampISO8601'><data:post.timestamp/></abbr></a> </b:if> </b:if> </span> <span class='post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <a class='comment-link' expr:href='data:post.addCommentUrl ' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments = = 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.comme ntLabelPlural/></b:if></a> </b:if> </b:if> </b:if> </span> </div> <div class='post-footer-line post-footer-line-2'> <b:if cond='data:top.showMobileShare'> <div class='mobile-link-button goog-inline-block' id='mobile-sha re-button'> <a href='javascript:void(0);'><data:shareMsg/></a> </div> </b:if> <b:if cond='data:top.showDummy'> <div class='goog-inline-block dummy-container'><data:post.dummyT ag/></div> </b:if> </div> </div> </div>
<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if> </div> </div> </div> </b:includable> <b:includable id='postQuickEdit' var='post'> <b:if cond='data:post.editUrl'> <span expr:class='"item-control " + data:post.adminClass'> <a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'> <img alt='' class='icon-action' height='18' src='http://www.blogger.com/ img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </b:if> </b:includable> <b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <!-- No breadcrumb on home page --> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <p class='breadcrumbs'> <span class='post-labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:tit le' rel='v:url' title='CERITA KEDAI KOPI | JOMKONGSISTORY.COM - Lelaki Kacak'>Ho me</a></span> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> > <b:loop values='data:post.labels' var='label'> <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel ='v:url'><data:label.name/></a></span> <b:if cond='data:label.isLast != "true"'>,</b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + " ?alt=json-in-script&callback=related_results_labels&max-results=17" ' type='text/javascript'/> </b:if> </b:loop> </b:if> > <i><data:post.title/></i> </b:loop> </div> </span> </p>
<b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl'>Home</a> > Archives for <data:blog.pageN ame/> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "index"'> <p class='breadcrumbs'> <span class='post-labels'> <b:if cond='data:blog.pageName == ""'> <a expr:href='data:blog.homepageUrl'>Home</a> > All posts <b:else/> <a expr:href='data:blog.homepageUrl'>Home</a> > Posts filed under <data:blog. pageName/> </b:if> </span> </p> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:include data='posts' name='breadcrumb'/> <data:defaultAdStart/> <b:loop values='data:posts' var='post'> <b:include data='post' name='post'/> <b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:post.includeAd'> <b:if cond='data:post.isFirstPost'> <data:defaultAdEnd/> <b:else/> <data:adEnd/> </b:if> <div class='inline-ad'> <data:adCode/> </div> <data:adStart/> </b:if> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <data:adEnd/> </div>
<!-- navigation --> <b:include name='nextprev'/>
<b:if cond='data:top.showStars'> <script src='http://www.google.com/jsapi' type='text/javascript'/> <script type='text/javascript'> google.load("annotations", "1", {"locale": & quot;<data:top.languageCode/>"}); function initialize() { google.annotations.setApplicationId(<data:top.blogspotReviews/>); google.annotations.createAll(); google.annotations.fetch(); } google.setOnLoadCallback(initialize); </script> </b:if> </b:includable> <b:includable id='commentDeleteIcon' var='comment'> <span expr:class='"item-control " + data:comment.adminClass'> <a expr:href='data:comment.deleteUrl' expr:title='data:top.deleteCommentMsg' > <img src='http://www.blogger.com/img/icon_delete13.gif'/> </a> </span> </b:includable> <b:includable id='feedLinks'> <b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links --> <b:if cond='data:feedLinks'> <div class='blog-feeds'> <b:include data='feedLinks' name='feedLinksBody'/> </div> </b:if> <b:else/> <!--Post feed links --> <div class='post-feeds'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.feedLinks'> <b:include data='post.feedLinks' name='feedLinksBody'/> </b:if> </b:if> </b:loop> </div> </b:if> </b:includable> <b:includable id='threaded-comment-form' var='post'> <div class='comment-form'> <a name='comment-form'/> <b:if cond='data:mobile'> <p><data:blogCommentMessage/></p> <data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-co mment-from-post' frameborder='0' height='410' id='comment-editor' name='commenteditor' src='' style='display: none' width='100%'/> <b:else/> <p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-co mment-from-post' frameborder='0' height='410' id='comment-editor' name='commenteditor' src='' width='100%'/> </b:if> <data:post.friendConnectJs/> <data:post.cmtfpIframe/> <script type='text/javascript'> BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:p ost.communityId/>'); </script> </div> </b:includable> <b:includable id='threaded_comment_css'> <style> .comments { clear: both; margin-top: 10px; margin-bottom: 0px; line-height: 1em; } .comments .comments-content { font-size: 13px; margin-bottom: 16px; } .comments .comment .comment-actions a { padding-top: 5px; padding-right: 5px; } .comments .comment .comment-actions a:hover { text-decoration: underline; } .comments .comments-content .comment-thread ol { list-style-type: none; padding: 0; text-align: left; } .comments .comments-content .inline-thread { padding: 0.5em 1em; } .comments .comments-content .comment-thread { margin: 8px 0px; } .comments .comments-content .comment-thread:empty { display: none; } .comments .comments-content .comment-replies { margin-top: 1em; margin-left: 36px; } .comments .comments-content .comment { margin-bottom:16px; padding-bottom:8px; } .comments .comments-content .comment:first-child { padding-top:16px; } .comments .comments-content .comment:last-child { border-bottom:0;
padding-bottom:0; } .comments .comments-content .comment-body { position:relative; } .comments .comments-content .user { font-style:normal; font-weight:bold; } .comments .comments-content .icon.blog-author { width: 18px; height: 18px; display: inline-block; margin: 0 0 -4px 6px; } .comments .comments-content .datetime { margin-left:6px; } .comments .comments-content .comment-header, .comments .comments-content .comment-content { margin:0 0 8px; } .comments .comments-content .comment-content { text-align:justify; } .comments .comments-content .owner-actions { position:absolute; right:0; top:0; } .comments .comments-replybox { border: none; height: 250px; width: 100%; } .comments .comment-replybox-single { margin-top: 5px; margin-left: 48px; } .comments .comment-replybox-thread { margin-top: 5px; } .comments .comments-content .loadmore a { display: block; padding: 10px 16px; text-align: center; } .comments .thread-toggle { cursor: pointer; display: inline-block; } .comments .continue { cursor: pointer; } .comments .continue a { display: block; padding: 0.5em; font-weight: bold; } .comments .comments-content .loadmore {
cursor: pointer; max-height: 3em; margin-top: 3em; } .comments .comments-content .loadmore.loaded { max-height: 0px; opacity: 0; overflow: hidden; } .comments .thread-chrome.thread-collapsed { display: none; } .comments .thread-toggle { display: inline-block; } .comments .thread-toggle .thread-arrow { display: inline-block; height: 6px; width: 7px; overflow: visible; margin: 0.3em; padding-right: 4px; } .comments .thread-expanded .thread-arrow { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCA YAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC&q uot;) no-repeat scroll 0 0 transparent; } .comments .thread-collapsed .thread-arrow { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCA YAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAA BJRU5ErkJggg==") no-repeat scroll 0 0 transparent; } .comments .avatar-image-container { float: left; width: 36px; max-height: 36px; overflow: hidden; } .comments .avatar-image-container img { width: 36px; } .comments .comment-block { margin-left: 48px; position: relative; } /* Responsive styles. */ @media screen and (max-device-width: 480px) { .comments .comments-content .comment-replies { margin-left: 0; } } </style> </b:includable> <b:includable id='mobile-index-post' var='post'> <div class='mobile-date-outer date-outer'> <b:if cond='data:post.dateHeader'> <div class='date-header'> <span><data:post.dateHeader/></span>
</div> </b:if> <div class='mobile-post-outer'> <a expr:href='data:post.url'> <h3 class='mobile-index-title entry-title'> <data:post.title/> </h3> <div class='mobile-index-arrow'>&rsaquo;</div> <div class='mobile-index-contents'> <b:if cond='data:post.thumbnailUrl'> <div class='mobile-index-thumbnail'> <div class='Image'> <img expr:src='data:post.thumbnailUrl'/> </div> </div> </b:if> <div class='post-body'> <b:if cond='data:post.snippet'><data:post.snippet/></b:if> </div> </div> <div style='clear: both;'/> </a> <div class='mobile-index-comment'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <b:if cond='data:post.numComments != 0'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:o nclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 < data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelP lural/></b:if></a> </b:if> </b:if> </b:if> </div> </div> </div> </b:includable> <b:includable id='feedLinksBody' var='links'> <div class='feed-links'> <data:feedLinksMsg/> <b:loop values='data:links' var='f'> <a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' tar get='_blank'><data:f.name/> (<data:f.feedType/>)</a> </b:loop> </div> </b:includable> <b:includable id='comments' var='post'> <div class='comments' id='comments'> <a name='comments'/> <b:if cond='data:post.allowComments'>
<h4>{ <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>... read them below or <a href='#comment-form' r el='nofollow'>add one</a> <b:else/> <data:post.numComments/> <data:commentLabelPlural/>... read them below or <a href='#comment-form' rel='nofollow'>add one</a> </b:if>} </h4> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLink Url'><data:post.oldestLinkText/></a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkU rl'><div align='center'><data:post.olderLinkText/></div></a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkU rl'><data:post.newerLinkText/></a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLink Url'><data:post.newestLinkText/></a> </span> </b:if> <dl expr:class='data:post.avatarIndentClass' id='comments-block'> <b:loop values='data:post.comments' var='comment'> <div class='comment-region'> <dt expr:class='"comment-author " + data:comment.authorClass ' expr:id='data:comment.anchorName'> <b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' w idth='16px'/> </b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <div expr:class='data:comment.avatarContainerClass'> <data:comment.authorAvatarImage/> </div> </b:if> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment .author/></a> <b:else/> <data:comment.author/> </b:if> <data:commentPostedByMsg/> <br/> </dt>
<dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> <br/> <span class='commentdate' style=''> <b:if cond='data:post.commentPagingRequired'> <a expr:href='data:comment.url' title='comment permalink'> <data.comment.timesta mp/> </a> <b:else/> <a expr:href='data:blog.url + "#" + data:comment.anchorName' title='co mment permalink'> <data:comment.timestamp/> </a> </b:if> <b:include data='comment' name='commentDeleteIcon'/> </span> </b:if> </dd> <dd class='comment-footer'> </dd> </div> </b:loop> </dl> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLink Url'> <data:post.oldestLinkText/> </a> <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkU rl'> <data:post.olderLinkText/> </a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkU rl'> <data:post.newerLinkText/> </a> <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLink Url'> <data:post.newestLinkText/> </a> </span> </b:if> <p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCo mmentOnclick'><data:postCommentMsg/></a> </b:if> </b:if>
</p> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div></div> </b:includable> </b:widget> </b:section> </div> <!-- SIDEBAR AREA. Boleh tukar title tag kepada h3, h4, h5 atau h6 mengikut kepe ntingan widget. Tag asal adalah h2, sila cari di bawah --> <div id='sidebar-wrapper'> <!--[ SEARCH ENGINE SIDEBAR ]--> <div style='text-align: center;'> <form action='/search' method='get' style='-webkit-text-size-adjust: auto; -webk it-text-stroke-width: 0px; background-color: white; color: #111111; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 14px; font-style : normal; font-variant: normal; font-weight: normal; letter-spacing: normal; lin e-height: normal; list-style: none; margin: 0px; orphans: 2; padding-top:15px; p adding-left:8px; text-align: -webkit-auto; text-indent: 0px; text-transform: non e; white-space: normal; widows: 2; word-spacing: 0px;'> <table> <tbody> <tr> <td><input name='q' onblur='if (this.value == "") {this.value = " To search, type and hit enter";}' onfocus='if (this.value == "To searc h, type and hit enter") {this.value = ""}' style='background-colo r: #eeeeee; background-position: initial initial; background-repeat: initial ini tial; border-color: rgb(170, 170, 170) rgb(221, 221, 221) rgb(221, 221, 221) rgb (170, 170, 170); border-style: solid; border-width: 1px; color: #444444; font-fa mily: Georgia, 'Times New Roman', Times, serif; font-size: 1em; margin : 0px; padding-top:5px; padding-bottom:5px; padding-left:6px; width: 290px;' ty pe='text' value='To search, type and hit enter'/></td> </tr> </tbody></table> </form> </div> <!--[ END SEARCH ENGINE SIDEBAR ]--> <b:section class='sidebar' id='sidebar3' preferred='yes'/> </div> <!-- spacer for skins that want sidebar and main to be the same height--> <div class='clear'> </div> </div><div id='credit'> <!-- Pesanan : Jika anda suka presatasi template ini maka manfaatkan lah ianya. Ianya adalah hasil kerja saya yang panjang bersengkang mata memikir design dan f unction template ini. Anda dilarang edit link credit pada footer. Sekiranya anda
ingin tahu kenapa, sila rujuk di link http://www.forblogger.net/2011/07/terma-d an-syarat.html) -->
<!-- start footer-wrapper --> <div class='credit'><div style='float:center; padding-top:0px'><span style='colo r: #888888; font-family: Georgia, 'Times New Roman', Times, serif; fon t-size: 12px; line-height: 20px; text-align: right;'>© </span><span style=' color: #888888; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 12px; line-height: 20px; text-align: right;'/><a expr:href='data:blo g.homepageUrl' style='border-bottom-color: rgb(204, 204, 204); border-bottom-sty le: solid; border-bottom-width: 1px; color: #888888; font-family: Georgia, &apos ;Times New Roman', Times, serif; font-size: 12px; line-height: 20px; margin : 0px; padding: 0px; text-align: right; text-decoration: none;'><data:blog.title /></a> <span style='color: #888888; font-family: Georgia, 'Times New Roman& apos;, Times, serif; font-size: 12px; line-height: 20px; text-align: right;'>All Rights Reserved</span><div style='margin: 0px; padding-top: 2px; padding-left: 15px; float: right;'><span style='color: #888888; font-family: Georgia, 'Ti mes New Roman', Times, serif; font-size: 12px; line-height: 20px; text-alig n: right;'>Get smart with the <!--</html></body>--></span><a href='http://thesis forblogspot.blogspot.com/' style='border-bottom-color: rgb(204, 204, 204); borde r-bottom-style: solid; border-bottom-width: 1px; color: #888888; font-family: Ge orgia, 'Times New Roman', Times, serif; font-size: 12px; line-height: 20px; margin: 0px; padding: 0px; text-align: right; text-decoration: none;'><!-</html></body>-->Thesis Blogger Template </a><span style='color: #888888; font-f amily: Georgia, 'Times New Roman', Times, serif; font-size: 12px; line -height: 20px; text-align: right;'>from <a href='http://www.forblogger.net' sty le='border-bottom-color: rgb(204, 204, 204); border-bottom-style: solid; borderbottom-width: 1px; color: #888888; font-family: Georgia, 'Times New Roman&a pos;, Times, serif; font-size: 12px; line-height: 20px; margin: 0px; padding: 0p x; text-align: right; text-decoration: none;'>Forblogger.net</a>.</span></div></ div></div></div>
</div></div> <!-- end outer-wrapper --> </div> </body></html>
Potrebbero piacerti anche
- Global Edition PDFDocumento2 pagineGlobal Edition PDFअंकित अरोड़ा0% (1)
- Seo Checklist 2020 PDFDocumento47 pagineSeo Checklist 2020 PDFWalker GamingNessuna valutazione finora
- Emissary Lost Advice 1Documento10 pagineEmissary Lost Advice 1Sune NdskouNessuna valutazione finora
- Working With Links and Embedded ContentDocumento4 pagineWorking With Links and Embedded ContentPaul Sotto Ngujo100% (2)
- Ultimate AuditDocumento11 pagineUltimate AuditPaul StoresNessuna valutazione finora
- Here Is The List of Some Best Wordpress Security PluginsDocumento5 pagineHere Is The List of Some Best Wordpress Security PluginsVivekanand ArumandaNessuna valutazione finora
- Wordpress PentestDocumento46 pagineWordpress PentestTuba ŞengünNessuna valutazione finora
- Multi-Niche-Blogging Sites & TipsDocumento167 pagineMulti-Niche-Blogging Sites & TipsPayel AdsNessuna valutazione finora
- Tutorial For PinterestDocumento166 pagineTutorial For PinterestLeandroSabadoNessuna valutazione finora
- An Extensive Collection of Cheatsheets For Web Designers - Market BlogDocumento11 pagineAn Extensive Collection of Cheatsheets For Web Designers - Market BlogMD. Mahsin Ul IslamNessuna valutazione finora
- 233190the Ultimate Guide To Seo For NovicesDocumento2 pagine233190the Ultimate Guide To Seo For NovicespaxtunefzyNessuna valutazione finora
- Getting Started With Google DriveDocumento14 pagineGetting Started With Google DriveleogggNessuna valutazione finora
- Dubai Mall Case StudyDocumento6 pagineDubai Mall Case Studytomyhanson12100% (1)
- SEO HandbookDocumento50 pagineSEO HandbookAnca-Simona BiliutaNessuna valutazione finora
- Scribd Download - Com Rancangan SaluranDocumento90 pagineScribd Download - Com Rancangan SaluranaprilianiNessuna valutazione finora
- TTL1 - Module 1-30Documento7 pagineTTL1 - Module 1-30Maria Dancel100% (1)
- Musa COURSE LEAKDocumento7 pagineMusa COURSE LEAKwifigramtubeNessuna valutazione finora
- HTML DataDocumento2.775 pagineHTML DataMax de WaardNessuna valutazione finora
- Vim ConfigDocumento15 pagineVim ConfigavemaNessuna valutazione finora
- Magic Red Casino Promo and Bonus Codes: How To Create An Account at The Magic Red SiteDocumento6 pagineMagic Red Casino Promo and Bonus Codes: How To Create An Account at The Magic Red SiteMORRIS ANUNDANessuna valutazione finora
- SilverStripe: The Complete Guide to CMS DevelopmentDa EverandSilverStripe: The Complete Guide to CMS DevelopmentNessuna valutazione finora
- Dropbox: Innovation Through Lean StartupDocumento11 pagineDropbox: Innovation Through Lean StartupDavis D Parakal100% (2)
- Vvdi ProgDocumento36 pagineVvdi Progmarusv100% (2)
- Code 001Documento3 pagineCode 001AuliaNessuna valutazione finora
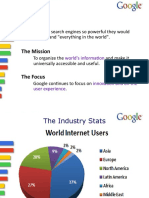
- The Vision: To Make Search Engines So Powerful They Would Understand "Everything in The World"Documento19 pagineThe Vision: To Make Search Engines So Powerful They Would Understand "Everything in The World"Ajit PatilNessuna valutazione finora
- Link BuildingDocumento21 pagineLink BuildingGrras Training100% (1)
- Blog TemplateDocumento8 pagineBlog TemplateAzfar JasmiNessuna valutazione finora
- Blogger Dynamic Slider by Label or Recent PostsDocumento9 pagineBlogger Dynamic Slider by Label or Recent PostsUstad Al FesbukiNessuna valutazione finora
- Do PDF Submission SEO Backlinks With Best Doc Sharing SitesDocumento2 pagineDo PDF Submission SEO Backlinks With Best Doc Sharing SitesAbrahamNessuna valutazione finora
- Artisteer 4 User ManualDocumento217 pagineArtisteer 4 User ManualshahittikNessuna valutazione finora
- July 2011 Keyword Research PacketDocumento6 pagineJuly 2011 Keyword Research PacketMarla BrazielNessuna valutazione finora
- Build or Buy BacklinksDocumento6 pagineBuild or Buy Backlinksed-cNessuna valutazione finora
- StellaPop Blog Writing GuideDocumento2 pagineStellaPop Blog Writing GuideMegan MillerNessuna valutazione finora
- WlanpassDocumento2 pagineWlanpasssihamNessuna valutazione finora
- Indira Gandhi National Open UniversityDocumento37 pagineIndira Gandhi National Open UniversityUninor MyNessuna valutazione finora
- LV OutletDocumento3 pagineLV Outletjackharry1140Nessuna valutazione finora
- Week 5 Assignment Worksheet: 1. Mind-Map CreationDocumento5 pagineWeek 5 Assignment Worksheet: 1. Mind-Map CreationRishi MukherjeeNessuna valutazione finora
- Site List (Nov)Documento522 pagineSite List (Nov)Роман ГудименкоNessuna valutazione finora
- (AppSumo) Self-Listing Redemption FlowDocumento22 pagine(AppSumo) Self-Listing Redemption FlowVavi DigitalNessuna valutazione finora
- K2 TutorialDocumento2 pagineK2 TutorialPeter OkohNessuna valutazione finora
- 8 tips to get free traffic from QuoraDocumento11 pagine8 tips to get free traffic from QuoraiddrxNessuna valutazione finora
- Untitled DocumentDocumento5 pagineUntitled DocumentMD GeelaniNessuna valutazione finora
- Ethical Hacking Syllabus: Rooman Technologies PVT LTDDocumento7 pagineEthical Hacking Syllabus: Rooman Technologies PVT LTDNepsonNessuna valutazione finora
- SEO For Dummies Bonus Search 3Documento15 pagineSEO For Dummies Bonus Search 3horseradish27100% (1)
- XRUMER Profile Creation GuideDocumento8 pagineXRUMER Profile Creation GuideyeskolaNessuna valutazione finora
- Blogging For Mechanical Engineers FinalDocumento36 pagineBlogging For Mechanical Engineers FinalSabir KhanNessuna valutazione finora
- Crack SenukeDocumento7 pagineCrack SenukeDebbi SariNessuna valutazione finora
- Google Adsense Insider Technique: Increase Your Adsense Earnings by 400%Documento14 pagineGoogle Adsense Insider Technique: Increase Your Adsense Earnings by 400%An One MouseNessuna valutazione finora
- Mini GoogleDocumento34 pagineMini GooglemonishaurobindNessuna valutazione finora
- Torrent Tracker ListDocumento27 pagineTorrent Tracker ListGanis PerdanaNessuna valutazione finora
- CodeSpark Vocabulary SlidesDocumento26 pagineCodeSpark Vocabulary SlidesJimmy BNessuna valutazione finora
- New Client Profile FormDocumento2 pagineNew Client Profile FormChristian LlorcaNessuna valutazione finora
- For My Website CookieDocumento445 pagineFor My Website CookieShantonu SarkerNessuna valutazione finora
- Wordpress Security by Shehu AwwalDocumento19 pagineWordpress Security by Shehu AwwalAnonymous 4gAEypHMNessuna valutazione finora
- Digital Marketing Expert with 13+ Years ExperienceDocumento4 pagineDigital Marketing Expert with 13+ Years ExperienceUbaid SarwarNessuna valutazione finora
- Bootstrap 3 All Classes List Cheat Sheet Reference PDF (2020) PDFDocumento21 pagineBootstrap 3 All Classes List Cheat Sheet Reference PDF (2020) PDFHoney ShineNessuna valutazione finora
- Paraphrase and Rewrite Content for Plagiarism Free ArticlesDocumento9 pagineParaphrase and Rewrite Content for Plagiarism Free ArticlesAbdul Rafey NawazNessuna valutazione finora
- Laravel 5 Latest Off Line DocumentationDocumento407 pagineLaravel 5 Latest Off Line DocumentationMelanie Brown100% (1)
- Universal Analytics Vs Google Analytics 4Documento3 pagineUniversal Analytics Vs Google Analytics 4Techno KryonNessuna valutazione finora
- New Fresh Latest High DA PA Profile Creation Backlinks For Le Spa November 2019Documento4 pagineNew Fresh Latest High DA PA Profile Creation Backlinks For Le Spa November 2019Omega SpaNessuna valutazione finora
- AppSumo Deals - 24jun21Documento105 pagineAppSumo Deals - 24jun21Kevin SaenzNessuna valutazione finora
- Template LK 21 BloggerDocumento69 pagineTemplate LK 21 BloggerMETRO24JAM pracetakNessuna valutazione finora
- Selenium ProgramsDocumento6 pagineSelenium ProgramsAishwarya MittalNessuna valutazione finora
- YouTube Keyword ToolDocumento35 pagineYouTube Keyword ToolAli AliNessuna valutazione finora
- How To Use The Keyword Planner Tool To Make A Keyword Strategy For Paid Ads and SEODocumento6 pagineHow To Use The Keyword Planner Tool To Make A Keyword Strategy For Paid Ads and SEOVisitor AnalyticsNessuna valutazione finora
- Building Website with Joomla! 2.5: A Game Changer for Young EntrepreneursDa EverandBuilding Website with Joomla! 2.5: A Game Changer for Young EntrepreneursNessuna valutazione finora
- Opt-In List Building: Driving Your Traffic Back To Your SiteDa EverandOpt-In List Building: Driving Your Traffic Back To Your SiteNessuna valutazione finora
- Snapchat Marketing Excellence: How To Become A Snapchat Marketing Expert, Build A Following, And Get As Much Targeted Traffic As You Want!Da EverandSnapchat Marketing Excellence: How To Become A Snapchat Marketing Expert, Build A Following, And Get As Much Targeted Traffic As You Want!Nessuna valutazione finora
- ResumeDocumento1 paginaResumePerry ElyaderaniNessuna valutazione finora
- Geomative Studio InstallationDocumento14 pagineGeomative Studio InstallationJuan PiretNessuna valutazione finora
- Advantages and Disadvantages of Electronic Communication ExplainedDocumento2 pagineAdvantages and Disadvantages of Electronic Communication Explainedhidayatiamminy100% (1)
- Routers, Switches, Modems, WiFi, FMS, Radio Link, Internet Lease Line.Documento23 pagineRouters, Switches, Modems, WiFi, FMS, Radio Link, Internet Lease Line.navedkhan14100% (1)
- Lenovo G460 G560 User GuideDocumento130 pagineLenovo G460 G560 User GuidejoreyvilNessuna valutazione finora
- Sex Video Teaser Posted On YouTube, BlogsDocumento1 paginaSex Video Teaser Posted On YouTube, Blogsfauziah_basriNessuna valutazione finora
- Thesis For DefenseDocumento15 pagineThesis For DefenseAbby Fernandez100% (1)
- CCNA Exam Topics Ccna - 640 811Documento6 pagineCCNA Exam Topics Ccna - 640 811sagis2Nessuna valutazione finora
- EPON vs GPON: Comparing Cost Effectiveness and Technology Advantages of EPON and GPON Fiber Access NetworksDocumento14 pagineEPON vs GPON: Comparing Cost Effectiveness and Technology Advantages of EPON and GPON Fiber Access NetworksLiêm TrầnNessuna valutazione finora
- Angad SinghDocumento3 pagineAngad SinghjazoNessuna valutazione finora
- Information Sheet 1.2-1 PDFDocumento6 pagineInformation Sheet 1.2-1 PDFNeri ErinNessuna valutazione finora
- MN 06130 LDocumento322 pagineMN 06130 Lsheppie68Nessuna valutazione finora
- Revista Usa RecruitDocumento24 pagineRevista Usa RecruitMargaEscuNessuna valutazione finora
- ChitraDocumento8 pagineChitraJames SonNessuna valutazione finora
- The Comprehensive Guide To Native Advertising GuideDocumento10 pagineThe Comprehensive Guide To Native Advertising GuideNuno Fraga CoelhoNessuna valutazione finora
- Open Mind Upper Intermediate Unit 7 Wordlist - ItalianDocumento2 pagineOpen Mind Upper Intermediate Unit 7 Wordlist - ItalianOmar MohamedNessuna valutazione finora
- Troubleshooting Guide For Growatt Wi-Fi Modules (Ver1.3) 2018-6-16Documento16 pagineTroubleshooting Guide For Growatt Wi-Fi Modules (Ver1.3) 2018-6-16Thein ZawNessuna valutazione finora
- NN43001-254 02.03 EqpID FNDDocumento166 pagineNN43001-254 02.03 EqpID FNDErtan FidanNessuna valutazione finora
- Network switch guideDocumento7 pagineNetwork switch guideshravandownloadNessuna valutazione finora
- Event Planning Proposal: 7 EssentialsDocumento2 pagineEvent Planning Proposal: 7 EssentialsJake BatacNessuna valutazione finora
- Programmable encoder with PROFIBUS DPDocumento7 pagineProgrammable encoder with PROFIBUS DPGabriel MonteiroNessuna valutazione finora
- A Project Report On Online Shopping: By: Ruchi Kumari (08ERWCS089)Documento19 pagineA Project Report On Online Shopping: By: Ruchi Kumari (08ERWCS089)Akanksha SinghalNessuna valutazione finora