Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tablas en Dreamweaver Cs5
Caricato da
Williams CamposCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tablas en Dreamweaver Cs5
Caricato da
Williams CamposCopyright:
Formati disponibili
I.E.
Miguel Grau Paramonga
Adobe Dreamweaver CS5
MANEJO DE TABLAS EN HTML DENTRO DE DREAMWEAVER CS5
En la presente sesin desarrollaremos el tema de Tablas en HTML, conoceremos sus atributos y lo importante de su uso en el diseo de una pgina web y un sitio web. ESTRUCTURA: <table border="1"> <tr> <td>celda 1</td> <td>celda 2</td> </tr> </table>
Tabla de una fila por dos columnas, dos celdas en total. La tabla tiene un borde de un pixel.
IMPORTANTE Para crear una tabla hay que insertar las etiquetas <table> y </table>. Entre dichas etiquetas habr que especificar las filas y columnas que formarn la tabla. Es necesario insertar las etiquetas <tr> y </tr> por cada una de las filas de la tabla. Es necesario insertar las etiquetas <td> y </td> por cada una de las celdas que compongan cada una de las filas de la tabla. Por lo tanto, habr que insertar esas etiquetas entre las etiquetas <tr> y </tr>. PROPIEDADES DE UNA TABLA Align background bgcolor border bordercolor cellpadding cellspacing height width Rowspan Colspan Alinea horizontalmente la tabla con respecto a su entorno.
Nos permite colocar un fondo para la tabla a partir de un enlace a una imagen.
Da color de fondo a la tabla. Define el nmero de pixels del borde principal. Define el color del borde.
Define, en pixels, el espacio entre los bordes de la celda y el contenido de la misma.
Define el espacio entre los bordes (en pixels). Define la altura de la tabla en pixels o porcentaje. Define la anchura de la tabla en pixels o porcentaje. Define una combinacin de filas. Define una combinacin de columnas.
EJEMPLOS PRACTICOS EJEMPLO 01 <table border="1"> <tr> <td>celda 1</td> <td>Celda 2</td> </tr> <tr> <td>celda 3</td> <td>celda 4</td> </tr> </table>
Tabla de dos filas por dos columnas, cuatro celdas en total.
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
EJEMPLO 02 <table border="1" cellspacing=10> <tr> <td>celda 1</td> <td>celda 2</td> </tr> </table>
Tabla de una fila por dos columnas y un espaciado entre los bordes de la tabla.
EJEMPLO 03 <table border="1" cellpadding=10> <tr> <td>celda 1</td> <td>celda 2</td> </tr> </table>
Tabla de una fila por dos columnas y un espaciado entre los bordes de la tabla y el contenido.
EJEMPLO 04 <table border="1"> <tr> <td>celda 1</td> <td>celda 2</td> </tr> <tr> <td colspan="2">celda combinada</td> </tr> </table> Tabla de una fila de dos columnas y una fila que ha combinado dos columnas.
EJEMPLO 05 <table border="1"> <tr> <td>celda 1</td> <td rowspan="2">celda combinada</td> </tr> <tr> <td>celda 3</td> </tr> </table> Tabla de una columna de dos filas y una columna que ha combinado dos filas.
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
HOJAS DE ESTILO (CSS) EN HTML Y DREAMWEAVER En este tema vamos a ver qu son las hojas de estilo, y cmo trabajar con ellas. INTRODUCCIN Los estilos CSS (Cascading Style Sheets) son hojas de estilo de actualizacin automtica. Se usan principalmente para definir estilos que luego se aplicarn a las pginas de nuestro sitio, incluso a veces permiten definir caractersticas que no permiten definir los estilos HTML, como el color de fondo para el texto por ejemplo. Las hojas de estilo pueden crearse con cualquier editor de texto, como puede ser el Bloc de notas, y pueden guardarse con la extensin .CSS Vincular una hoja de estilo en un Documento HTML
Para vincular una hoja de estilo a un documento es necesario insertar la etiqueta <link> en el documento, entre las etiquetas <head> y </head>. Esta etiqueta no necesita etiqueta de cierre. A travs del atributo href se especifica la hoja de estilo que se va a vincular al documento. A travs del atributo rel se tiene que especificar que se est vinculando una hoja de estilo, por lo que su valor ha de ser stylesheet. A travs del atributo type se tiene que especificar que el archivo es de texto, con sintaxis CSS, por lo que su valor ha de ser text/css. Por ejemplo, podramos vincular una hoja de estilo escribiendo el siguiente cdigo. <link href="estilos.css" rel="stylesheet" type="text/css" > COMPONENTES DE UN ESTILO CSS BSICO
CUERPO DE UN CONTENIDO CSS BSICO #h1{ text-align:center; color: #003; font-family:Arial, Helvetica, sans-serif; }
Para insertar un estilo dentro de una etiqueta DIV tendremos que relacionarlo mediante el atributo ID y el nombre del estilo, o a travs del estilo CLASS y el nombre de la clase: <DIV id=estilo1> Contenido del div </DIV> <DIV class= clase1> Contenido del div </DIV>
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
LAS PROPIEDADES DE LAS HOJAS DE ESTILOS CSS
Vamos a ver algunas propiedades que pueden especificarse en los estilos, as como los valores que pueden tomar:
Familia de la fuente: La propiedad es font-family. Puede tomar como valor varios nombres de fuentes, separados por comas, como pueden ser Arial, Helvetica, etc. Grosor del texto: La propiedad es font-weight. Sus valores pueden ser: bold (negrita), bolder (mas negrita), lighter (ligera) o un nmero del 100 al 900. Tamao de la fuente: La propiedad es font-size. Puede tomar como valor un nmero. Espacio entre lneas: La propiedad es line-height. Puede tomar como valor un nmero. Estilo de la fuente: La propiedad es font-style. Puede tomar como valor italic, cuando se desee que el texto aparezca en cursiva. Decoracin de la fuente: La propiedad es text-decoration. Puede tomar como valor none (ninguno), underline (subrayado), linethrough (una lnea encima), overline (tachado) o blink (parpadeo). Si se aplica none a los hiperenlaces, puede evitarse que aparezcan subrayados. Alineacin del texto: La propiedad es text-align. Puede tomar como valor center (centrado), left (izquierda), right (derecha) o justify (justificado). Color: La propiedad es color. Puede tomar como valor un nmero en hexadecimal. Si se aplica esta propiedad a los hiperenlaces, sern de este color, en lugar de los indicados por los atributos link (vnculo), vlink (vnculo activo), y alink (vnculo visitado) de la etiqueta <body>. Color de fondo: La propiedad es background-color. Puede tomar como valor un nmero en hexadecimal. Imagen de fondo: La propiedad es background-image. La ruta y el nombre de la imagen han de aparecer entre parntesis, despus de la palabra url. Mrgenes: Las propiedades son margin-top (margen superior), margin-right (margen derecho), margin-bottom (margen inferior), margin-left (margen izquierdo), o margin (los valores de los mrgenes superior, derecho, inferior e izquierdo, separados por espacios). Pueden tomar como valor un nmero (cuatro nmeros separados por espacios en el caso de margin). Ancho de bordes: La propiedad es border-width. Puede tomar como valor un nmero. Color del borde: La propiedad es border-color. Puede tomar como valor un nmero en hexadecimal. No hay que olvidar, en el caso de los valores numricos, especificar la unidad de medida a utilizar: cm (centmetros), pt (puntos), px (pxeles), o % (porcentaje). Existen muchas otras propiedades adems de stas. En el tema de capas puedes consultar las propiedades que se pueden definir sobre ellas en las hojas de estilo (z-index, visibility, etc.).
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
EJERCICIOS DE HOJAS DE ESTILO
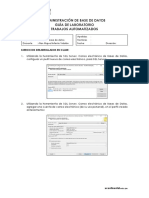
OJO: Antes de comenzar copiar la carpeta Ejercicio 01 a la Carpeta Estilos de tu computadora.
EJERICIO 01 Crear un documento HTML en Dreamweaver y copiar el cdigo que se muestra a continuacin. Guardar el documento como index.html dentro de la carpeta Ejercicio 01. <html> <head> <title>Microsoft Access 2010</title> <link href="estilos.css" type="text/css" rel="stylesheet" /> </head> <body> <h1>Microsoft Acces 2010</h1> <div id="img"></div> </body> </html> Luego crear un archive CSS en Dreamweaver y copiar el cdigo que se muestra a continuacin. Guardar el documento como estilo.css dentro de la carpeta Ejercicio 01. h1{ font-family:Arial, Helvetica, sans-serif; font-size:20; color:#009; border-bottom:#F00; text-align:center; } body{ background-color:#0CF; } #img{ background-image:url(acces.jpg); background-repeat:no-repeat; width:360px; height:550px; border: #006 solid 2px; position:absolute; top:50%; left:50%; margin-top:-250px; margin-left:-200px; }
Con esta lnea de cdigo voy a enlazar mi hoja CSS llamada estilos.css
Estimados estudiantes realizar el ejercicio que se muestra a continuacin y que tambin pueden observarlos en el blog: ingenieroxls2012.blogspot.com, la tarea es para el da jueves 25.
EJERCICIO DE ESTILOS 5 Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
CSS
1. Crear una pgina web que contenga el siguiente contenido. Aplicarle color al ttulo del contenido y al contenido; la alineacin justificada. Definir una familia de fuente. Insertar la imagen de Windows 7. La pgina debe llevar el ttulo de Windows 7. Realizarlo con Estilos CSS.
MICROSOFT WINDOWS 7
Windows 7 es la versin ms reciente de Microsoft Windows, lnea de sistemas operativos producida por Microsoft Corporation. Esta versin est diseada para uso en PC, incluyendo equipos de escritorio en hogares y oficinas, equipos porttiles, tablet PC, netbooks y equipos media center. El desarrollo de Windows 7 se complet el 22 de julio de 2009, siendo entonces confirmada su fecha de venta oficial para el 22 de octubre de 2009 junto a su equivalente para servidores Windows Server 2008 R2. Compatibilidad: Las versiones cliente de Windows 7 fueron lanzadas en versiones para arquitectura 32 bits y 64 bits en las ediciones Home Basic, Home Premium, Professional y Ultimate. No obstante, las versiones servidor de este producto fueron lanzadas exclusivamente para arquitectura 64 bits. Esto significa que las versiones cliente de 32 bits an soportan programas Windows 16 bits y MSDOS. Y las versiones 64 bits (incluyendo todas las versiones de servidor) soportan tanto programas de 32 como de 64 bits.
La imagen debe tener un ancho y alto de 390px.
2. Crear una pgina web nueva que contenga la siguiente tabla. Colocarle color de fondo a la tabla diferente a cada columna de la tabla.
HORARIO DE RECUPERACIN I.E. MIGUEL GRAU
HORA
PRIMERA SEGUNDA TERCERA CUARTA
MAANA
7:00 7:45 7:45 8:30 8:30 9:15 9:15 10:00 10:00 10:15 10:15 10:55 10:55 11:35 11:35 12:15 12:15 12:55
TARDE
1:00 1:45 1:45 2:30 2:30 3:15 3:15 4:00 4:00 4:15 4:15 4:55 4:55 5:35 5:35 6:15 6:15 6:55
RECREO
QUINTA SEXTA SETIMA OCTAVA
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
LISTAS ORDENADAS Y DESORDENADAS EN DREAMWEAVER CS5 El lenguaje HTML proporciona un modo sencillo de representar elementos en forma de lista. Dentro de una lista de puede incluir cualquiera de los elementos HTML, e igualmente una lista puede incluirse dentro de formularios, tablas, etc. Existen principalmente tres tipos de listas: las listas no ordenadas, las listas ordenadas y las listas de definiciones. En esta clase veremos las listas no ordenadas y listas ordenadas. LISTA DESORDENADAS
<ul>
Para que una lista sea desordenada, sus elementos debern encontrarse entre las etiquetas <ul> y </ul>. A travs del atributo type es posible elegir el tipo de vieta, que puede ser circle (crculo), disc (disco) o square (cuadrado). Por ejemplo, para insertar la siguiente lista: Perro Gato Periquito Habra que escribir: <ul type="circle"> <li>Perro</li> <li>Gato</li> <li>Periquito</li> </ul> LISTAS ORDENADAS
Cada uno de los elementos de una lista ha de insertarse entre las etiquetas <li> y </li>.
<ol>
Para que una lista sea ordenada, sus elementos debern encontrarse entre las etiquetas <ol> y </ol>. A travs del atributo type es posible elegir el tipo de numeracin, que puede ser 1 (nmeros), a (letras minsculas), A (letras maysculas), i (nmeros romanos en minsculas) o I (nmeros romanos en maysculas). Por ejemplo, para insertar la siguiente lista: 1. Perro 2. Gato 3. Periquito Habra que escribir: <ol type="1"> <li>Perro</li> <li>Gato</li> <li>Periquito</li> </ol>
Cada uno de los elementos de una lista ha de insertarse entre las etiquetas <li> y </li>.
LISTAS ANIDADAS Es posible anidar listas dentro de otras. Estas listas pueden ser tanto desordenadas como ordenadas. Por ejemplo, para insertar la siguiente lista: 1. Lunes A. Martes Ingles 1. Matemtica Frances Habra que escribir: <ol type=1> <li>Lunes <ul type="circle"> <li>Ingles</li> <li>Frances</li> </ul> </li> </ol>
2. Comunicacin Habra que escribir:
<ol type=A> <li>Lunes <ol type="1"> <li>Matemtica</li> <li>Comunicacin</li> </ol> </li> </ol>
Prof. Campos Moreno, Williams Julio
I.E. Miguel Grau Paramonga
Adobe Dreamweaver CS5
PRACTICA SOBRE FORMATEO DE TEXTO Y LISTAS EN DREAMWEAVER 1. Digite el siguiente texto teniendo en cuenta los formatos, las alineaciones, modifique el tamao y tipo de fuente, los colores e insercin de imgenes. MICROSOFT WINDOWS 8 Windows 8 es la versin actual del sistema operativo de Microsoft Windows, producido por Microsoft para su uso en computadoras personales, incluidas computadoras de escritorio en casa y de negocios, computadoras porttiles, netbooks, tabletas, servidores y centros multimedia. Aade soporte para microprocesadores ARM, adems de los microprocesadores tradicionales x86 de Intel y AMD. Su interfaz
de usuario ha sido modificada para hacerla ms adecuada para su uso con pantallas tctiles, adems de los tradicionales ratn y teclado. Microsoft tambin anunci que Aero Glass no estar presente en la versin final de Windows 8. Microsoft anunci que el lanzamiento de la versin final de Windows 8 y esta se efectu el 26 de octubre de 2012, 3 aos despus del lanzamiento de su predecesor Windows 7. Caractersticas nuevas en el sistema
Windows To Go USB
Compatibilidad con USB 3.0 Nueva tienda de Aplicaciones Sistema de ficheros Protogon
Interfaz Ribbon en el Explorador de Windows
Windows To Go
2. Realizar las siguientes listas respetando los formatos.
REQUISITOS DEL HARDWARE
Los requisitos del sistema de Windows 8 son similares a los de Windows 7: Arquitectura x86 (32 bits) y x86-64 (64 bits) Procesador: 1 gigahercio (GHz) o ms rpido, compatible con PAE, NX y SSE2 Memoria RAM: 1 Gb (32 bits) y 2 Gb (64 bits) Grficos: GPU DirectX 9 con Windows Display Driver Model (WDDM) 1.0 (No es necesario, solo se requiere para Windows Aero) Disco duro: 16 Gb (32 bits) y 20 Gb (64 bits) de espacio libre Una pantalla capacitiva (opcional) para aprovechar la entrada tctil.
1.
2.
3.
4.
LA VIDA FANTSTICA Aventuras, inventos y mixtificaciones de Silvestre Paradox Camino de perfeccin Paradox, rey LA LUCHA POR LA VIDA La busca Mala hierba Aurora roja EL PASADO i. La feria de los discretos ii. Los ltimos romticos iii. Las tragedias grotescas LA RAZA A. La dama errante B. La ciudad de la niebla C. El rbol de la ciencia
Prof. Campos Moreno, Williams Julio
Potrebbero piacerti anche
- Herramienta Rectángulo y ElipseDocumento1 paginaHerramienta Rectángulo y ElipseWilliams CamposNessuna valutazione finora
- 1 TopografiaDocumento7 pagine1 TopografiaMARY0% (1)
- Eia Sapallanga UltimoDocumento88 pagineEia Sapallanga UltimoHarry David Bello Palacios0% (1)
- Agente de Retención y de Percepción de La Obligación TributariaDocumento77 pagineAgente de Retención y de Percepción de La Obligación TributariaBryan SalazarNessuna valutazione finora
- Laboratorio 2 - ADOBE DREAMWEAVER - Primeros PasosDocumento9 pagineLaboratorio 2 - ADOBE DREAMWEAVER - Primeros PasosWaldoNessuna valutazione finora
- Guia de Laboratorio de HTML - Parte - 1Documento14 pagineGuia de Laboratorio de HTML - Parte - 1Daniela LeguaNessuna valutazione finora
- 03 Guía de LaboratorioDocumento3 pagine03 Guía de LaboratoriojuniorNessuna valutazione finora
- Laboratorio - 1 - Instalacion y Configuracion XAMPP WindowsDocumento5 pagineLaboratorio - 1 - Instalacion y Configuracion XAMPP WindowskatyNessuna valutazione finora
- Contesta Alimentos - EncisoDocumento6 pagineContesta Alimentos - Encisoricardo pascualNessuna valutazione finora
- Tesis para MaestríaDocumento90 pagineTesis para MaestríaItalo Daniel Rojas FloresNessuna valutazione finora
- Manual FireworksDocumento276 pagineManual FireworksDavid CalderaNessuna valutazione finora
- HTML 2 PDFDocumento17 pagineHTML 2 PDFAlex MagneNessuna valutazione finora
- Resumen Pre-Parcial de Anatomía: Huesos, Músculos y Articulaciones (Aparato Locomotor)Documento36 pagineResumen Pre-Parcial de Anatomía: Huesos, Músculos y Articulaciones (Aparato Locomotor)VivianMunizNessuna valutazione finora
- Solicitud Señor Notario de LimaDocumento2 pagineSolicitud Señor Notario de LimaalexanderNessuna valutazione finora
- SPSS ManualDocumento21 pagineSPSS ManualMario Aquino CNessuna valutazione finora
- Temas de Word CompletoDocumento90 pagineTemas de Word CompletoRODOLFONessuna valutazione finora
- Crear Un Sitio Web ASP en Dreamweaver Que Enlace Con Una Base de Datos de AccessDocumento30 pagineCrear Un Sitio Web ASP en Dreamweaver Que Enlace Con Una Base de Datos de Accessluisan_6Nessuna valutazione finora
- Monografia de GestionDocumento38 pagineMonografia de GestionKaren Karito Herrera CamposNessuna valutazione finora
- Word PDFDocumento23 pagineWord PDFCarlos Alberto Sosa TNessuna valutazione finora
- Manual de Visual ComposerDocumento11 pagineManual de Visual ComposerMiguel MoyetonesNessuna valutazione finora
- Decreto Legislativo Nº728Documento69 pagineDecreto Legislativo Nº728RonaldSanchezNessuna valutazione finora
- Cómo Hacer Un Medidor de Ohm ArduinoDocumento6 pagineCómo Hacer Un Medidor de Ohm ArduinoJavierNessuna valutazione finora
- Microsoft Office PublisherDocumento13 pagineMicrosoft Office PublisherYago C. Guillen100% (1)
- Plan de Accion Distrital de Seguridad Ciudadana de Independencia Final 2Documento69 paginePlan de Accion Distrital de Seguridad Ciudadana de Independencia Final 2Vásquez MiguelNessuna valutazione finora
- 1.2 La Evolución Del Linux y Los Sistemas Operativos PopularesDocumento8 pagine1.2 La Evolución Del Linux y Los Sistemas Operativos PopularesIssei SenpaiNessuna valutazione finora
- Manual de Instalacion de Xampp y JoomlaDocumento42 pagineManual de Instalacion de Xampp y Joomlaanabanthakris100% (8)
- Acción de Habeas CorpusDocumento3 pagineAcción de Habeas CorpusluisaNessuna valutazione finora
- Curriculum VitaeDocumento4 pagineCurriculum Vitaejimmy carbajal sanchezNessuna valutazione finora
- Lenguaje SQLDocumento14 pagineLenguaje SQLEsly Álvarez100% (1)
- Sistema OperativoDocumento22 pagineSistema OperativoBeto AnguianoNessuna valutazione finora
- Guia de Excel Bonita 11Documento14 pagineGuia de Excel Bonita 11sofiamariajoNessuna valutazione finora
- Proyecto IntegradorDocumento14 pagineProyecto IntegradorELIZABETH YULIANA MUÑOZ SOTELONessuna valutazione finora
- Tránsito Al Régimen de La Ley Del Servicio Civil de Entidades PúblicasDocumento10 pagineTránsito Al Régimen de La Ley Del Servicio Civil de Entidades PúblicasLin Valenzuela RomanNessuna valutazione finora
- Pecualdo DolosoDocumento18 paginePecualdo DolosoMariana AnmarNessuna valutazione finora
- Estado y Gestion Publica ResumenDocumento3 pagineEstado y Gestion Publica Resumenromeo santosNessuna valutazione finora
- Cómo Aplicar Las Normas APA en WordDocumento17 pagineCómo Aplicar Las Normas APA en WordCompu Web de GuatemalaNessuna valutazione finora
- Capitulo I y IIDocumento106 pagineCapitulo I y IIJhiann Alcántara ContrerasNessuna valutazione finora
- Curriculum TATYDocumento4 pagineCurriculum TATYjosep70Nessuna valutazione finora
- Informe 167 Tupa SB para CorregirDocumento9 pagineInforme 167 Tupa SB para CorregirLizeth Cochachin HuanéNessuna valutazione finora
- Casacion 08960 2018 Lima Lucro Cesante LPDocumento11 pagineCasacion 08960 2018 Lima Lucro Cesante LPCésar Alberto Julca AranaNessuna valutazione finora
- Modulos de Clase en VB6 PDFDocumento25 pagineModulos de Clase en VB6 PDFroldan090948Nessuna valutazione finora
- "JEAN PIAGET" - Proyecto Colegio Privado - Costos y GastosDocumento4 pagine"JEAN PIAGET" - Proyecto Colegio Privado - Costos y Gastoscasa03Nessuna valutazione finora
- Manual Usuario Sicon CashersoftDocumento44 pagineManual Usuario Sicon CashersoftLeny ChNessuna valutazione finora
- Oficio de Nombramiento de Padrino Campeonato 1Documento1 paginaOficio de Nombramiento de Padrino Campeonato 1Jose Daniel Calsina QuispeNessuna valutazione finora
- Expocion de Marisqueria Ley Lu MariDocumento45 pagineExpocion de Marisqueria Ley Lu Marialex lopezNessuna valutazione finora
- Nulidad de ResolucionDocumento1 paginaNulidad de ResolucionsheylaalizonNessuna valutazione finora
- Principios y Límites Al Ius PuniendiDocumento41 paginePrincipios y Límites Al Ius PuniendiCarlos Arturo RuizNessuna valutazione finora
- Sesion 4Documento6 pagineSesion 4alejandroNessuna valutazione finora
- Responsabilidad MedicaDocumento33 pagineResponsabilidad MedicaLUZABERMONT23Nessuna valutazione finora
- Informe Final de Proyeccion SocialDocumento97 pagineInforme Final de Proyeccion SocialAbrahan Salvatierra MendozaNessuna valutazione finora
- Guía de Práctica Virtuall 2022 IDocumento54 pagineGuía de Práctica Virtuall 2022 IEMILY CRISTINA CAMPOS OBREGONNessuna valutazione finora
- Modelo Oficio MultipleDocumento1 paginaModelo Oficio MultipleWilly Castro ChambiNessuna valutazione finora
- Fireworks VentanaDocumento2 pagineFireworks VentanaerneseduNessuna valutazione finora
- Laboratorio 2 Fuente de Poder de PC 2020Documento3 pagineLaboratorio 2 Fuente de Poder de PC 2020Dayber CruzNessuna valutazione finora
- Laptop Xo Secundaria Características GeneralesDocumento83 pagineLaptop Xo Secundaria Características Generalesaronchito1100% (5)
- Estadistica FinalDocumento50 pagineEstadistica FinalAnonymous r52cGmk7a0Nessuna valutazione finora
- Coeficiente de SolubilidadDocumento21 pagineCoeficiente de SolubilidadAlexis Cedillo ReyesNessuna valutazione finora
- Tema 2 - HTMLDocumento35 pagineTema 2 - HTMLDiego López BaezaNessuna valutazione finora
- Maquetacion (Tablas)Documento14 pagineMaquetacion (Tablas)Aldo Salinas EncinasNessuna valutazione finora
- Clase 03 - Laboratorio I 2022Documento84 pagineClase 03 - Laboratorio I 2022Mauri SuarezNessuna valutazione finora
- HTML y CSSDocumento5 pagineHTML y CSSKeviinElianBecerraMosqueraNessuna valutazione finora
- Chuleta Lenguaje de MarcasDocumento8 pagineChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaNessuna valutazione finora
- Aplicaciones Web - JavascriptDocumento50 pagineAplicaciones Web - JavascriptJavier MuñozNessuna valutazione finora
- Apuntes Finales Del Curso de Desarrollo de Web Con CSSDocumento6 pagineApuntes Finales Del Curso de Desarrollo de Web Con CSSaosunarosaNessuna valutazione finora
- Ficha de Escala Numérica Flash s04 2Documento2 pagineFicha de Escala Numérica Flash s04 2Williams CamposNessuna valutazione finora
- MAYO - INFORME - Trabajo Remoto de DocentesDocumento19 pagineMAYO - INFORME - Trabajo Remoto de DocentesWilliams CamposNessuna valutazione finora
- CigarroDocumento3 pagineCigarroWilliams CamposNessuna valutazione finora
- La Historia de PelucheDocumento1 paginaLa Historia de PelucheWilliams CamposNessuna valutazione finora
- Tareas 2 de MayoDocumento2 pagineTareas 2 de MayoWilliams CamposNessuna valutazione finora
- En Qué Consiste El Proceso de Producción de VideosDocumento2 pagineEn Qué Consiste El Proceso de Producción de VideosWilliams CamposNessuna valutazione finora
- 1 25enero2018 Relacion IE Que Deben Presentar en La UGEL OKDocumento4 pagine1 25enero2018 Relacion IE Que Deben Presentar en La UGEL OKWilliams CamposNessuna valutazione finora
- PalabrasDocumento1 paginaPalabrasWilliams CamposNessuna valutazione finora
- Habitos de HigieneDocumento6 pagineHabitos de HigieneWilliams CamposNessuna valutazione finora
- Trabajando 2Documento13 pagineTrabajando 2Josué GuillénNessuna valutazione finora
- Ubigeos RENIEC Al 15.07.13Documento64 pagineUbigeos RENIEC Al 15.07.13Julio Tello YuenNessuna valutazione finora
- PARADIGMASDocumento2 paginePARADIGMASWilliams CamposNessuna valutazione finora
- Parte de ClasesDocumento1 paginaParte de ClasesWilliams CamposNessuna valutazione finora
- CODIGOS RGBDocumento1 paginaCODIGOS RGBWilliams CamposNessuna valutazione finora
- Amiga Dibujo MadreDocumento1 paginaAmiga Dibujo MadreWilliams CamposNessuna valutazione finora
- Libretas Inicial de 3,4 y 5 Años 2107Documento17 pagineLibretas Inicial de 3,4 y 5 Años 2107Williams Campos100% (1)
- Ensayo Francisco Antonio de ZelaDocumento9 pagineEnsayo Francisco Antonio de ZelaWilliams CamposNessuna valutazione finora
- BioinformaticaDocumento2 pagineBioinformaticaWilliams CamposNessuna valutazione finora
- Mito Del InkarriDocumento2 pagineMito Del InkarriWilliams CamposNessuna valutazione finora
- Modulos EPT - PublicacionDocumento104 pagineModulos EPT - PublicacionJuan Alvarado GuzmanNessuna valutazione finora
- Partes de La ComputadoraDocumento35 paginePartes de La ComputadoraWilliams CamposNessuna valutazione finora
- Ingresar A Microsoft Publisher 2007Documento4 pagineIngresar A Microsoft Publisher 2007Williams Campos100% (1)
- Zela ImagenesDocumento4 pagineZela ImagenesWilliams CamposNessuna valutazione finora
- Liberibacter SolanacearumDocumento41 pagineLiberibacter SolanacearumKatrino PanillaNessuna valutazione finora
- Estructura Seguimiento Integrada UP 2020Documento119 pagineEstructura Seguimiento Integrada UP 2020Alex Duque Ortega OrtizNessuna valutazione finora
- El Mando y El Liderazgo en El Ejercicio de La Funcion Profesional - 1ra PteDocumento24 pagineEl Mando y El Liderazgo en El Ejercicio de La Funcion Profesional - 1ra PteMatías VeraNessuna valutazione finora
- Taller ElectroquimicaDocumento2 pagineTaller Electroquimicaandresfelipe100% (1)
- Iso 9001 Power PointDocumento25 pagineIso 9001 Power PointDiana Patricia Zamudio MontañaNessuna valutazione finora
- Caso Clinico - Demencia Senil - 2018 - 222Documento11 pagineCaso Clinico - Demencia Senil - 2018 - 222carmenzaNessuna valutazione finora
- 02 - Memoria de FABRICACION DE CERVEZA PDFDocumento121 pagine02 - Memoria de FABRICACION DE CERVEZA PDFJuan PastorNessuna valutazione finora
- Formato PasantiasDocumento25 pagineFormato PasantiasLibrosCristianosNessuna valutazione finora
- 3.1 Circuitos EncendidDocumento12 pagine3.1 Circuitos EncendidMiguel Jr PonceNessuna valutazione finora
- Actividad 4Documento4 pagineActividad 4Angie Valentina TRUJILLO CABALLERONessuna valutazione finora
- Instrucciones de Devolución para La Orden 212300092Documento1 paginaInstrucciones de Devolución para La Orden 212300092Glenn Diaz Sum260Nessuna valutazione finora
- Cartilla Ley21057 3Documento32 pagineCartilla Ley21057 3yolanda aparicio acevedoNessuna valutazione finora
- Clases de Sistemas de ProducciónDocumento21 pagineClases de Sistemas de ProducciónJose Armando Garces Guzman100% (1)
- Teología I-5 Exigencias de La RevelaciònDocumento8 pagineTeología I-5 Exigencias de La RevelaciònVania Yanixa Neira Guerrero100% (2)
- Informe Practica Banco de Condensadores DidacticoDocumento3 pagineInforme Practica Banco de Condensadores DidacticoRICARDO ABRIL ROJASNessuna valutazione finora
- Reguladores IntegradosDocumento10 pagineReguladores IntegradosVilleta BedoyaNessuna valutazione finora
- Clasificacion de Presas PDFDocumento2 pagineClasificacion de Presas PDFFreddy Vargas RiveraNessuna valutazione finora
- Jhon Stuart SmillDocumento5 pagineJhon Stuart SmillAdri Puka MNessuna valutazione finora
- Evaluación SensorialDocumento7 pagineEvaluación SensorialLara ObedNessuna valutazione finora
- Recomendaciones de Seguridad IntegralDocumento22 pagineRecomendaciones de Seguridad IntegralKevin Gustavo PantojaNessuna valutazione finora
- DEMENCIAS REVERSIBLES - En.esDocumento20 pagineDEMENCIAS REVERSIBLES - En.esjuliana lópez MNessuna valutazione finora
- Ingenieria CivilDocumento1 paginaIngenieria CivilDaniel CaychoNessuna valutazione finora
- Ley para La Protección Del AhorroDocumento8 pagineLey para La Protección Del AhorroJosue CastañedaNessuna valutazione finora
- Deteccion de La RadiacionDocumento6 pagineDeteccion de La RadiacionIsabel SantosNessuna valutazione finora
- Intoxicacion y EnvenenamientoDocumento18 pagineIntoxicacion y EnvenenamientoChristian Macedo50% (2)
- Pecado de Omisión - Ana María MatuteDocumento2 paginePecado de Omisión - Ana María MatuteCeleste Velázquez100% (2)